PROGRAM PROFESJONALNA AUTOMATYZACJA
TESTÓW Z PLAYWRIGHT
Szkolimy testerów, którzy teraz zarabiają więcej dzięki automatyzacji i AI.
Twój czas na dołączenie do grona Nowoczesnych Testerów!

Dlaczego 850+ testerów wybrało nasz program?
Nie uczymy teorii.
Pokazujemy jak automatyzować bazując na wiedzy z projektów komercyjnych.
Od 2020 roku wykorzystujemy Playwright, a teraz dzielimy się tą wiedzą z Tobą!
Dołącz do społeczności profesjonalistów
Tysiące testerów już nam zaufało
Ty też możesz nam zaufać,
bo jedynie co masz do stracenia to
mega wartościowa wiedza i umiejętności!
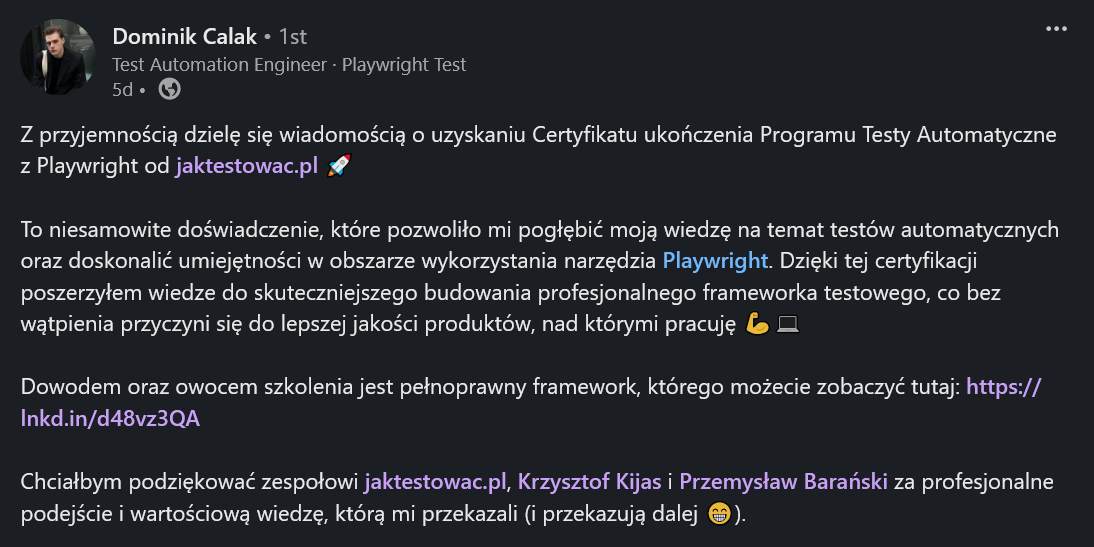
Co mówią nasi absolwenci i ich liderzy?
Kurs z jaktestowac.pl to kompletny must have dla każdego, kto chce zgłębić tę dziedzinę w kompletny i usystematyzowany sposób.
(...) Według mnie kurs nie ma sobie równych na rynku. Widać ogromną pasję i doświadczenie prowadzących. Polecam każdemu.
[o Programie Testy Automatyczne z Playwright]

🤔 Czy chcesz...
Sprawdź, czy nasz Program jest dla Ciebie!

Jeśli TAK, to ten Program
będzie świetnym wyborem dla Ciebie!
Sprawdź co wyróżnia nasz Program
Kliknij w dany punkt, aby dowiedzieć się więcej

ZBUDUJ OD PODSTAW PROFESJONALNY FRAMEWORK
Weź udział w procesie tworzenia rozwiązania do testów automatycznych - od podstaw, przez projektowanie architektury, po kompleksowe rozwiązania. Zobacz, jak Playwright sprawdza się w rozbudowanym projekcie.
PROJEKTUJ i WERYFIKUJ ARCHITEKTURĘ
Projektowanie frameworka to nie tylko kod, ale również wybory związane z architekturą testów. Będziesz podejmować wiele decyzji, dzięki czemu nauczysz się, na co zwracać uwagę oraz jak dokumentować swoje wybory w projekcie.

NIE TYLKO PLAYWRIGHT
Poznasz jak skutecznie wykorzystywać nowoczesne narzędzia i techniki - VS Code, statyczna analiza kodu, Node.js, TypeScript, narzędzia wspomagające CI/CD.
WŁASNA APLIKACJA DO TESTÓW (TAKŻE W CHMURZE)
Uruchom lokalnie, lub w chmurze, niezależną aplikację do testów. Znajdziesz w niej różnorodne elementy wymagające testów.
Aplikacja ta posiada w pełni funkcjonalny front-end oraz back-end, w skład których wchodzą: REST API, Swagger, prosta w zarządzaniu baza danych, autoryzacja, formularze, raporty, powiązane między sobą zasoby, etc. To wszystko przygotowaliśmy, aby zdobywanie wiedzy odbywało się w warunkach zbliżonych do komercyjnych projektów.
Strona jest w pełni gotowa do Deploymentu - pokażemy Ci jak wykonać wdrożenie strony w Chmurze, aby testować ją z poziomu lokalnego albo CI/CD.

TYPESCRIPT - NAJLEPSZY WYBÓR
Poznaj rozszerzenie JavaScript, najpopularniejszego języka programowania wg. GitHub. Pisząc w TypeScript z łatwością znajdziesz wsparcie w zespole (front-end to w 95% JavaScript/TypeScript). Również Playwright jest domyślnie tworzony dla TypeScript, więc będziesz mógł skorzystać z najnowszych funkcji, które nie są dostępne w innych językach.
TypeScript jest jednym z najczęściej wybieranych języków w nowych projektach związanych z automatyzacją testów (wg ranking popularności frameworków).
Z nami nauczysz się podstaw JavaScript oraz TypeScript z materiałów przygotowanych z myślą dla testerów oprogramowania.

TESTY W PROCESIE CIĄGŁEJ INTEGRACJI
Uruchom cały napisany przez siebie framework na serwisie chmurowym wspierającym Ciągłą Integrację. Projektuj manualne, automatyczne i cykliczne uruchomienia testów opartych o Playwright na największej platformie do współdzielenia kodu GitHub.
PRACA Z WYMAGANIAMI I DECISION LOG
Wyjdź z chaosu testowania - pokażemy Ci jak uwzględnić największą wartość dla klienta w oparciu o wymagania biznesowe. Zaczniesz od pracy z prostymi wymaganiami, które nie są oczywiste w przypadku automatyzacji. Pokażemy Ci strategię realizacji testów na podstawie dostarczonych wymagań.
Poznaj również czym jest Decision Log oraz jak może usprawnić pracę oraz komunikację w projekcie.

TESTY GUI ZE WSPARCIEM TESTÓW API
Poznasz przekrojowe testy end-to-end na GUI. Napiszesz testy integracyjne ze wsparciem API. Zaprojektujesz testy GUI w izolacji od API (mockowanie API).
Nauczysz się wykorzystywać istniejące testy (GUI, API, mocki), aby uniknąć duplikacji, zrozumieć wady i zalety każdego podejścia. Zrealizujesz testy z uwzględnieniem piramidy testów z podziałem na e2e, integracyjne, front-endu, back-endu oraz smoke testy.
Działając na jednym frameworku, masz okazję zobaczyć, jakie problemy i rozwiązania możesz spotkać w projektach IT.
WZORCE I DOBRE PRAKTYKI
Tworząc framework zastosujesz wiele wzorców (Page Object Model, factory, DTO, kompozycja, dziedziczenie etc.) oraz dobrych praktyk (DRY, KISS, AAA, YAGNI, SOLID, zarządzanie danymi poufnymi). Zobaczysz też jak dbać o jakość kodu przy pomocy narzędzi, które wspomagają automatyczną statyczną analizę kodu.

WYKORZYSTAJ DOŚWIADCZENIE CAŁYCH ZESPOŁÓW
Lekcje, które przygotowaliśmy dla Ciebie oraz pomysł na framework i aplikacja, to rezultat pracy w wielu projektach komercyjnych, w których braliśmy udział. To również wynik obszernej analizy i procesów decyzyjnych, w wyniku których wypracowaliśmy obecną formę.
Wzorce i praktyki, które w nim znajdziesz, to nie efekt przejścia przez dokumentację, a sprawdzone elementy naszej pracy. Chcemy je Ci przekazać, abyś mógł je skutecznie wdrażać w swoim projekcie.


Playwright to najczęstszy wybór w nowych projektach
Obsługa wielu języków, platform i przeglądarek
Cross-language
JavaScript, TypeScript, Java, C#, Python
Cross-platform
Windows, Linux i macOS
Cross-browser
Chromium, WebKit i Firefox

Minimalizacja niestabilnych testów (flaky tests)
Auto-wait
automatyczne czekanie na elementy
Artefakty
w postaci video, screenshotów i Execution Trace
Test Retry
automatyczne ponawianie testów zakończonych niepowodzeniem
Timeouts
konfigurowalne opóźnienia dla testów, asercji i akcji
Natywne wsparcie dla dowolnej konfiguracji przeglądarek
Modyfikuj rodzaj, rozmiar, lokalizację przeglądarki, od Chrome po Safari Mobile

Potężne narzędzia wspomagające pracę
Trace Viewer
doskonałe narzędzie do analizy przebiegu testów
UI Mode
podgląd testów na żywo z wyborem konfiguracji
Codegen
nagrywanie akcji w formie gotowych testów
Playwright Test for VSCode
oprogramowanie pozwalające łatwo uruchamiać i debugować testy z poziomu IDE

Narzędzia rozszerzające testy
Raporty
w różnych formatach (HTML, JSON, XML)
Zrównoleglanie
proste w użyciu (lokalnie / CI/CD)
Visual testing
porównywanie zrzutów ekranu stron lub elementów
Testowanie API
wsparcie dla izolowanych testów GUI oraz niezależnych testów API
Wieloplatformowość
wszystkie narzędzia dostępne na dowolnym systemie operacyjnym

Dlaczego akurat Playwright?
Poznaj kluczowe argumenty, które sprawiają, że Playwright jest najlepszym wyborem dla nowoczesnej automatyzacji testów
NOWOCZESNY ⭐
Jest jednym z najnowszych frameworków - powstał w 2020 i w ciągu 2 lat stał się najczęstszym wyborem do testów E2E i UI w nowych projektach (wg. stateofjs).
WSPARCIE MICROSOFT ⭐
Playwright został stworzony przez jedną z największych firm IT oraz jest przez nią aktywnie rozwijany.
VS CODE ⭐
Obecnie najpopularniejszy edytor kodu. Został stworzony przez Microsoft i posiada dodatkowe narzędzia do pracy z Playwright np. runner do testów, narzędzia do debugowania oraz nagrywania testów.
TYPESCRIPT ⭐
Playwright wspiera wiele języków, ale podstawą jest TypeScript. Język ten jest rozwinięciem JavaScript o ułatwienia związane z pisaniem niezawodnego kodu. Dzięki temu język jest przejrzysty, debugowanie jest łatwiejsze, a my otrzymujemy lepszą strukturę kodu.
SELENIUM ⭐
Playwright jest zbliżony do Selenium pod względem sposobu pisania testów. Osoby które miały styczność z Selenium powinny szybko odnaleźć się w podstawowym użyciu Playwright.
OGROMNE MOŻLIWOŚCI ⭐
Playwright posiada wiele wbudowanych funkcji, które są dostępne za darmo, bez potrzeby instalacji dodatkowych bibliotek - Visual Testing, zrównoleglenie testów, UI Mode, Web-First Assertions. Gotowe do użycia od razu tylko w językach TypeScript oraz JavaScript.

Mentorzy Programu
Poznaj ekspertów, którzy poprowadzą Cię przez nowoczesną automatyzację testów
Zostaliśmy uhonorowani tytułem Ludzie Testowania 2024, organizowanym przez testerzy.pl! Nasza dogłębna wiedza na temat Playwright oraz zaangażowanie w dostarczanie wysokiej jakości materiałów edukacyjnych o Playwright były głównymi powodami naszej nominacji i wyróżnienia.
Nie tylko oferujemy specjalistyczne kursy, ale także aktywnie wspieramy społeczność testerską poprzez wystąpienia publiczne, materiały edukacyjne, wtyczki oraz wartościowe posty.

Wystąpienia Publiczne
Dzielimy się wiedzą na największych konferencjach (TestWarez, test:fest, ConSelenium), webinarach i wydarzeniach społeczności testerskiej
Materiały Edukacyjne
Tworzymy kursy, tutoriale i artykuły pomagające w nauce automatyzacji testów
Wtyczki & Narzędzia
Rozwijamy narzędzia i wtyczki usprawniające pracę z Playwright i automatyzacją testów
PROGRAM PROFESJONALNA
AUTOMATYZACJA TESTÓW
Z PLAYWRIGHT
Cały Program zawiera ponad 200 różnorodnych zadań praktycznych – od prostych ćwiczeń po zaawansowane wyzwania, które pozwolą Ci utrwalić wiedzę i przecwiczyć umiejętności.
Poniżej znajdziesz informacje o poszczególnych elementach Programu.
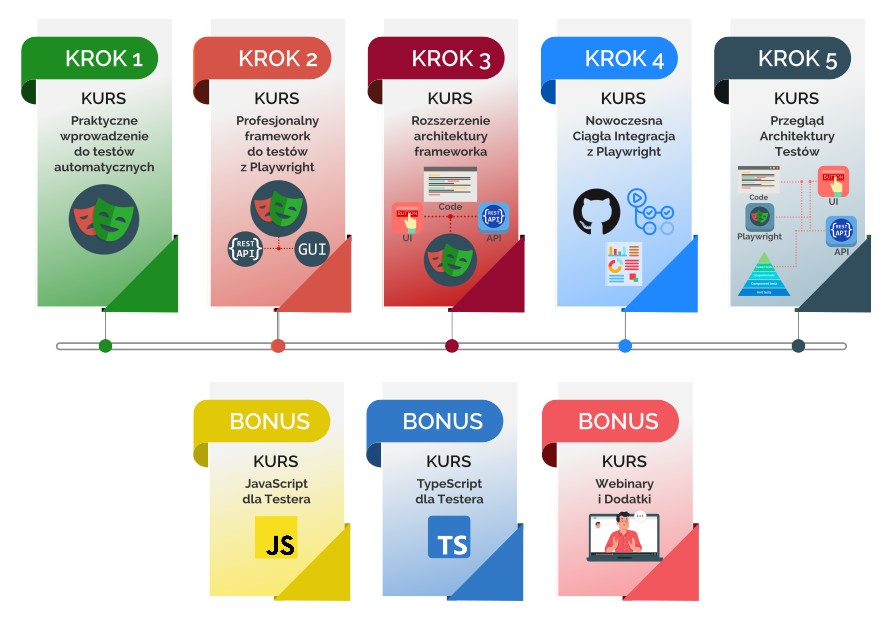
Ścieżka Programu

Rozpocznij przygodę z automatami od całkowitych podstaw. Razem z nami przygotujesz projekt i pierwsze testy. Skupimy się na praktyce i zadaniach. Dzięki temu lepiej i szybciej utrwalisz zdobytą wiedzę oraz przystąpisz do działania z nowym narzędziem.
- Twój pierwszy test Playwright
- Zestaw testów i przypadki negatywne
- Rozbudowa testów i lokatory
- Zadanie do realizacji: Kolejny test pulpitu
- Rozwiązanie: Kolejny test pulpitu
- Podsumowanie wprowadzenia do Playwright
- Wzorzec AAA: Arrange Act Assert
- Analiza testów z Trace Viewer
- Zadanie do realizacji: Implementacja AAA
- Rozwiązanie: Implementacja AAA
- DRY i hook beforeEach
- Debugowanie i skrypty
- Wtyczka Playwright i pliki data
- Podsumowanie refaktoryzacji
- Page Object Model - jak to wygląda w teorii?
- Najprostsza implementacja wzorca POM
- Page Object Model w negatywnych testach
- Zadanie do realizacji - podstawowy POM w testach
- Rozwiązanie - podstawowy POM w testach
- POM i komponenty, czyli wspólne elementy
- Page Object Model i agregacja akcji
- POM i refaktoryzacja istniejących testów
- Zadanie do realizacji - POM i refaktoryzacja istniejących testów
- Rozwiązanie - POM i refaktoryzacja istniejących testów
- Podsumowanie
- Tagi w testach automatycznych
- Nowe podejście do tagów w Playwright
- Adnotacje i oznaczenia testów w Playwright
- Teraz Ty – adnotacje i tagi
- Rozwiązanie – adnotacje i tagi
- Instalacja projektu z pliku w Node.js
- Aktualizacja paczki Playwright i przeglądarek
- Kod strony HTML
- Selektory i szukanie elementów HTML w przeglądarce
- Wersjonowanie projektu z Git
- Formatowanie kodu z Prettier
Dziękuje za inicjatywę i za wartość jaką dają Wasze darmowe kursy!
Dzięki wiedzy w nich zawartej znalazłem pracę - tester automatyzujący PW + TS. (...) Zaimponowałem rekruterom i zostałem wybrany! Wielkie super dzięki!
Pokłony, hołd i dużo zdrowia dla zespołu jaktestowac.pl!
[o kursie Praktyczne wprowadzenie do testów automatycznych z Playwright]


Poznasz jak zaprojektować i zbudować profesjonalny framework do testów automatycznych. Pokryjemy w nim testy front-endu (czyli GUI) oraz testy back-endu (czyli API). Wszystko od kompletnych podstaw w oparciu o Playwright i TypeScript😎
- Wstęp
- Opis wymagań i aplikacji
- Przygotowanie projektu cz.1 - Instalacja Playwright, rozszerzenia i settings
- Przygotowanie projektu cz.2 - Dbanie o jakość kodu
- Przygotowanie projektu cz.3 - Husky i dokumentacja
- Przegląd ustawień w projekcie
- Podsumowanie i architektura
- Wstęp do budowy frameworka
- Smoke tests i Page Object
- Tagi i powiązanie z wymaganiami
- Klasa bazowa BasePage
- Komponent Main Menu
- Logowanie się i zmienne środowiskowe
- Zmienne środowiskowe zarządzane w dotenv
- Teraz Ty: dodanie zmiennej do frameworka
- Rozwiązanie: dodanie zmiennej do frameworka
- Wymagania a testy negatywne
- Podsumowanie i architektura
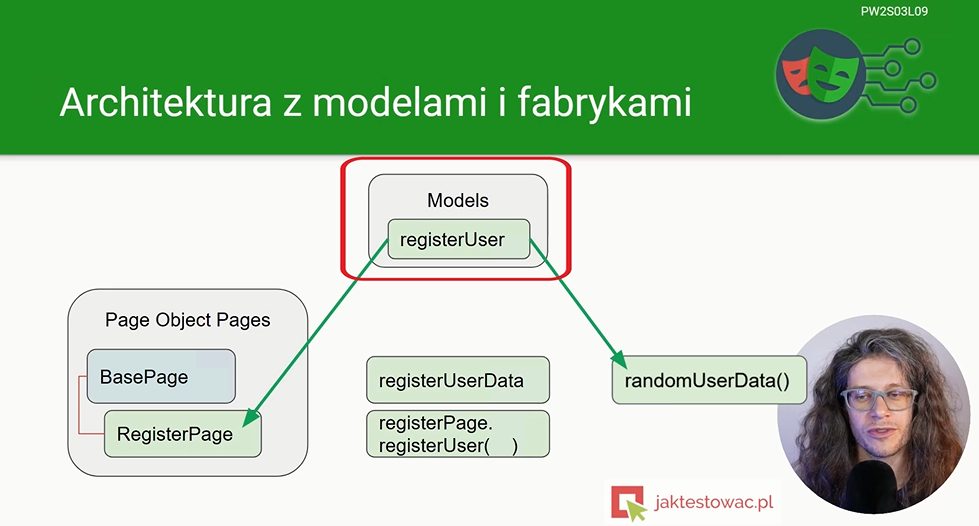
- Wstęp: Zarządzanie danymi, modele i factory
- Rejestracja użytkownika i modele danych
- Biblioteka faker w testach
- Wprowadzenie zarządzania danymi
- Teraz Ty - Model dla login
- Rozwiązanie - Model dla login
- Refaktoryzacja użycia modelu i testy negatywne
- Generowanie obiektów na przykładzie factory
- Podsumowanie: Zarządzanie danymi we frameworku
- Wstęp: Różne typy testów w frameworku
- Testy nowych zasobów
- Zarządzanie modelami i fabrykami danych
- Teraz Ty: Test negatywny tworzenia artykułu
- Rozwiązanie: Test negatywny tworzenia artykułu
- Refaktoryzacja struktury testów - hooks i beforeEach
- Testy wartości brzegowych
- Testy end to end (e2e) z użyciem sekwencji
- Rozszerzenie testu e2e - usunięcie zasobu
- Różne typy testów w frameworku - architektura testów zależnych w e2e, sekwencje w testach
- Wstęp: Dług techniczny oraz coding standards
- Dług Techniczny: Przyspieszenie kosztem jakości
- Coding standards
- Zarządzanie wersją standardu JavaScript
- Error handling - zabezpieczenie przed błędami
- Teraz Ty: Dług techniczny w projektach
- Podsumowanie: Dług techniczny oraz coding standards
- Wstęp: Rozbudowane scenariusze e2e i Test Steps
- Nowy typ testu e2e. Wymagania, analiza i pierwsze kroki
- Weryfikacja komentarza i zaawansowane lokatory
- Refactoring kodu testów
- Modyfikacja i weryfikacja edycji
- Testy end to end (e2e) z użyciem steps
- Teraz Ty: Wymaganie jako test step
- Rozwiązanie: Wymaganie jako test step
- Dodatkowe operacje z test step
- Podsumowanie: Rozbudowane scenariusze e2e i Test Steps
- Projekty zależne
- Zarządzanie sesją użytkownika
- Analiza projektów zależnych, ich wad oraz zalet
- Zadanie do realizacji
- Aliasy, czyli jak oznaczać testy automatyczne
- Zadanie do realizacji
- Rozszerzenie wzorca Page Object Model
- Page Object Model i usprawnienia w testach
- Zadanie do realizacji
- Opis drogi użytkownika i uproszczenie testów
- Weryfikacja GUI z predefiniowanymi danymi
- Wstęp: Fixtures w Playwright
- Pierwsze kroki z fixtures
- Implementacja własnego fixture
- Funkcje i klasy w fixtures
- Teraz Ty: Kolejna strona jako fixture
- Rozwiązanie: Kolejna strona jako fixture
- Importowanie i scalanie fixtures
- Refaktoryzacja z użyciem fixtures
- Fixture dla tworzenia artykułu
- Podsumowanie: Fixtures w Playwright
- Bonus: Fixtures - zachłanne i leniwe wykonanie
- Wstęp: Testy API w Playwright
- Pierwsze kroki z API
- API w GAD
- Pierwsze wykorzystanie API w testach GUI
- Wsparcie API w testach negatywnych
- Teraz Ty: Dodanie weryfikacji API
- Rozwiązanie: Dodanie weryfikacji API
- Rozszerzone oczekiwanie odpowiedzi z API
- Teraz Ty: Rozszerzone API w komentarzu
- Rozwiązanie: Rozszerzone API w komentarzu
- Podsumowanie: Testy API w Playwright
- Bonus: Weryfikacja tekstu w waitForResponse

Poniższy zakres może ulec drobnym zmianom.
Rozbudujesz swój framework o nowe strategie testów automatycznych. Poznasz od podstaw, jak efektywnie tworzyć, zarządzać i automatyzować testy API w Playwright. Zaczynamy od podstawowych technik tworzenia i zarządzania testami API. Zobaczysz również, jak je rozwijać i dokonywać ich refaktoryzacji. Następnie przejdziesz do praktycznych umiejętności związanych z tworzeniem i usuwaniem zasobów przez API oraz identyfikacją i naprawą niestabilnych testów (flaky tests), co jest kluczowe dla wysokiej jakości frameworka testów automatycznych.
- Sekcja 1: Testy REST API w Playwright
- Pierwszy test REST API
- Rozszerzone testy API
- Refaktoryzacja testów jako jeden test
- Teraz Ty: Testy API Comments
- Rozwiązanie: Testy API Comments
- Sekcja 2: Tworzenie i usuwanie zasobów przez API
- Test negatywny - akcja bez autoryzacji
- Logowanie się w API i tworzenie zasobu
- Teraz Ty: Test dodawania komentarza
- Rozwiązanie: Test dodawania komentarza
- Refaktoryzacja cz. 1 - separacja testów API
- Refaktoryzacja cz. 2 - poprawa kodu testów
- Usuwanie artykułu w API
- Teraz Ty: Test usuwania komentarza
- Rozwiązanie: Test usuwania komentarza
- Wykrywanie flaky tests i poprawki
- Teraz Ty: Czekanie w komentarzach
- Rozwiązanie: Czekanie w komentarzach
- Sekcja 3: Refaktoryzacja testów API
- Refaktoryzacja cz.1 - Funkcje API
- Refaktoryzacja cz.2 - Funkcja tworząca zasób
- Teraz Ty: Funkcja do tworzenia komentarza
- Rozwiązanie: Funkcja do tworzenia komentarza
- Refaktoryzacja cz.3 - Własna funkcja z asercją
- Refaktoryzacja cz.4 - Podział testów
- Sekcja 4: Modyfikacja zasobów API
- Aktualizacja i tworzenie zasobu z PUT
- Teraz Ty: Modyfikacje komentarza z PUT
- Rozwiązanie: Modyfikacje komentarza z PUT
- Aktualizacja elementów zasobu z PATCH
- Teraz Ty: Modyfikacje komentarza z PATCH
- Rozwiązanie: Modyfikacje komentarza z PATCH
- Sekcja 5: Page Objects dla API
- Request Object dla GET
- Request Object dla GET refaktoryzacja
- Request Object dla POST
- Teraz Ty: PUT, PATCH, DELETE w Request Object
- Rozwiązanie: PUT, PATCH, DELETE w Request Object
- Sekcja 6: API wspierające framework
- Zabezpieczenie testów za pomocą API
- Teraz Ty: Health check jako projekt w konfiguracji
- Rozwiązanie: Health check jako projekt w konfiguracji
- Dodanie API do testów UI
- Teraz Ty: Test API + UI dla weryfikacji komentarzy
- Rozwiązanie: Test API + UI dla weryfikacji komentarzy
- BONUS: Global Teardown
- • DDT jako podejście w pisaniu testów
- • Rozszerzanie testów e2e
- • Testy integracyjne a e2e
- • Zadanie do realizacji z testów e2e
- • Logowanie i raportowanie
- • Stabilność testów automatycznych – przykłady rozwiązań
- • Nawigacja po listach
- • Robienie zrzutu ekranu całej strony

Poznasz język JavaScript od kompletnych podstaw wraz z najczęściej używanymi narzędziami. Tak! Dobrze widzisz - wysłuchaliśmy potrzeb testerów i tym razem będziesz mógł zacząć z nami naukę JS😎
Otrzymasz tutaj dostęp do specjalnego projektu z kodem, teorią i zadaniami.
- Wstęp do języka i narzędzi
- Przygotowanie środowiska - instalacja node.js
- Przygotowanie środowiska - instalacja VS Code
- Pierwsze skrypty i ich uruchamianie
- Projekt w node.js i package.json
- Zadanie do realizacji - skrypty i ich uruchamianie
- Rozwiązanie - skrypty i ich uruchamianie
- Podstawy języka i różne rodzaje zmiennych
- Zadanie do realizacji - różne rodzaje zmiennych
- Rozwiązanie - różne rodzaje zmiennych
- Stringi i operacje na napisach
- Zadanie do realizacji - stringi i operacje na napisach
- Rozwiązanie - stringi i operacje na napisach
- Funkcje
- Zadanie do realizacji - funkcje
- Rozwiązanie - funkcje
- Funkcje i opcjonalne parametry
- Zadanie do realizacji - funkcje i opcjonalne parametry
- Rozwiązanie - funkcje i opcjonalne parametry
- Tablice
- Zadanie do realizacji - tablice
- Rozwiązanie - tablice
- Operacje na tablicach
- Zadanie do realizacji - operacje na tablicach
- Rozwiązanie - operacje na tablicach
- Pętle
- Zadanie do realizacji - pętle
- Rozwiązanie - pętle
- Instrukcje warunkowe - if, switch
- Zadanie do realizacji - instrukcje warunkowe
- Rozwiązanie - instrukcje warunkowe
- Instrukcje warunkowe - JavaScript Equality, czyli == oraz ===
- Zadanie do realizacji - instrukcje porównania
- Rozwiązanie - instrukcje porównania
- Obiekty
- Zadanie do realizacji - obiekty
- Rozwiązanie - obiekty
- Obiekty a JSON
- Obiekty a JSON.stringify
- Moduły i eksport
- Zadanie do realizacji - moduły i eksport
- Rozwiązanie - moduły i eksport
- Moduły - instalacja paczek
- Moduły - usuwanie paczek
- Przenoszenie projektu a zainstalowane moduły
- Zadanie do realizacji - zarządzanie paczkami
- Rozwiązanie - zarządzanie paczkami
- Wstęp do klas
- Klasy i konstruktory
- Zadanie do realizacji - klasy
- Rozwiązanie - klasy
- Operacje na plikach - odczyt danych
- Operacje na plikach - zapis danych
- Zadanie do realizacji - operacje na plikach
- Rozwiązanie - operacje na plikach
- Async/await - czym są i jak wykorzystywać funkcje asynchroniczne?
- Zadanie do realizacji - wykorzystanie async/await
- Jak otrzymać wynik z obiektu typu Promise?
- Rozwiązanie - wykorzystanie async/await
- Debugging skryptów JavaScript za pomocą VS Code
- Operacje matematyczne w JavaScript
- HTML i działanie kodu JavaScript
- Deguggowanie kodu JavaScript w przeglądarce
- Style Guide oraz Coding Standard
- JavaScript w HTML – prezentacja różnych typów danych na stronie HTML
- JavaScript w HTML – dynamicznie tworzone strony HTML
- JavaScript w HTML – wykorzystanie asynchroniczności

Ten kurs został stworzony z myślą o osobach, które chcą poszerzyć swoją znajomość języka JavaScript poprzez praktyczne zadania i wyzwania. Skierowany jest głównie do testerów, którzy pragną zwiększyć swoje kompetencje z programowania. W trakcie kursu będziesz mieć możliwość rozwiązania różnych problemów programistycznych, które nie tylko pomogą Ci lepiej zrozumieć JavaScript, ale również wypracować dobre nawyki związane z pisaniem efektywnego i czytelnego kodu. Całość podzieliliśmy na różne poziomy trudności, aby każdy mógł znaleźć coś dla siebie 😉

Poznasz język TypeScript od kompletnych podstaw wraz z najczęściej używanymi narzędziami. Przejdziemy razem przez wszystkie kluczowe tematy potrzebne testerowi w pisaniu testów automatycznych😎
Otrzymasz tutaj dostęp do specjalnego projektu z kodem, teorią i zadaniami.
- O czym musisz wiedzieć przechodząc przez ten kurs
- Czym jest TypeScript? Co powinien wiedzieć o nim Tester / QA?
- Przygotowanie środowiska
- Pierwszy projekt w TypeScript
- Podsumowanie
- Jak korzystać z zadań oraz Projekt do pobrania
- Wstęp
- Typy proste (typy prymitywne)
- Tablice
- Teraz Ty – Typy
- Rozwiązanie – Typy
- Typ any - czym jest, wady i zalety jego stosowania
- Funkcje, część 1 - podstawy w TypeScript
- Funkcje, część 2 - anonimowe, strzałowe i z różnymi typami parametrów
- Teraz Ty – funkcje
- Rozwiązanie – funkcje
- Union Types i elastyczne typowanie
- Enums i lepsza organizacja kodu
- Teraz Ty – enums
- Rozwiązanie – enums
- Podsumowanie
- Wstęp
- Interfejsy, obiekty i struktur danych
- Teraz Ty – interfejsy
- Rozwiązanie – interfejsy
- Klasy, metody i obiekty
- Teraz Ty – Klasy, metody i obiekty
- Rozwiązanie – Klasy, metody i obiekty
- Dziedziczenie
- Rzutowanie
- Teraz Ty – dziedziczenie
- Rozwiązanie – dziedziczenie
- Błędy, rzucanie wyjątkami i konstrukcja try catch
- Teraz Ty – błędy i try catch
- Rozwiązanie – błędy i try catch
- Type Guards - czym są, wady, zalety i zastosowanie
- Podsumowanie
- Wstęp
- Tworzenie własnych modułów
- Teraz Ty – moduły
- Rozwiązanie – moduły
- Instalacja modułów ze wsparciem typów
- Instalacja modułów bez wsparcia typów
- Async / await i typy w TypeScript
- Teraz Ty – Async / await
- Rozwiązanie – Async / await
- Podsumowanie
- Jak szybko testować skrypty w TypeScript?
- Kompilowanie TypeScript do JavaScript
- Migracja z JavaScript do TypeScript – przykład skryptów
- Analiza projektu opartego o TypeScript
Podobnie jak w kursie JavaScript, ten kurs został stworzony z myślą o osobach, które chcą poszerzyć swoją znajomość języka TypeScript poprzez praktyczne zadania i wyzwania. Na praktycznych zadaniach możesz poćwiczyć swoje umiejętności i sprawdzić, czy dobrze rozumiesz język TypeScript 😉

Poznaj, zaprojektuj i zrealizuj konfigurację narzędzi do CI/CD. Zobaczysz, jak wykorzystać GitHub Action oraz Dockera, aby uruchamiać testy w Chmurze😎 Do tego poznasz jak generować czytelne raporty oraz wykorzystać testy, aby otrzymywać systematyczny feedback o stanie naszej aplikacji😎
- Wprowadzenie do kursu
- Wstęp
- Czym jest Ciągła Integracja i CI/CD?
- Testy automatyczne a CI/CD
- Omówienie różnych narzędzi wspomagających proces CI/CD
- Podsumowanie
- Wstęp do konfiguracji
- Instalacja Gita
- Przygotowanie konta w serwisie GitHub
- Tworzenie repozytorium
- Podsumowanie konfiguracji
- Wstęp do uruchomienia pierwszych testów
- Omówienie strategii i podejścia
- Przygotowanie kodu testów i aplikacji
- Przygotowanie konfiguracji do CI/CD
- Uruchomienie testów w Chmurze, omówienie wyników i testy
- Jak sprawdzić ile czasu nam zostało? Darmowe minuty w GitHub Actions
- Teraz Ty - nowa konfiguracja
- Rozwiązanie - nowa konfiguracja
- Jak wyłączyć daną konfigurację?
- Podsumowanie z uruchomienia pierwszych testów
- Bonus: nomenklatura GitHub Actions - Job, step, workflow, action - co to oznacza?
- Wstęp: artefakty i raporty po testach
- Raporty po testach
- Zarządzanie artefaktami w procesie CI/CD
- Prezentacja wyników testów na GitHub Actions
- Dedykowane raporty z Playwright na GitHub
- Podsumowanie: artefakty i raporty po testach - dobre praktyki
- Wstęp: cache i zarządzanie kolejnością i równoległością jobów
- Cache dla Playwright w GitHub Actions
- Usprawniamy cache w zależności od wersji Playwright
- Teraz Ty - cache dla node_modules
- Rozwiązanie - cache dla node_modules i usprawnienie - wersjonowanie
- Strategia zrównoleglenia i przyśpieszenia testów przez równoległe joby
- Strategia podziału testów przez joby zależne (sekwencyjne)
- Strategie przygotowania środowiska do uruchomienia testów i dobre praktyki
- Podsumowanie: cache i zarządzanie kolejnością i równoległością jobów
- Wstęp: Triggery, różne sposoby uruchamiania jobów i sharding
- Różne triggery, czyli jak można uruchamiać nasze joby
- Manualne uruchamianie zadań i Scheduler
- Reużywalne workflows
- Uruchamianie workflow przez GitHub API
- Strategy matrix, czyli parametryzacja jobów
- Sharding
- Podsumowanie: Triggery, różne sposoby uruchamiania jobów i sharding
- Wstęp: Różne podejścia do testów aplikacji w CI/CD
- Wykorzystanie obrazów dockerowych testowanej aplikacji
- Uruchomienie testów dla różnych repozytoriów
- Jak uruchomić testy dla GADa w CI/CD?
- Wstęp: Visual testing (czyli testy wizualne) w CI/CD
- Zarządzanie snapshotami i dużymi plikami
- Aktualizacja snapshotów - strategie na CI/CD
- Zadania do realizacji - od tworzenia konfiguracji, aż po projektowanie całego workflow
- Baza wiedzy, linki, polecenia i kod konfiguracji
- Polecenia i komendy w GitHub Actions
- Mój workflow nie chce się uruchomić – poradnik co zrobić

Poznaj kluczowe elementy automatyzacji! Nagrania i lekcje są na tyle atomowe, że możesz od razu udać się do tematu, który chcesz poznać. Bazujemy tutaj głównie na specjalnie przygotowanych stronach do ćwiczeń, aby łatwo i szybko ćwiczyć różne koncepcje w automatyzacji testów.
- Wprowadzenie do kursu
- Aplikacja do testów - gdzie będziemy testować koncepty automatyzacji?
- Selektory i lokatory w Playwright - jak znajdować elementy na stronie
- Teraz Ty - wyszukiwanie elementów na stronie
- Rozwiązanie - wyszukiwanie elementów na stronie
- Nagrywanie testów a lokatory
- Czym jest test id i data-testid? Jak szukać elementów po tych atrybutach?
- Różne sposoby wyszukiwania elementów i metody w lokatorach
- Teraz Ty - operacje na listach lokatorów
- Rozwiązanie - operacje na listach lokatorów
- Różne sposoby szukania elementów i metody w lokatorach
- Teraz Ty - różne sposoby wyszukiwania elementów i metody w lokatorach
- Rozwiązanie - różne sposoby wyszukiwania elementów i metody w lokatorach
- Bonus: Szukanie elementów w zagnieżdżonych tabelach (100% praktyki!)
- Auto-waiting i Web First Assertions
- Teraz Ty - Auto-waiting i Web First Assertions
- Rozwiązanie - Auto-waiting i Web First Assertions
- Własne asercje w Playwright (część 1)
- Własne asercje w Playwright (część 2)
- Teraz Ty - Własne asercje w Playwright
- Rozwiązanie - Własne asercje w Playwright
- Własne Web First Assertions w Playwright (część 1)
- Własne Web First Assertions w Playwright (część 2)
- Wstęp i o czym musisz pamiętać
- Czym jest mockowanie?
- Pierwsze testy z mockowaniem w Playwright
- Testy z mockowaniem - analiza od strony architektury aplikacji i podejścia
- Teraz Ty - Testy z mockowaniem w Playwright
- Rozwiązanie - Testy z mockowaniem w Playwright
- Selektywne mockowanie REST API (część 1)
- Selektywne mockowanie REST API (część 2)
- Anulowanie zapytania REST API do back-endu
- Podmiana zapytania z front-endu do back-endu
- Spowolnienie odpowiedzi z REST API
- CDP i komunikacja z przeglądarką w testach - różne praktyczne przykłady wykorzystania
- Czym jest Shadow DOM?
- Shadow DOM i interakcje z elementami w Playwright
- Czym są testy wizualne (Visual Testing)?
- Testy wizualne w Playwright i różne ustawienia
- Różne strategie w testach wizualnych dynamicznych elementów (mockowanie, maskowanie etc)
- Dodatkowe ustawienia testów wizualnych
- Zarządzanie snapshotami i dużymi plikami
- Aktualizacja snapshotów - strategie na CI/CD
- Logowanie w testach - koncepcja i dlaczego jest tak ważne?
- Logowanie - dobre praktyki i praktyczne porady
- Najprostsze logowanie informacji w testach i wzorzec fasada
- Logowanie do pliku - zewnętrzne biblioteki
- Logowanie do osobnych plików - usprawnienia i nowe wyzwania
- Logowanie do plików - rozwiązanie problemów tworzenia logów
- Logowanie do pliku - usuwanie logów
- Custom Reporter w Playwright
- Trace vs reporter vs własny logger - które podejście wybrać?
- Wykorzystanie logowania w profesjonalnym projekcie
- Efektywna automatyzacja z Playwright – stworzone przez nas wtyczki do VS Code
- Bug Playwright – Niepoprawne ostrzeżenia SyntaxError

Poniższy zakres może ulec drobnym zmianom.
Wykorzystanie AI w testach automatycznych i codziennej pracy testera i QE to przyszłość. Różne narzędzia mogą znacznie usprawnić i przyspieszyć pracę, jednak trzeba je wykorzystywać świadomie i z głową. Dowiesz się tutaj, jak wykorzystać AI do generowania kodu oraz wspomagania się w codziennej pracy. Poznasz nie tylko praktyczne zastosowania, ale też potencjalne zagrożenia i pułapki, których warto unikać. Wszystko oparte na naszym realnym, komercyjnym doświadczeniu w pracy z tymi narzędziami w różnych projektach😉
- Wprowadzenie do MCP (Model Context Protocol) i Playwright MCP
- Konfiguracja MCP (Model Context Protocol) i Playwright MCP
- Playwright MCP (Model Context Protocol) i różne przykłady wykorzystania
- Testy REST API z VS Code i Copilot
- Generowanie testów automatycznych z AI
- Wady, zalety i analiza rozwiązań
- Usprawnij swoją pracę - zaprojektuj framework do testów automatycznych z AI
- Praca z AI (Copilot) przy pisaniu testów automatycznych
- 3 Darmowe Narzędzia AI w Automatyzacji Testów. Sprawdzamy je w akcji

Poniższy zakres może ulec drobnym zmianom.
Architektura to coś więcej niż kod i wzorce projektowe.
To cały proces podejmowania decyzji. W tej sekcji pokażemy Ci różne aspekty projektowania testów automatycznych -
od analizy potrzeb, przez wybór narzędzi, po podejmowanie kluczowych decyzji😎
🚧 W przygotowaniu: Wzorce, praktyki i narzędzia w testach automatycznych
- Webinar: Testy zależne w Playwright
- Webinar: Playwright w akcji – testy GUI bez backendu. Przyspiesz testy z podstawami API i mockowaniem w Playwright (z TypeScript)
- Webinar: Zapytaj o Playwright🎭 Rozwiej swoje wątpliwości i spokojnie automatyzuj
- Webinar: GUI vs API w Playwright. Odkryj testy GUI i REST API w nowoczesnym wydaniu
- Webinar: Testerze! Zacznij debugować! Skuteczne strategie debugowania testów automatycznych!
- Mega bonus: Instalacja, Debug, UI Mode, Wydajność
- Mega bonus: Jak AI może wspierać testy automatyczne?
- Mega bonus: Strategia debug związana z czekaniem na elementy?
- Webinar: Przewrót w automatyzacji testów! Gdzie inwestować w rozwój?
- Webinar: Playwright rośnie a Ty? Gdzie szukać wiedzy o Playwright i jak ją wykorzystać
- Webinar: Playwright 2025 – od czego zacząć? Usprawnij swoją pracę – od manuali do automatów i pierwszego frameworka w godzinę!
- Bonus: Praca z AI (Copilot) przy pisaniu automatów
- Webinar: 3 Darmowe Narzędzia AI w Automatyzacji Testów. Sprawdzamy je w akcji!
- Webinar: Testy na różnych poziomach! GUI, API, Visual, WebSocket, Mocking
- Webinar: Wybieramy narzędzia i automatyzujemy testy API od zera
- Webinar: LEVEL UP! Architektura i AI w testach API z Playwright
- Wstęp i jak korzystać z tego materiału
- Czym jest GAD?
- Jak skorzystać z naszej aplikacji do testów? Instalacja i uruchomienie lokalnie
- Uruchomienie aplikacji GAD z konsoli. Parametry, różne porty i kilka instancji
- Co zrobić, gdy znajdziesz błąd i informacje o nowych wersjach
- Aktualizacja do najnowszej wersji

Poniższy zakres może ulec drobnym zmianom.
Sprawdź swoją wiedzę na ciekawych pytaniach.
Po zdaniu quizu otrzymasz unikalny certyfikat potwierdzający Twoje osiągnięcie.
Zakres testu wiedzy:
Uporządkujesz i utrwalisz swoją wiedzę, którą zdobyłeś w tym Programie. Po pomyślnym przejściu testu prześlemy Ci certyfikat ukończenia Programu z datą wystawienia oraz unikalnym numerem identyfikacyjnym.