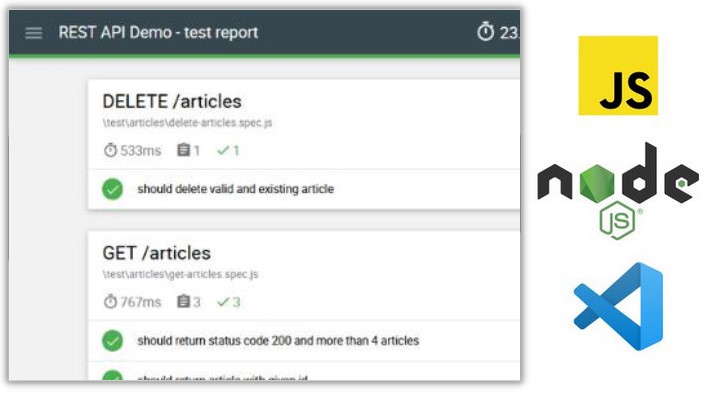
👨💻 Kurs: Testy Automatyczne REST API w JavaScript
📺 97 lekcji, 9 godzin nagrań
W tym kursie wykorzystasz podstawową wiedzę z języka JavaScript do przygotowania, a następnie rozwinięcia testów automatycznych REST API.
✍️ Sekcja 1. Opis i instalacja narzędzi
- Opis strony do testowania
- Narzędzia do testów automatycznych REST API
- Node.js – pobieranie i instalacja
- VS Code – pobieranie i instalacja
✍️ Sekcja 2. Przygotowanie projektu
- Opis modułów do testów automatycznych
- Tworzymy projekt testów
- Instalacja modułów
✍️ Sekcja 3. Pierwsze testy w JavaScript - node.js + mocha
- Pierwszy test – przygotowanie struktury
- Uruchamianie testów i skryptów w node.js
- Pierwszy test – uzupełniamy metody i dodajemy asercje
- Pierwszy test – poprawiamy komunikaty w asercji
- Teraz Ty – Twój pierwszy test
- Rozwiązanie – Twój pierwszy test
- Teraz Ty – Twój pierwszy skrypt w package.json
- Rozwiązanie – Twój pierwszy skrypt w package.json
- Bonus: Jak uruchamiać i pomijać wybrane testy
✍️ Sekcja 4. Pierwsze testy automatyczne REST API
- Piszemy pierwszy test REST API – instalacja modułu supertest
- Piszemy pierwszy test REST API – manualne testy
- Piszemy pierwszy test REST API – automatyzujemy!
- Usprawniamy asercję odpowiedzi z API
- Teraz Ty – Twój pierwszy test REST API
- Rozwiązanie – Twój pierwszy test REST API
- Test REST API – pobranie konkretnego zasobu w testach manualnych
- Test REST API – pobranie konkretnego zasobu i automatyzacja
- Teraz Ty – Test REST API po konkrety zasób
- Rozwiązanie – Test REST API po konkrety zasób
✍️ Sekcja 5. Testy REST API z tworzeniem zasobów
- REST API – POST /users – manualne testy
- REST API – POST /users – automatyzujemy tworzenie zasobów
- Teraz Ty – Test REST API tworzenia artykułu
- Rozwiązanie – Test REST API tworzenia artykułu
- Teraz Ty – usprawnienia asercji przy tworzeniu artykułu
- Rozwiązanie – usprawnienia asercji przy tworzeniu artykułu
- Unikalne i realistyczne dane w testach
- Teraz Ty – unikalne i realistyczne dane przy tworzeniu artykułu
- Rozwiązanie – unikalne i realistyczne dane przy tworzeniu artykułu
✍️ Sekcja 6. Testy REST API z negatywnymi przypadkami i DDT
- REST API – POST /users i negatywne przypadki – manualne testy
- REST API – POST /users i negatywne przypadki – automatyzujemy
- Teraz Ty – negatywne przypadki przy tworzeniu artykułu
- Rozwiązanie – negatywne przypadki przy tworzeniu artykułu
- Refaktoryzacja kodu i DDT
- Teraz Ty – refactor w testach /articles
- Rozwiązanie – refactor w testach /articles
✍️ Sekcja 7. Testy aktualizacji zasobów - PUT/PATCH
- Test PUT /users – manualne testy
- Test PUT /users – automatyzujemy!
- Teraz Ty – Testy PUT /articles
- Rozwiązanie – Testy PUT /articles (i poprawa testów zależnych)
- Test PATCH /users – manualne testy
- Test PATCH /users – automatyzujemy!
- Teraz Ty – Testy PATCH /articles
- Rozwiązanie – Testy PATCH /articles
✍️ Sekcja 8. Metoda DELETE i niezależność testów
- Test DELETE /users – manualne testy
- Test DELETE /users – automatyzujemy!
- Teraz Ty – Testy DELETE /articles
- Rozwiązanie – Testy DELETE /articles
- Reset danych w aplikacji – testy manualne
- Planowanie – gdzie umieścić reset danych z bazy?
- Akcje przed i po testach – before/after
- Reset danych w aplikacji – automatyzacja w testach
- Teraz Ty – niezależność testów dla /articles
- Rozwiązanie – niezależność testów dla /articles
- Bonus: Mały test szybkości testów
- Bonus: Niezależność testów i poprawne przygotowanie danych przed testami
✍️ Sekcja 9. Autoryzacja i nagłówki
- Test POST /comments – manualne testy z Basic Auth
- Test POST /comments – automatyzujemy przypadek negatywny
- Test POST /comments – automatyzujemy przypadek pozytywny, czyli happy path
- Test POST /comments – refaktoryzacja
- Teraz Ty – test PUT /comments
- Rozwiązanie – test PUT /comments
- Test GET /plugins – manualne testy z JWT
- Test GET /plugins – automatyzujemy!
✍️ Sekcja 10. Raporty i parametryzacja testów
- Raporty po testach
- Raporty po testach – konfiguracja w projekcie
- Konfiguracja testów i własne moduły
- Przekazywanie własnych parametrów do testów
- Parametryzacja adresu testowanej aplikacji
- Przenoszenie projektu do innej lokalizacji
👨💻 Kurs: JavaScript dla Testera
📺 75 lekcji, 8 godzin nagrań
Poznasz język JavaScript od kompletnych podstaw wraz z najczęściej używanymi narzędziami. Tak! Dobrze widzisz – wysłuchaliśmy potrzeb testerów i tym razem będziesz mógł zacząć z nami naukę JS😎
✍️ Sekcja 1. Wstęp do języka i narzędzi
- Wstęp do języka i narzędzi
- Przygotowanie środowiska – instalacja node.js
- Przygotowanie środowiska – instalacja VS Code
- Pierwsze skrypty i ich uruchamianie
- Projekt w node.js i package.json
- Teraz Ty – skrypty i ich uruchamianie
- Rozwiązanie – skrypty i ich uruchamianie
✍️ Sekcja 2. Podstawowe konstrukcje
- Podstawy języka i różne rodzaje zmiennych
- Teraz Ty – różne rodzaje zmiennych
- Rozwiązanie – różne rodzaje zmiennych
- Stringi i operacje na napisach
- Teraz Ty – stringi i operacje na napisach
- Rozwiązanie – stringi i operacje na napisach
- Funkcje
- Teraz Ty – funkcje
- Rozwiązanie – funkcje
- Funkcje i opcjonalne parametry
- Teraz Ty – funkcje i opcjonalne parametry
- Rozwiązanie – funkcje i opcjonalne parametry
- Tablice
- Teraz Ty – tablice
- Rozwiązanie – tablice
- Operacje na tablicach
- Teraz Ty – operacje na tablicach
- Rozwiązanie – operacje na tablicach
- Pętle
- Teraz Ty – pętle
- Rozwiązanie – pętle
✍️ Dodatek 1
- Debugging skryptów JavaScript za pomocą VS Code
- Operacje matematyczne w JavaScript
- HTML i działanie kodu JavaScript
- Deguggowanie kodu JavaScript w przeglądarce
✍️ Sekcja 3. Instrukcje warunkowe, obiekty, moduły i eksport
- Instrukcje warunkowe – if, switch
- Teraz Ty – instrukcje warunkowe
- Rozwiązanie – instrukcje warunkowe
- Instrukcje warunkowe – JavaScript Equality, czyli == oraz ===
- Teraz Ty – instrukcje porównania
- Rozwiązanie – instrukcje porównania
- Obiekty
- Teraz Ty – obiekty
- Rozwiązanie – obiekty
- Obiekty a JSON
- Obiekty a JSON.stringify
- Moduły i eksport
- Teraz Ty – moduły i eksport
- Rozwiązanie – moduły i eksport
✍️ Sekcja 4. Instalacja modułów, klasy, async i operacje na plikach
- Moduły – instalacja paczek
- Moduły – usuwanie paczek
- Przenoszenie projektu a zainstalowane moduły
- Teraz Ty – zarządzanie paczkami
- Rozwiązanie – zarządzanie paczkami
- Wstęp do klas
- Klasy i konstruktory
- Teraz Ty – klasy
- Rozwiązanie – klasy
- Operacje na plikach – odczyt danych
- Operacje na plikach – zapis danych
- Teraz Ty – operacje na plikach
- Rozwiązanie – operacje na plikach
- Async/await – czym są i jak wykorzystywać funkcje asynchroniczne?
- Teraz Ty – wykorzystanie async/await
- Jak otrzymać wynik z obiektu typu Promise?
- Rozwiązanie – wykorzystanie async/await
✍️ Dodatek 2
- Style Guide oraz Coding Standard
- JavaScript w HTML – prezentacja różnych typów danych na stronie HTML
- JavaScript w HTML – dynamicznie tworzone strony HTML
- JavaScript w HTML – wykorzystanie asynchroniczności
👨💻 Kurs: TypeScript dla Testera
📺 51 lekcji, 5+ godzin nagrań
Poznasz język TypeScript od kompletnych podstaw wraz z najczęściej używanymi narzędziami. Przejdziemy razem przez wszystkie kluczowe tematy potrzebne testerowi w pisaniu testów automatycznych😎
Otrzymasz tutaj dostęp do specjalnego projektu z kodem, teorią i zadaniami.
✍️️ Sekcja . Wprowadzenie do kursu
- O czym musisz wiedzieć przechodząc przez ten kurs
✍️️ Sekcja 1. Omówienie języka TypeScript i przygotowanie projektu
- Czym jest TypeScript? Co powinien wiedzieć o nim Tester / QA?
- Przygotowanie środowiska
- Pierwszy projekt w TypeScript
- Podsumowanie
✍️️ Sekcja 2. Projekt z teorią i zadaniami
- Jak korzystać z zadań oraz Projekt do pobrania
✍️️ Sekcja 3. Podstawy typów
- Wstęp
- Typy proste (typy prymitywne)
- Tablice
- Teraz Ty – Typy
- Rozwiązanie – Typy
- Typ any – czym jest, wady i zalety jego stosowania
- Funkcje, część 1 – podstawy w TypeScript
- Funkcje, część 2 – anonimowe, strzałowe i z różnymi typami parametrów
- Teraz Ty – funkcje
- Rozwiązanie – funkcje
- Union Types i elastyczne typowanie
- Enums i lepsza organizacja kodu
- Teraz Ty – enums
- Rozwiązanie – enums
- Podsumowanie
✍️️ Sekcja 4. Typy i obiekty
- Wstęp
- Interfejsy, obiekty i struktur danych
- Teraz Ty – interfejsy
- Rozwiązanie – interfejsy
- Klasy, metody i obiekty
- Teraz Ty – Klasy, metody i obiekty
- Rozwiązanie – Klasy, metody i obiekty
- Dziedziczenie
- Rzutowanie
- Teraz Ty – dziedziczenie
- Rozwiązanie – dziedziczenie
- Błędy, rzucanie wyjątkami i konstrukcja try catch
- Teraz Ty – błędy i try catch
- Rozwiązanie – błędy i try catch
- Type Guards – czym są, wady, zalety i zastosowanie
- Podsumowanie
✍️️ Sekcja 5. Moduły i async / await
- Wstęp
- Tworzenie własnych modułów
- Teraz Ty – moduły
- Rozwiązanie – moduły
- Instalacja modułów ze wsparciem typów
- Instalacja modułów bez wsparcia typów
- Async / await i typy w TypeScript
- Teraz Ty – Async / await
- Rozwiązanie – Async / await
- Podsumowanie
✍️️ Dodatek 1. Bonusy
- Jak szybko testować skrypty w TypeScript?
- Kompilowanie TypeScript do JavaScript
- Migracja z JavaScript do TypeScript – przykład skryptów
- Analiza projektu opartego o TypeScript
⭐ Mega Bonus ⭐
Deploy własnej strony w Chmurze
📺 12 lekcji, 1 godzina nagrań
Wdrożysz z nami własną aplikację API w Chmurze. W kursie dostarczamy naszą specjalnie przygotowaną aplikację, którą możesz wykorzystać do różnego rodzaju testów. Np. posiada ona funkcję super szybkiego przywrócenia bazy danych, aby zawsze móc zacząć testować z tego samego miejsca😎
✍️ Sekcja 1. Deploy na Heroku
- Założenie konta na Herkou
- Wdrożenie aplikacji na Heroku
- Poznajemy aplikację do testów
- Swagger
- Dlaczego własna aplikacja w chmurze?
- Zarządzamy aplikacją
- Aplikacja na Heroku – informacje
- Teraz Ty – Test Swagger
- Rozwiązanie – Test Swagger
- Reset bazy
✍️ Sekcja 2. Deploy na Glitch
- Deploy aplikacji do testów
- Serwis Glitch i aplikacja do testów
✍️ Sekcja 3. Deploy aplikacji lokalnie
- Deploy aplikacji lokalnie
- Rozwiązywanie najczęstszych problemów
⭐ Mega Bonus ⭐
Testy REST API i Ciągła Integracja
📺 15 lekcji, 2 godziny nagrań
Uruchomisz testy automatyczne API w Chmurze za pomocą narzędzi do CI – GitHub Actions. Pokażemy Ci jak przygotować repozytorium, napisać konfigurację do uruchamiania testów oraz jak prezentować wyniki za pomocą raportów i artefaktów.
✍️ Testy Automatyczne i Ciągła Integracja z GitHub Actions
- Instalacja narzędzi
- Tworzenie konta na GitHub
- Tworzenie repozytorium na GitHub i wypchnięcie kodu
- Przygotowanie konfiguracji do GitHub Actions
- Modyfikacja konfiguracji do uruchomienia testów
- Artefakty – raporty po testach
- Prezentacja wyników testów na GitHub Actions
✍️ Postman, Newman i Ciągła Integracja z GitHub Actions
- Stworzenie kolekcji w repozytorium
- Konfiguracja CI: w oparciu o gotowe Actions
- Konfiguracja CI: w oparciu o komendy npm
- Konfiguracja CI: raporty i artefakty
- Konfiguracja CI: projekt i package.json
⭐ Mega Bonus ⭐
Własna aplikacja z REST API od podstaw w node.js
📺 12 lekcji, 2 godziny nagrań
Napiszemy własną aplikację z REST API za pomocą języka JavaScript i node.js. Pokażemy Ci jak przygotować projekt, zaimplementować endpointy, dodać walidację po stronie back-endu oraz jak wygenerować oraz podpiąć dynamiczną dokumentację w postaci Swaggera. Dzięki temu uzyskasz pełne zrozumienie jak działa API, podstawową wiedzę o projektowaniu aplikacji oraz umiejętności do tworzenia własnych projektów z REST API.
✍️ Własne REST API od podstaw w node.js
- Przygotowanie projektu i pierwsze APII
- Jak szybko testować swóje własne REST API?
- Dodanie zasobu users i baza danych w pamięci
- Endpoint POST, czyli jak tworzyć zasoby
- Metoda GET do pobierania konkretnego zasobu
- Refactor i ujednolicenie odpowiedzi
- HTML i statyczna strona serwowana przez back-end
- HTML i komunikacja front-endu z back-endem
- Strona HTML prezentująca wyniki pobrane z API
- Swagger i automatycznie generowana, interaktywna dokumentacja w naszym API
⭐ Mega Bonus ⭐
Wprowadzenie do testów REST API z Playwright
📺 12 lekcji, 1.5 godziny nagrań
Przygotowaliśmy ten kurs dla wszystkich osób, które chcą testować REST API przy wykorzystaniu narzędzia Playwright. Pokażemy Ci jak przygotować projekt, napisać pierwsze testy, jak wygenerować raporty i podejrzeć trace. Również porównamy testy napisane w Playwright z testami napisanymi w Mocha + Supertest. Dowiesz się, kiedy warto stosować każde z tych podejść 😉
✍️️ Sekcja 1. Pierwsze testy REST API z Playwright
- Wstęp do Playwright i przygotowanie projektu
- Pierwsze testy – pobieranie zasobów, czyli zapytanie GET do REST API
- Raporty w Playwright – Trace Viewer i testy REST API
- Teraz Ty – zapytanie GET do REST API
- Rozwiązanie – zapytanie GET do REST API
- Tworzenie zasobów, czyli metoda POST
- Teraz Ty – tworzenie zasobów przez POST
- Rozwiązanie – tworzenie zasobów przez POST
- Podsumowanie i porównanie – Playwright vs mocha + supertest
🧠 Test Wiedzy o REST API 🧠
⭐ Certyfikat ⭐
Sprawdzisz zdobytą wiedzę na ciekawych pytaniach. Po zadaniu quizu otrzymasz unikalny certyfikat potwierdzający Twoje osiągnięcie.
✍️ Test wiedzy o REST API
Kilkadziesiąt pytań o REST API:
- Standard REST API
- Przypadki użycia
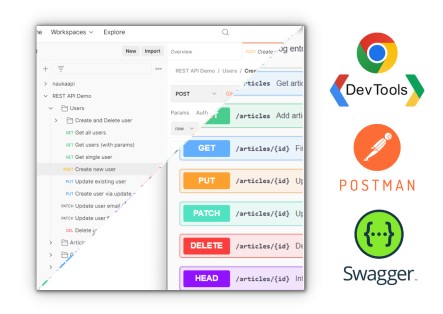
- Narzędzia i ich wykorzystanie:
- Postman
- Swagger
- JavaScript i biblioteki
- Zalety i wady różnych podejść
Uporządkujesz i utrwalisz swoją wiedzę, którą zdobyłeś w tym Programie. Gdy go przejdziesz pomyślnie, to prześlemy Ci certyfikat ukończenia Programu. Będzie on zawierał datę wystawienia oraz unikalny numer identyfikacyjny, który pozwoli na jednoznaczną identyfikację oraz 100% potwierdzenie Twojego osiągnięcia.
⭐ Mega Bonus ⭐
Webinary i LIVE’y
📺 Webinary
- Webinar: 5 technik testów API. Praktycznie wejdź w testy REST