PROGRAM PROFESJONALNA AUTOMATYZACJA
TESTÓW Z PLAYWRIGHT
Obecnie Program znajduje się fazie aktywnego rozwoju
Poniżej znajdziesz informacje o poszczególnych elementach Programu i stopniu ich dostępności na stronie.
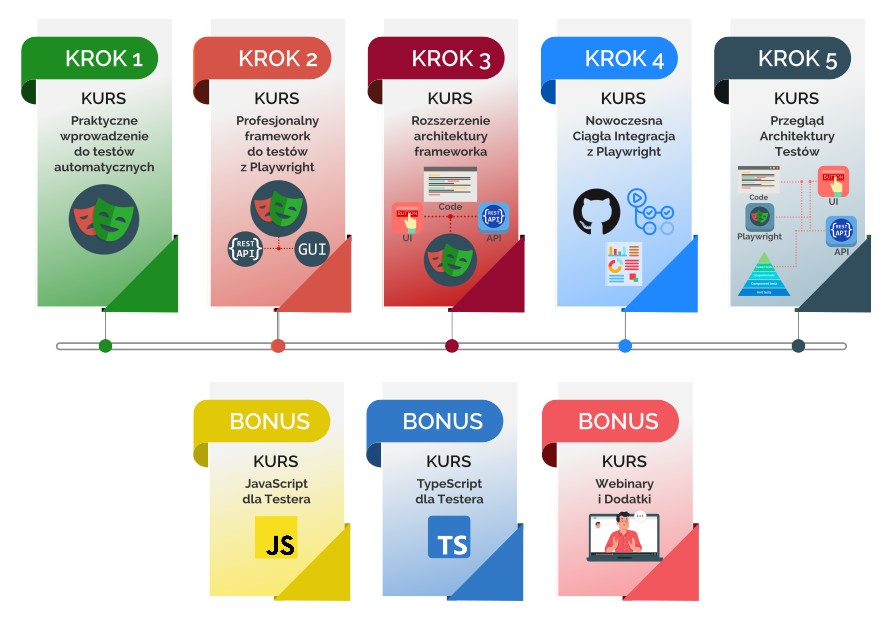
Ścieżka Programu

👨💻 Kurs: Praktyczne wprowadzenie do testów automatycznych
📺 41 lekcji, ponad 9 darmowych godzin nagrań
Rozpocznij przygodę z automatami od całkowitych podstaw. Razem z nami przygotujesz projekt i pierwsze testy. Skupimy się na praktyce i zadaniach. Dzięki temu lepiej i szybciej utrwalisz zdobytą wiedzę oraz przystąpisz do działania z nowym narzędziem.
✍️️️ Sekcja 1. Ekspresowe wprowadzenie do Playwright
- Twój pierwszy test Playwright
- Zestaw testów i przypadki negatywne
- Rozbudowa testów i lokatory
- Zadanie do realizacji: Kolejny test pulpitu
- Rozwiązanie: Kolejny test pulpitu
- Podsumowanie wprowadzenia do Playwright
✍️️️ Sekcja 2. Rozbudowa frameworka do testów automatycznych
- Wzorzec AAA: Arrange Act Assert
- Analiza testów z Trace Viewer
- Zadanie do realizacji: Implementacja AAA
- Rozwiązanie: Implementacja AAA
- DRY i hook beforeEach
- Debugowanie i skrypty
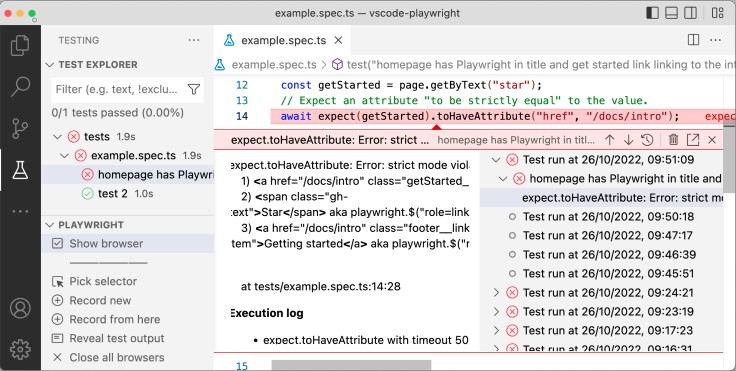
- Wtyczka Playwright i pliki data
- Podsumowanie refaktoryzacji
✍️️️ Sekcja 3. Wzorce i Page Object Model
- Page Object Model – jak to wygląda w teorii?
- Najprostsza implementacja wzorca POM
- Page Object Model w negatywnych testach
- Zadanie do realizacji – podstawowy POM w testach
- Rozwiązanie – podstawowy POM w testach
- POM i komponenty, czyli wspólne elementy
- Page Object Model i agregacja akcji
- POM i refaktoryzacja istniejących testów
- Zadanie do realizacji – POM i refaktoryzacja istniejących testów
- Rozwiązanie – POM i refaktoryzacja istniejących testów
- Podsumowanie
✍️️️ Sekcja 4. Usprawnienia testów automatycznych
- Tagi w testach automatycznych
- Nowe podejście do tagów w Playwright
- Adnotacje i oznaczenia testów w Playwright
- Teraz Ty – adnotacje i tagi
- Rozwiązanie – adnotacje i tagi
✍️️️ Bonusy
- Instalacja projektu z pliku w Node.js
- Aktualizacja paczki Playwright i przeglądarek
- Kod strony HTML
- Selektory i szukanie elementów HTML w przeglądarce
- Wersjonowanie projektu z Git
- Formatowanie kodu z Prettier
 Dariusz Kowalski
Automation Tester
Dziękuje za inicjatywę i za wartość jaką dają Wasze darmowe kursy!
Dzięki wiedzy w nich zawartej znalazłem pracę - tester automatyzujący PW + TS. (...) Zaimponowałem rekruterom i zostałem wybrany! Wielkie super dzięki!
Pokłony, hołd i dużo zdrowia dla zespołu jaktestowac.pl!
[o kursie Praktyczne wprowadzenie do testów automatycznych z Playwright]
👨💻 Kurs: Profesjonalny framework do testów z Playwright
aktualnie – 📺 96 lekcji, 20+ godzin nagrań
Poznasz jak zaprojektować i zbudować profesjonalny framework do testów automatycznych. Pokryjemy w nim testy front-endu (czyli GUI) oraz testy back-endu (czyli API). Wszystko od kompletnych podstaw w oparciu o Playwright i TypeScript😎
✍️️ Sekcja 1. Przygotowanie architektury testów i frameworka
- Wstęp
- Opis wymagań i aplikacji
- Przygotowanie projektu cz.1 – Instalacja Playwright, rozszerzenia i settings
- Przygotowanie projektu cz.2 – Dbanie o jakość kodu
- Przygotowanie projektu cz.3 – Husky i dokumentacja
- Przegląd ustawień w projekcie
- Podsumowanie i architektura
✍️️ Sekcja 2. Dane testowe i zarządzanie modułami
- Wstęp do budowy frameworka
- Smoke tests i Page Object
- Tagi i powiązanie z wymaganiami
- Klasa bazowa BasePage
- Komponent Main Menu
- Logowanie się i zmienne środowiskowe
- Zmienne środowiskowe zarządzane w dotenv
- Teraz Ty: dodanie zmiennej do frameworka
- Rozwiązanie: dodanie zmiennej do frameworka
- Wymagania a testy negatywne
- Podsumowanie i architektura
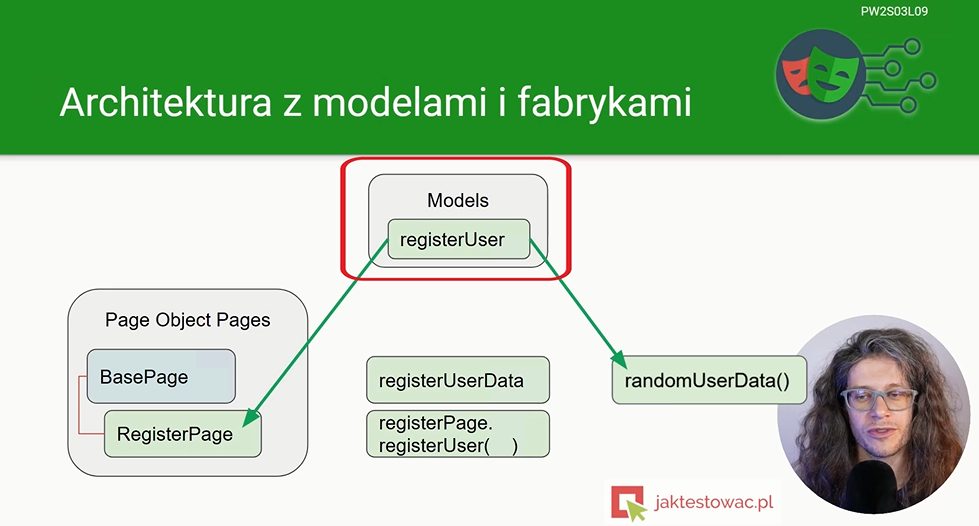
✍️️ Sekcja 3. Zarządzanie danymi, DTO, modele i factory
- Wstęp: Zarządzanie danymi, modele i factory
- Rejestracja użytkownika i modele danych
- Biblioteka faker w testach
- Wprowadzenie zarządzania danymi
- Teraz Ty – Model dla login
- Rozwiązanie – Model dla login
- Refaktoryzacja użycia modelu i testy negatywne
- Generowanie obiektów na przykładzie factory
- Podsumowanie: Zarządzanie danymi we frameworku
✍️️ Sekcja 4. Różne typy testów w frameworku
- Wstęp: Różne typy testów w frameworku
- Testy nowych zasobów
- Zarządzanie modelami i fabrykami danych
- Teraz Ty: Test negatywny tworzenia artykułu
- Rozwiązanie: Test negatywny tworzenia artykułu
- Refaktoryzacja struktury testów – hooks i beforeEach
- Testy wartości brzegowych
- Testy end to end (e2e) z użyciem sekwencji
- Rozszerzenie testu e2e – usunięcie zasobu
- Różne typy testów w frameworku – architektura testów zależnych w e2e, sekwencje w testach
✍️️ Sekcja 5. Dług techniczny, coding standards oraz error handling
- Wstęp: Dług techniczny oraz coding standards
- Dług Techniczny: Przyspieszenie kosztem jakości
- Coding standards
- Zarządzanie wersją standardu JavaScript
- Error handling – zabezpieczenie przed błędami
- Teraz Ty: Dług techniczny w projektach
- Podsumowanie: Dług techniczny oraz coding standards
✍️️ Sekcja 6. Rozbudowane scenariusze e2e i Test Steps
- Wstęp: Rozbudowane scenariusze e2e i Test Steps
- Nowy typ testu e2e. Wymagania, analiza i pierwsze kroki
- Weryfikacja komentarza i zaawansowane lokatory
- Refactoring kodu testów
- Modyfikacja i weryfikacja edycji
- Testy end to end (e2e) z użyciem steps
- Teraz Ty: Wymaganie jako test step
- Rozwiązanie: Wymaganie jako test step
- Dodatkowe operacje z test step
- Podsumowanie: Rozbudowane scenariusze e2e i Test Steps
✍️️ Sekcja 7. Projekty zależne, sesja i aliasy
- Projekty zależne
- Zarządzanie sesją użytkownika
- Analiza projektów zależnych, ich wad oraz zalet
- Zadanie do realizacji
- Aliasy, czyli jak oznaczać testy automatyczne
- Zadanie do realizacji
✍️️ Sekcja 8. Zaawansowany Page Object Model
- Rozszerzenie wzorca Page Object Model
- Page Object Model i usprawnienia w testach
- Zadanie do realizacji
- Opis drogi użytkownika i uproszczenie testów
- Weryfikacja GUI z predefiniowanymi danymi
✍️️ Sekcja 9. Fixtures w Playwright
- Wstęp: Fixtures w Playwright
- Pierwsze kroki z fixtures
- Implementacja własnego fixture
- Funkcje i klasy w fixtures
- Teraz Ty: Kolejna strona jako fixture
- Rozwiązanie: Kolejna strona jako fixture
- Importowanie i scalanie fixtures
- Refaktoryzacja z użyciem fixtures
- Fixture dla tworzenia artykułu
- Podsumowanie: Fixtures w Playwright
- Bonus: Fixtures – zachłanne i leniwe wykonanie
✍️️ Sekcja 10. API i mockowanie odpowiedzi
- Wstęp: Testy API w Playwright
- Pierwsze kroki z API
- API w GAD
- Pierwsze wykorzystanie API w testach GUI
- Wsparcie API w testach negatywnych
- Teraz Ty: Dodanie weryfikacji API
- Rozwiązanie: Dodanie weryfikacji API
- Rozszerzone oczekiwanie odpowiedzi z API
- Teraz Ty: Rozszerzone API w komentarzu
- Rozwiązanie: Rozszerzone API w komentarzu
- Podsumowanie: Testy API w Playwright
- Bonus: Weryfikacja tekstu w waitForResponse
👨💻 Kurs: Rozszerzenie architektury frameworka
🚧Kurs nadal rozszerzany🚧
aktualnie – 📺 60+ lekcji, 11+ godziny nagrań
Poniższy zakres może ulec drobnym zmianom.
Rozbudujesz swój framework o nowe strategie testów automatycznych.
Poznasz od podstaw, jak efektywnie tworzyć, zarządzać i automatyzować testy API w Playwright. Zaczynamy od podstawowych technik tworzenia i zarządzania testami API. Zobaczysz również, jak je rozwijać i dokonywać ich refaktoryzacji. Następnie przejdziesz do praktycznych umiejętności związanych z tworzeniem i usuwaniem zasobów przez API oraz identyfikacją i naprawą niestabilnych testów (flaky tests), co jest kluczowe dla wysokiej jakości frameworka testów automatycznych.
✍️️ Sekcja 1. Testy REST API w Playwright
- Sekcja 1: Testy REST API w Playwright
- Pierwszy test REST API
- Rozszerzone testy API
- Refaktoryzacja testów jako jeden test
- Teraz Ty: Testy API Comments
- Rozwiązanie: Testy API Comments
✍️️ Sekcja 2. Tworzenie i usuwanie zasobów przez REST API w Playwright
- Sekcja 2: Tworzenie i usuwanie zasobów przez API
- Test negatywny – akcja bez autoryzacji
- Logowanie się w API i tworzenie zasobu
- Teraz Ty: Test dodawania komentarza
- Rozwiązanie: Test dodawania komentarza
- Refaktoryzacja cz. 1 – separacja testów API
- Refaktoryzacja cz. 2 – poprawa kodu testów
- Usuwanie artykułu w API
- Teraz Ty: Test usuwania komentarza
- Rozwiązanie: Test usuwania komentarza
- Wykrywanie flaky tests i poprawki
- Teraz Ty: Czekanie w komentarzach
- Rozwiązanie: Czekanie w komentarzach
✍️️ Sekcja 3. Refaktoryzacja testów API
- Sekcja 3: Refaktoryzacja testów API
- Refaktoryzacja cz.1 – Funkcje API
- Refaktoryzacja cz.2 – Funkcja tworząca zasób
- Teraz Ty: Funkcja do tworzenia komentarza
- Rozwiązanie: Funkcja do tworzenia komentarza
- Refaktoryzacja cz.3 – Własna funkcja z asercją
- Refaktoryzacja cz.4 – Podział testów
✍️️ Sekcja 4. Modyfikacja zasobów API
- Sekcja 4: Modyfikacja zasobów API
- Aktualizacja i tworzenie zasobu z PUT
- Teraz Ty: Modyfikacje komentarza z PUT
- Rozwiązanie: Modyfikacje komentarza z PUT
- Aktualizacja elementów zasobu z PATCH
- Teraz Ty: Modyfikacje komentarza z PATCH
- Rozwiązanie: Modyfikacje komentarza z PATCH
✍️️ Sekcja 5. Request Object w REST API
- Sekcja 5: Page Objects dla API
- Request Object dla GET
- Request Object dla GET refaktoryzacja
- Request Object dla POST
- Teraz Ty: PUT, PATCH, DELETE w Request Object
- Rozwiązanie: PUT, PATCH, DELETE w Request Object
✍️ Sekcja 6. API wspierające framework
- Sekcja 6: API wspierające framework
- Zabezpieczenie testów za pomocą API
- Teraz Ty: Health check jako projekt w konfiguracji
- Rozwiązanie: Health check jako projekt w konfiguracji
- Dodanie API do testów UI
- Teraz Ty: Test API + UI dla weryfikacji komentarzy
- Rozwiązanie: Test API + UI dla weryfikacji komentarzy
- BONUS: Global Teardown
🚧 W przygotowaniu: Przyśpieszenie testów - UI oraz API
- Integracja testów UI + API
- Testy na modyfikację zasobów
- Używanie API w testach UI
- Przyśpieszanie testów UI
- Logowanie danych w testach
- Różne podejścia do przygotownia danych
🚧 W przygotowaniu: DDT i usprawnienia testów
- DDT jako podejście w pisaniu testów
- Rozszerzanie testów e2e
- Testy integracyjne a e2e
- Zadanie do realizacji z testów e2e
- Visual Testing
- Logowanie i raportowanie
- Stabilność testów automatycznych – przykłady rozwiązań
- Nawigacja po listach
- Robienie zrzutu ekranu całej strony
👨💻 Kurs: JavaScript dla Testera
📺 75 lekcji, 8+ godzin nagrań
Poznasz język JavaScript od kompletnych podstaw wraz z najczęściej używanymi narzędziami. Tak! Dobrze widzisz – wysłuchaliśmy potrzeb testerów i tym razem będziesz mógł zacząć z nami naukę JS😎
Otrzymasz tutaj dostęp do specjalnego projektu z kodem, teorią i zadaniami.
✍️️️ Sekcja 1. Wstęp do języka i narzędzi
- Wstęp do języka i narzędzi
- Przygotowanie środowiska – instalacja node.js
- Przygotowanie środowiska – instalacja VS Code
- Pierwsze skrypty i ich uruchamianie
- Projekt w node.js i package.json
- Zadanie do realizacji – skrypty i ich uruchamianie
- Rozwiązanie – skrypty i ich uruchamianie
✍️️️ Sekcja 2. Podstawowe konstrukcje
- Podstawy języka i różne rodzaje zmiennych
- Zadanie do realizacji – różne rodzaje zmiennych
- Rozwiązanie – różne rodzaje zmiennych
- Stringi i operacje na napisach
- Zadanie do realizacji – stringi i operacje na napisach
- Rozwiązanie – stringi i operacje na napisach
- Funkcje
- Zadanie do realizacji – funkcje
- Rozwiązanie – funkcje
- Funkcje i opcjonalne parametry
- Zadanie do realizacji – funkcje i opcjonalne parametry
- Rozwiązanie – funkcje i opcjonalne parametry
- Tablice
- Zadanie do realizacji – tablice
- Rozwiązanie – tablice
- Operacje na tablicach
- Zadanie do realizacji – operacje na tablicach
- Rozwiązanie – operacje na tablicach
- Pętle
- Zadanie do realizacji – pętle
- Rozwiązanie – pętle
✍️️️ Dodatek 1
- Debugging skryptów JavaScript za pomocą VS Code
- Operacje matematyczne w JavaScript
- HTML i działanie kodu JavaScript
- Deguggowanie kodu JavaScript w przeglądarce
✍️️️ Sekcja 3. Instrukcje warunkowe, obiekty, moduły i eksport
- Instrukcje warunkowe – if, switch
- Zadanie do realizacji – instrukcje warunkowe
- Rozwiązanie – instrukcje warunkowe
- Instrukcje warunkowe – JavaScript Equality, czyli == oraz ===
- Zadanie do realizacji – instrukcje porównania
- Rozwiązanie – instrukcje porównania
- Obiekty
- Zadanie do realizacji – obiekty
- Rozwiązanie – obiekty
- Obiekty a JSON
- Obiekty a JSON.stringify
- Moduły i eksport
- Zadanie do realizacji – moduły i eksport
- Rozwiązanie – moduły i eksport
✍️️️ Sekcja 4. Instalacja modułów, klasy, async i operacje na plikach
- Moduły – instalacja paczek
- Moduły – usuwanie paczek
- Przenoszenie projektu a zainstalowane moduły
- Zadanie do realizacji – zarządzanie paczkami
- Rozwiązanie – zarządzanie paczkami
- Wstęp do klas
- Klasy i konstruktory
- Zadanie do realizacji – klasy
- Rozwiązanie – klasy
- Operacje na plikach – odczyt danych
- Operacje na plikach – zapis danych
- Zadanie do realizacji – operacje na plikach
- Rozwiązanie – operacje na plikach
- Async/await – czym są i jak wykorzystywać funkcje asynchroniczne?
- Zadanie do realizacji – wykorzystanie async/await
- Jak otrzymać wynik z obiektu typu Promise?
- Rozwiązanie – wykorzystanie async/await
✍️️️ Dodatek 2
- Style Guide oraz Coding Standard
- JavaScript w HTML – prezentacja różnych typów danych na stronie HTML
- JavaScript w HTML – dynamicznie tworzone strony HTML
- JavaScript w HTML – wykorzystanie asynchroniczności
👨💻 Kurs: JavaScript dla Testera – Zadania i Wyzwania
📺 20+ zadań do realizacji
Ten kurs został stworzony z myślą o osobach, które chcą poszerzyć swoją znajomość języka JavaScript poprzez praktyczne zadania i wyzwania. Skierowany jest głównie do testerów, którzy pragną zwiększyć swoje kompetencje z programowania.
W trakcie kursu będziesz mieć możliwość rozwiązania różnych problemów programistycznych, które nie tylko pomogą Ci lepiej zrozumieć JavaScript, ale również wypracować dobre nawyki związane z pisaniem efektywnego i czytelnego kodu.
Całość podzieliliśmy na różne poziomy trudności, aby każdy mógł znaleźć coś dla siebie 😉
Do każdego zadania przygotowaliśmy kilka podpowiedzi oraz przynajmniej jedno rozwiązanie, które pomogą Ci w razie wątpliwości.
Na temat zadań i rozwiązań możesz również porozmawiać z innymi uczestnikami kursu na naszym serwerze Discord, gdzie znajdziesz również dodatkowe materiały i informacje.
👨💻 Kurs: TypeScript dla Testera – Zadania i Wyzwania
📺 30+ zadań do realizacji
Podobnie jak w kursie JavaScript, ten kurs został stworzony z myślą o osobach, które chcą poszerzyć swoją znajomość języka TypeScript poprzez praktyczne zadania i wyzwania.
Na praktycznych zadaniach możesz poćwiczyć swoje umiejętności i sprawdzić, czy dobrze rozumiesz język TypeScript 😉
Kurs: TypeScript dla Testera
📺 51 lekcji, 5+ godzin nagrań
Poznasz język TypeScript od kompletnych podstaw wraz z najczęściej używanymi narzędziami. Przejdziemy razem przez wszystkie kluczowe tematy potrzebne testerowi w pisaniu testów automatycznych😎
Otrzymasz tutaj dostęp do specjalnego projektu z kodem, teorią i zadaniami.
✍️️ Sekcja . Wprowadzenie do kursu
- O czym musisz wiedzieć przechodząc przez ten kurs
✍️️ Sekcja 1. Omówienie języka TypeScript i przygotowanie projektu
- Czym jest TypeScript? Co powinien wiedzieć o nim Tester / QA?
- Przygotowanie środowiska
- Pierwszy projekt w TypeScript
- Podsumowanie
✍️️ Sekcja 2. Projekt z teorią i zadaniami
- Jak korzystać z zadań oraz Projekt do pobrania
✍️️ Sekcja 3. Podstawy typów
- Wstęp
- Typy proste (typy prymitywne)
- Tablice
- Teraz Ty – Typy
- Rozwiązanie – Typy
- Typ any – czym jest, wady i zalety jego stosowania
- Funkcje, część 1 – podstawy w TypeScript
- Funkcje, część 2 – anonimowe, strzałowe i z różnymi typami parametrów
- Teraz Ty – funkcje
- Rozwiązanie – funkcje
- Union Types i elastyczne typowanie
- Enums i lepsza organizacja kodu
- Teraz Ty – enums
- Rozwiązanie – enums
- Podsumowanie
✍️️ Sekcja 4. Typy i obiekty
- Wstęp
- Interfejsy, obiekty i struktur danych
- Teraz Ty – interfejsy
- Rozwiązanie – interfejsy
- Klasy, metody i obiekty
- Teraz Ty – Klasy, metody i obiekty
- Rozwiązanie – Klasy, metody i obiekty
- Dziedziczenie
- Rzutowanie
- Teraz Ty – dziedziczenie
- Rozwiązanie – dziedziczenie
- Błędy, rzucanie wyjątkami i konstrukcja try catch
- Teraz Ty – błędy i try catch
- Rozwiązanie – błędy i try catch
- Type Guards – czym są, wady, zalety i zastosowanie
- Podsumowanie
✍️️ Sekcja 5. Moduły i async / await
- Wstęp
- Tworzenie własnych modułów
- Teraz Ty – moduły
- Rozwiązanie – moduły
- Instalacja modułów ze wsparciem typów
- Instalacja modułów bez wsparcia typów
- Async / await i typy w TypeScript
- Teraz Ty – Async / await
- Rozwiązanie – Async / await
- Podsumowanie
✍️️ Dodatek 1. Bonusy
- Jak szybko testować skrypty w TypeScript?
- Kompilowanie TypeScript do JavaScript
- Migracja z JavaScript do TypeScript – przykład skryptów
- Analiza projektu opartego o TypeScript
Kurs: Nowoczesna Ciągła Integracja z Playwright
📺 43 lekcji, 4+ godzina nagrań
Poznaj, zaprojektuj i zrealizuj konfigurację narzędzi do CI/CD. Zobaczysz, jak wykorzystać GitHub Action oraz Dockera, aby uruchamiać testy w Chmurze😎 Do tego poznasz jak generować czytelne raporty oraz wykorzystać testy, aby otrzymywać systematyczny feedback o stanie naszej aplikacji😎
✍️️ Sekcja 1. Szybkie wprowadzenie do Ciągłej Integracji i CI/CD
- Wstęp
- Czym jest Ciągła Integracja i CI/CD?
- Testy automatyczne a CI/CD
- Omówienie różnych narzędzi wspomagających proces CI/CD
- Podsumowanie
✍️️ Sekcja 2. Konfiguracja narzędzi wspomagających proces CI/CD
- Wstęp do konfiguracji
- Instalacja Gita
- Przygotowanie konta w serwisie GitHub
- Tworzenie repozytorium
- Podsumowanie konfiguracji
✍️️ Sekcja 3. Uruchomienie pierwszych testów w GitHub Actions
- Wstęp do uruchomienia pierwszych testów
- Omówienie strategii i podejścia
- Przygotowanie kodu testów i aplikacji
- Przygotowanie konfiguracji do CI/CD
- Uruchomienie testów w Chmurze, omówienie wyników i testy
- Jak sprawdzić ile czasu nam zostało? Darmowe minuty w GitHub Actions
- Teraz Ty – nowa konfiguracja
- Rozwiązanie – nowa konfiguracja
- Jak wyłączyć daną konfigurację?
- Podsumowanie z uruchomienia pierwszych testów
- Bonus: nomenklatura GitHub Actions – Job, step, workflow, action – co to oznacza?
✍️️ Sekcja 4. Artefakty i raporty po testach
- Wstęp: artefakty i raporty po testach
- Raporty po testach
- Zarządzanie artefaktami w procesie CI/CD
- Prezentacja wyników testów na GitHub Actions
- Dedykowane raporty z Playwright na GitHub
- Podsumowanie: artefakty i raporty po testach – dobre praktyki
✍️️ Sekcja 5. Cache i zarządzanie kolejnością i równoległością jobów
- Wstęp: cache i zarządzanie kolejnością i równoległością jobów
- Cache dla Playwright w GitHub Actions
- Usprawniamy cache w zależności od wersji Playwright
- Teraz Ty – cache dla node_modules
- Rozwiązanie – cache dla node_modules i usprawnienie – wersjonowanie
- Strategia zrównoleglenia i przyśpieszenia testów przez równoległe joby
- Strategia podziału testów przez joby zależne (sekwencyjne)
- Strategie przygotowania środowiska do uruchomienia testów i dobre praktyki
- Podsumowanie: cache i zarządzanie kolejnością i równoległością jobów
✍️️ Sekcja 6. Triggery, sposoby uruchamiania jobów i sharding
- Wstęp: Triggery, różne sposoby uruchamiania jobów i sharding
- Różne triggery, czyli jak można uruchamiać nasze joby
- Manualne uruchamianie zadań i Scheduler
- Reużywalne workflows
- Uruchamianie workflow przez GitHub API
- Strategy matrix, czyli parametryzacja jobów
- Sharding
- Podsumowanie: Triggery, różne sposoby uruchamiania jobów i sharding
✍️️ Bonusy
- Zadania do realizacji – od tworzenia konfiguracji, aż po projektowanie całego workflow
- Baza wiedzy, linki, polecenia i kod konfiguracji
- Polecenia i komendy w GitHub Actions
- Mój workflow nie chce się uruchomić – poradnik co zrobić
Kurs: Playwright Elements – Kluczowe koncepcje automatyzacji testów
aktualnie – 📺 ponad 17 godzin nagrań
Poznaj kluczowe elementy automatyzacji! Nagrania i lekcje są na tyle atomowa, że możesz od razu udać się do tematu, którą chcesz poznać. Bazujemy tutaj głównie na specjalnie przygotowanych stronach do ćwiczeń, aby łatwo i szybko ćwiczyć różne koncepcje w automatyzacji testów.
✍️️ Sekcja 1. Selektory i lokatory w Playwright
- Wprowadzenie do kursu
- Aplikacja do testów – gdzie będziemy testować koncepty automatyzacji?
- Selektory i lokatory w Playwright – jak znajdować elementy na stronie
- Teraz Ty – wyszukiwanie elementów na stronie
- Rozwiązanie – wyszukiwanie elementów na stronie
- Nagrywanie testów a lokatory
- Czym jest test id i data-testid? Jak szukać elementów po tych atrybutach?
- Różne sposoby wyszukiwania elementów i metody w lokatorach
- Teraz Ty – operacje na listach lokatorów
- Rozwiązanie – operacje na listach lokatorów
- Różne sposoby szukania elementów i metody w lokatorach
- Teraz Ty – różne sposoby wyszukiwania elementów i metody w lokatorach
- Rozwiązanie – różne sposoby wyszukiwania elementów i metody w lokatorach
- Bonus: Szukanie elementów w zagnieżdżonych tabelach (100% praktyki!)
- Auto-waiting i Web First Assertions
- Teraz Ty – Auto-waiting i Web First Assertions
- Rozwiązanie – Auto-waiting i Web First Assertions
- Własne asercje w Playwright (część 1)
- Własne asercje w Playwright (część 2)
- Teraz Ty – Własne asercje w Playwright
- Rozwiązanie – Własne asercje w Playwright
- Własne Web First Assertions w Playwright (część 1)
- Własne Web First Assertions w Playwright (część 2)
✍️️ Sekcja 2. Playwright Elements - Mockowanie REST API
- Wstęp i o czym musisz pamiętać
- Czym jest mockowanie?
- Pierwsze testy z mockowaniem w Playwright
- Testy z mockowaniem – analiza od strony architektury aplikacji i podejścia
- Teraz Ty – Testy z mockowaniem w Playwright
- Rozwiązanie – Testy z mockowaniem w Playwright
- Selektywne mockowanie REST API (część 1)
- Selektywne mockowanie REST API (część 2)
- Anulowanie zapytania REST API do back-endu
- Podmiana zapytania z front-endu do back-endu
- Spowolnienie odpowiedzi z REST API
✍️️ Sekcja 3. CDP i komunikacja z przeglądarką w testach
- CDP i komunikacja z przeglądarką w testach – różne praktyczne przykłady wykorzystania
✍️️ Sekcja 4. Shadow DOM i testy automatyczne
- Czym jest Shadow DOM?
- Shadow DOM i interakcje z elementami w Playwright
✍️️ Sekcja 5. Iframes i testy automatyczne
- Czym jest Iframe?
- Iframe i interakcje z elementami w Playwright
✍️️ Sekcja 6. Sesja
- Czym jest sesja w przeglądarce?
- Nagrywanie testów z sesją
- Testy automatyczne, które wykorzystują mechanizm sesji
- Testy automatyczne i wiele sesji na raz
- Bonus: Przenoszenie sesji
✍️️ Sekcja 7. Visual Testing czyli testy wizualne
- Czym są testy wizualne (Visual Testing)?
- Testy wizualne w Playwright i różne ustawienia
- Różne strategie w testach wizualnych dynamicznych elementów (mockowanie, maskowanie etc)
- Dodatkowe ustawienia testów wizualnych
- Zarządzanie snapshotami i dużymi plikami
- Aktualizacja snapshotów – strategie na CI/CD
✍️️ Sekcja 8. Logowanie w testach automatycznych – praktyka i dobre wzorce
- Logowanie w testach – koncepcja i dlaczego jest tak ważne?
- Logowanie – dobre praktyki i praktyczne porady
- Najprostsze logowanie informacji w testach i wzorzec fasada
- Logowanie do pliku – zewnętrzne biblioteki
- Logowanie do osobnych plików – usprawnienia i nowe wyzwania
- Logowanie do plików – rozwiązanie problemów tworzenia logów
- Logowanie do pliku – usuwanie logów
- Custom Reporter w Playwright
- Trace vs reporter vs własny logger – które podejście wybrać?
- Wykorzystanie logowania w profesjonalnym projekcie
✍️️ Sekcja 1. Efektywna automatyzacja z Playwright
- Efektywna automatyzacja z Playwright – stworzone przez nas wtyczki do VS Code
✍️️ Sekcja 11. Ciekawe przypadki i błędy, które zgłaszamy w repozytorium Playwright
- Bug Playwright – Niepoprawne ostrzeżenia SyntaxError
Kurs: Playwright z AI – czyli jak usprawnić swoją pracę
🚧Kurs nadal rozszerzany🚧
Poniższy zakres może ulec drobnym zmianom.
Wykorzystanie AI w testach automatycznych i codziennej pracy testera i QE to przyszłość. Różne narzędzia mogą znacznie usprawnić i przyspieszyć pracę, jednak trzeba je wykorzystywać świadomie i z głową.
Dowiesz się tutaj, jak wykorzystać AI do generowania kodu oraz wspomagania się w codziennej pracy.
Poznasz nie tylko praktyczne zastosowania, ale też potencjalne zagrożenia i pułapki, których warto unikać. Wszystko oparte na naszym realnym, komercyjnym doświadczeniu w pracy z tymi narzędziami w różnych projektach😉
Playwright MCP (Model Context Protocol)
- Wprowadzenie do MCP (Model Context Protocol) i Playwright MCP
- Konfiguracja MCP (Model Context Protocol) i Playwright MCP
- Playwright MCP (Model Context Protocol) i różne przykłady wykorzystania
Wykorzystanie AI przy automatyzacji testów back-endu (REST API)
- Testy REST API z VS Code i Copilot
- Generowanie testów automatycznych z AI
- Wady, zalety i analiza rozwiązań
Wykorzystanie AI przy automatyzacji testów
- Usprawnij swoją pracę – zaprojektuj framamework do testów automatycznych z AI
- Praca z AI (Copilot) przy pisaniu testów automatycznych
- 3 Darmowe Narzędzia AI w Automatyzacji Testów. Sprawdzamy je w akcji
👨💻 ➔ 🐉
Kurs: Przegląd Architektury Testów
🚧Kurs nadal rozszerzany🚧
aktualnie – 📺 2+ godziny nagrań
Poniższy zakres może ulec drobnym zmianom.
Architektura to coś więcej niż kod i wzorce projektowe.
To cały proces podejmowania decyzji. W tej sekcji pokażemy Ci różne aspekty projektowania testów automatycznych – od analizy potrzeb, przez wybór narzędzi, po podejmowanie kluczowych decyzji😎
🚧 W przygotowaniu: Wzorce, praktyki i narzędzia w testach automatycznych
- Działanie hooków i struktur
- Zarządzanie danymi testowymi
- Page Object Model – różne podejścia do implementacji
- Analiza wzorców i praktyk we frameworku
- Wybór narzędzi
- Decision log i ADR
- Efektywne zastosowanie piramidy testów w testach automatycznych
- Różne typy architektury testów UI + API
- Stabilność testów automatycznych – przykłady rozwiązań


👨💻 ➔ 🎁
Kurs: Bonusy, webinary i dodatkowe materiały
aktualnie – 📺 ponad 20 godzin nagrań
📺 Webinary i LIVE'y
- Webinar: Testy zależne w Playwright
- Webinar: Playwright w akcji – testy GUI bez backendu. Przyspiesz testy z podstawami API i mockowaniem w Playwright (z TypeScript)
- Webinar: Zapytaj o Playwright🎭 Rozwiej swoje wątpliwości i spokojnie automatyzuj
- Webinar: GUI vs API w Playwright. Odkryj testy GUI i REST API w nowoczesnym wydaniu
- Webinar: Testerze! Zacznij debugować! Skuteczne strategie debugowania testów automatycznych!
- Mega bonus: Instalacja, Debug, UI Mode, Wydajność
- Mega bonus: Jak AI może wspierać testy automatyczne?
- Mega bonus: Strategia debug związana z czekaniem na elementy?
- Webinar: Przewrót w automatyzacji testów! Gdzie inwestować w rozwój?
- Webinar: Playwright rośnie a Ty? Gdzie szukać wiedzy o Playwright i jak ją wykorzystać
- Webinar: Playwright 2025 – od czego zacząć? Usprawnij swoją pracę – od manuali do automatów i pierwszego frameworka w godzinę!
- Bonus: Praca z AI (Copilot) przy pisaniu automatów
- Webinar: 3 Darmowe Narzędzia AI w Automatyzacji Testów. Sprawdzamy je w akcji!
- Webinar: Testy na różnych poziomach! GUI, API, Visual, WebSocket, Mocking
- Webinar: Wybieramy narzędzia i automatyzujemy testy API od zera
- Webinar: LEVEL UP! Architektura i AI w testach API z Playwright

👨💻 ➔ 🎁
Kurs: GAD – poznaj naszą autorską aplikację do nauki automatyzacji
aktualnie – 📺 prawie 1 godzina nagrań
✍️️ Sekcja 1. GAD - poznaj naszą autorską aplikację do nauki automatyzacji
- Wstęp i jak korzystać z tego materiału
- Czym jest GAD?
- Jak skorzystać z naszej aplikacji do testów? Instalacja i uruchomienie lokalnie
- Uruchomienie aplikacji GAD z konsoli. Parametry, różne porty i kilka instancji
- Co zrobić, gdy znajdziesz błąd i informacje o nowych wersjach
- Aktualizacja do najnowszej wersji

🧠 Test Wiedzy 🧠
⭐ Certyfikat ⭐
Sprawdzisz zdobytą wiedzę na ciekawych pytaniach. Po zadaniu quizu otrzymasz unikalny certyfikat potwierdzający Twoje osiągnięcie.
✍️️ Test wiedzy o testach automatycznych
Kilkadziesiąt pytań:
- Testy automatyczne
- Przypadki użycia
- Narzędzia i ich wykorzystanie
- Zalety i wady różnych podejść
- Architektura testów
Uporządkujesz i utrwalisz swoją wiedzę, którą zdobyłeś w tym Programie. Gdy go przejdziesz pomyślnie, to prześlemy Ci certyfikat ukończenia Programu. Będzie on zawierał datę wystawienia oraz unikalny numer identyfikacyjny, który pozwoli na jednoznaczną identyfikację oraz 100% potwierdzenie Twojego osiągnięcia.
|