Różne smaki Playwright – o Playwright, Playwright Test, różnych językach i podejściach
Playwright to nie tylko biblioteka, ale zestaw potężnych narzędzi i filozofia testowania oprogramowania.
Podczas prelekcji rozwiejemy najczęściej pojawiające się wątpliwości:
Jaka jest różnica między Playwright a Playwright Test?
Z czym musisz się liczyć, gdy dokonujesz wyboru?
Dlaczego twórcy Playwright wybrali TypeScript?
Jakie są atuty skorzystania z gotowych rozwiązań nawet kosztem zmiany języka programowania?
Dołącz do naszej prelekcji, aby zyskać nową perspektywę na automatyzację testów! 😉
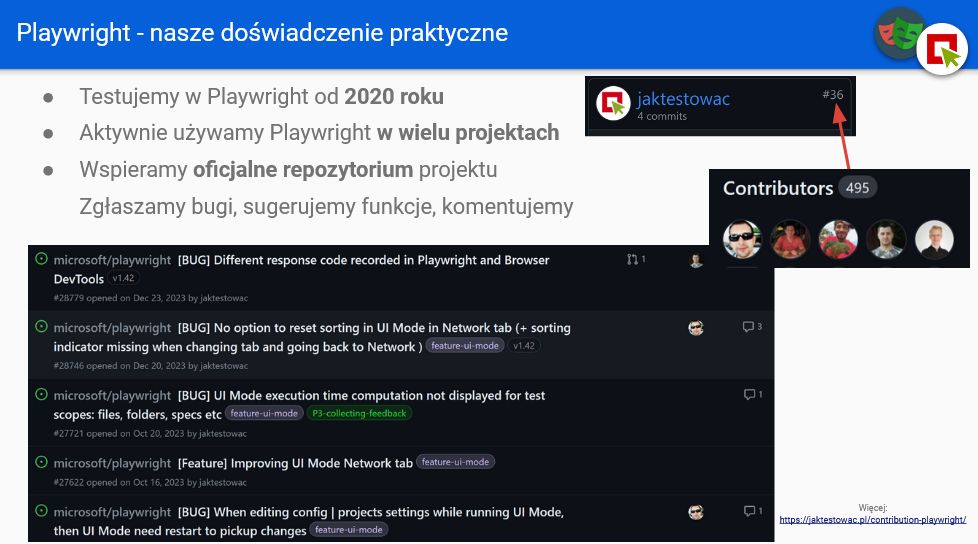
Od lat projektujemy frameworki i pracujemy z Playwright, tworzymy rozszerzenia do VS Code, występujemy na konferencjach i mamy wkład do repozytorium Playwright.
Sprawdź nasze doświadczenie, kompetencje i nasz wkład w rozwój Playwright oraz całej społeczności!
Miej pewność, że reprezentujemy JAKOŚĆ i wiemy o czym mówimy 😉
Nagranie
Prezentacja – kliknij obrazek aby wyświetlić
W prezentacji znajdziesz wszystko co widziałeś na webinarze:

Tematy z prezentacji
Kim jesteśmy i jakie mamy doświadczenie?


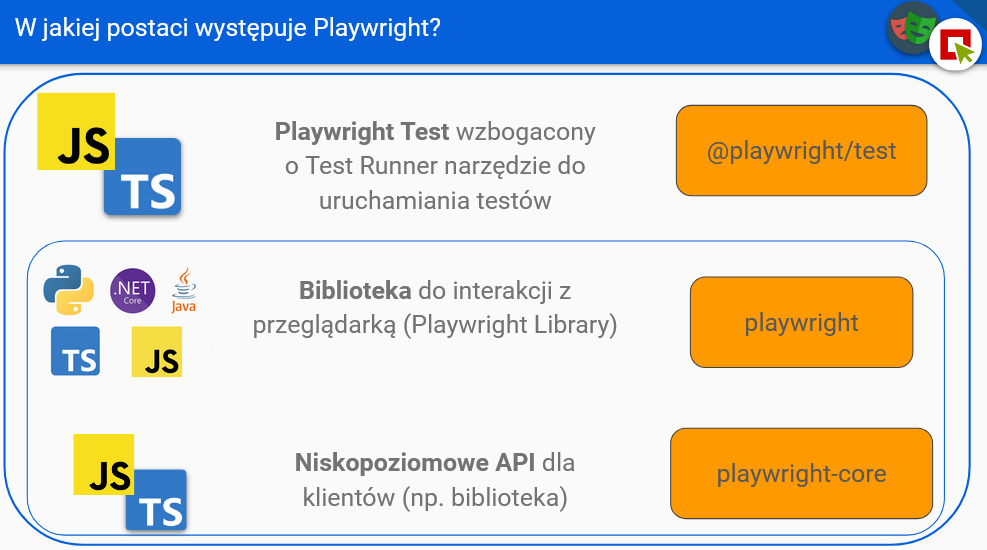
W jakiej postaci występuje Playwright?
Playwright występuje w 3 postaciach:
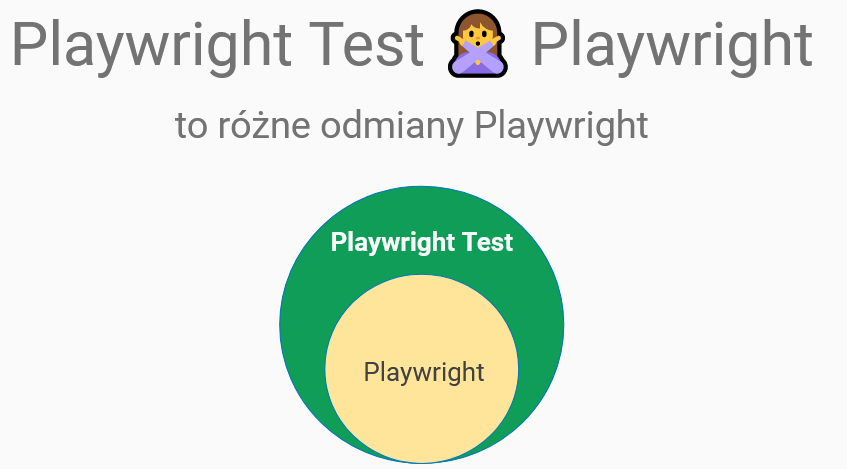
- Playwright Test, czyli Test Runner (narzędzie do uruchamiania testów) i domyślny wybór, gdy chcesz uruchamiać testy z użyciem Playwright. Playwright Test zawiera w sobie bibliotekę Playwright.
- Playwright – wysokopoziomowe API do interakcji z przeglądarką. Ta opcja może być wyborem, jeśli nie potrzebujesz Test Runnera, lub gdy posiadasz już framework do testów automatycznych i chcesz do niego wpiąć bibliotekę Playwright. Playwright zawiera w sobie bibliotekę Playwright-core.
- Playwright-core – niskopoziomowe API do interakcji z przeglądarką. To jest “najbardziej podstawowy” zestaw narzędzi Playwright, który zawiera podstawowe funkcje potrzebne do automatyzacji przeglądarek, ale bez dodatkowych udogodnień dostarczanych np. przez Playwright Test czy Playwright. Również ta paczka może najbardziej się zmieniać, co może mieć wpływ na jej wykorzystanie (większe koszty związane z integracją, użyciem i utrzymaniem).


Test Runners
Test Runners dla różnych języków:
W przypadku JavaScript i TypeScript, poza Playwright Test, można wykorzystać następujące runnery:
Co oferuje Test Runner z Playwright Test?
Playwright Test dostępny jest tylko w JavaScript/TypeScript. Oferuje on:
- Prosta konfiguracja testów
- Łatwe zrównoleglenie testów
- Możliwy visual testing – Visual comparisons
- Własne asercje z auto-wait – Assertions
- Testy zależne i projekty zależne – Projects
- Raporty – Reporters
- Wtyczka do VS Code – Playwright Test for VSCode
- UI Mode – oficjalna dokumentacja o UI Mode
Popularność Playwright
Stan na styczeń/luty 2024.
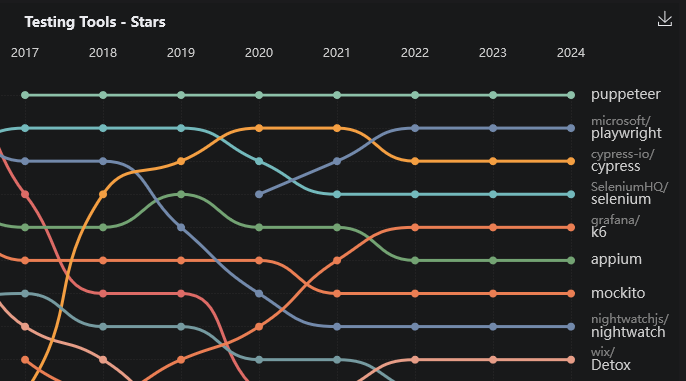
Popularność repozytoriów na podstawie polubień (gwiazdek):

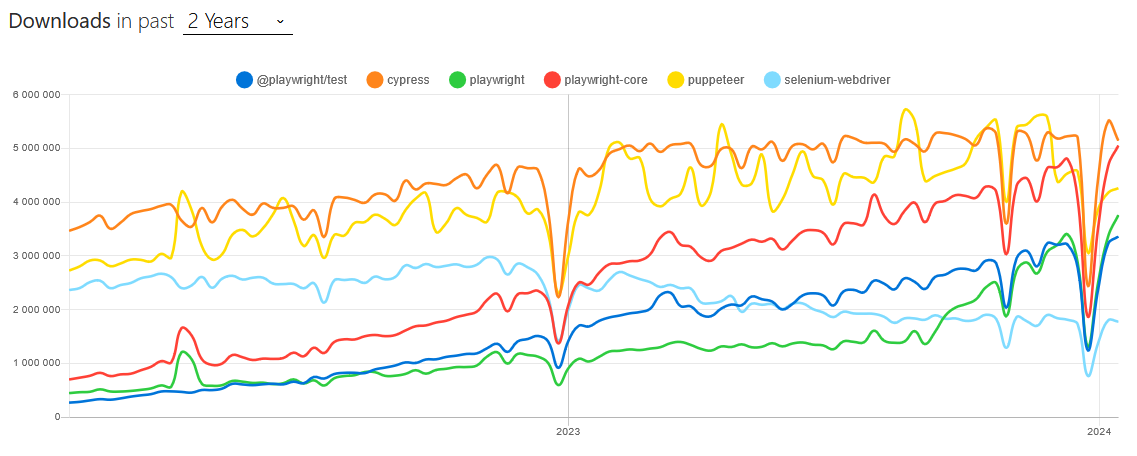
Statystyka liczby pobrań z npmjs:

- Wschodzące Gwiazdy JavaScript, czyli narzędzia zyskują największą popularność – 2023 JavaScript Rising Stars
Jaki wpływ może mieć popularność na Ciebie?
Może ona pomóc Ci zdecydować:
- W jakiej formie Playwright się specjalizować?
- Jakiego języka programowania się uczyć?
- Jakie narzędzia poznawać (IDE, pluginy, frameworki)?
- W co warto zainwestować czas i naukę?
- W którą stronę zmierza rynek i co może dominować w projektach?
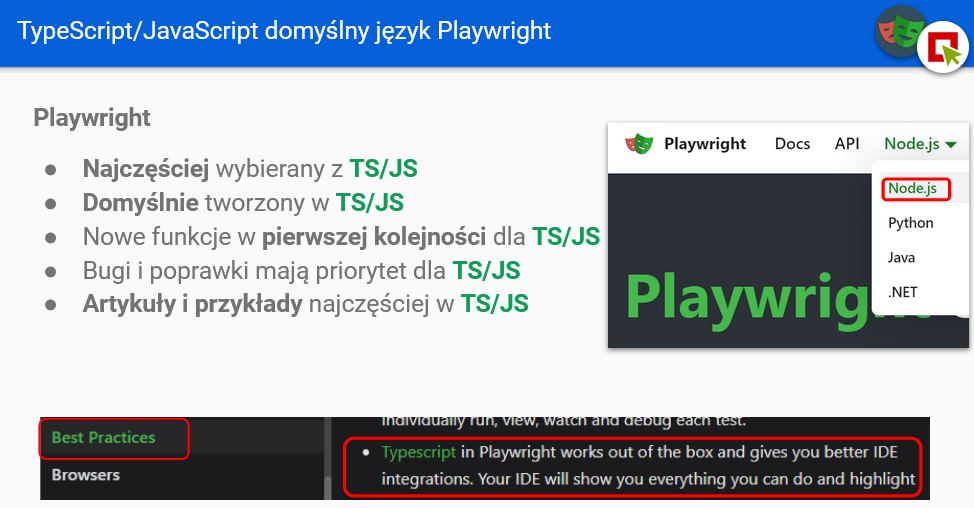
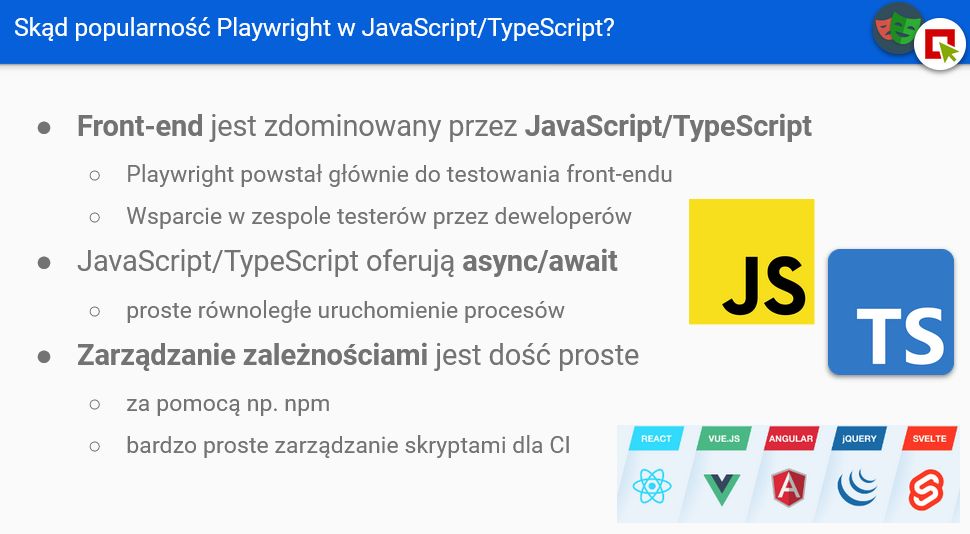
Playwright i JavaScript/TypeScript




Z czego wynika rosnąca popularność TypeScript?
- Silne typowanie
TypeScript wprowadza silne typowanie do języka JavaScript. To pozwala na lepszą kontrolę nad danymi, co jest szczególnie ważne w większych projektach.
- Zabezpieczenie przed niepoprawnymi danymi
Dzięki silnemu typowaniu, jesteśmy zabezpieczeni przed niepoprawnymi danymi i błędami związanymi z typami podczas wykonywania kodu. To zwiększa nie tylko bezpieczeństwo, ale również łatwość debugowania i odnajdywania przyczyn problemów.
- Ekosystem JavaScript
TypeScript jest zbudowany na bazie JavaScript, wykorzystując jego ekosystem, co oznacza, że można korzystać z istniejących bibliotek i frameworków JavaScript. To ułatwia migrację i integrację TypeScript z istniejącymi projektami.
- Globalne standardy np. Node.js, npm
TypeScript integruje się z globalnymi standardami JavaScript, takimi jak Node.js i npm (Node Package Manager). Dzięki temu możliwe jest korzystanie z bogatego ekosystemu pakietów dostępnych w npm.
- Organizacja kodu znana z Java czy C#
Struktura kodu w TypeScriptie, z użyciem klas, interfejsów i typów, przypomina organizację kodu znana z tradycyjnych języków programowania, takich jak Java czy C#. To ułatwia programistom i testerom z doświadczeniem w tych językach przejście do TypeScript.
- Klasy, interfejsy, typy
TypeScript wprowadza elementy obiektowości, takie jak klasy, interfejsy i różne rodzaje typów, co umożliwia bardziej zorganizowany i zrozumiały kod. Programiści mogą korzystać z konstrukcji znanych z języków programowania zorientowanych obiektowo.
- Wymuszenie dobrych praktyk
TypeScript wymusza na programistach stosowanie dobrych praktyk poprzez deklarowanie typów zwracanych wartości, definiowanie obiektów oraz korzystanie z konkretnych struktur kodu. To przyczynia się do utrzymania spójności i czytelności kodu w projekcie.


Wybór Playwright Test z TypeScript
Zalety:
- Gotowe funkcje od twórców frameworka
Playwright udostępnia gotowe funkcje, które ułatwiają automatyzację testów, zapewniając wygodne i efektywne narzędzia do interakcji z przeglądarką. - Utrzymanie, kompatybilność po stronie twórców
Dzięki korzystaniu z TypeScript, korzystasz z oficjalnie wspieranego języka, co zapewnia utrzymanie i kompatybilność z nowymi wersjami Playwright oraz ewentualnymi poprawkami i aktualizacjami. - Nowe funkcje i poprawki w pierwszej kolejności
Twórcy Playwright regularnie wprowadzają nowe funkcje oraz poprawki. Korzystając z TypeScript, możesz szybko dostępować do tych aktualizacji w pierwszej kolejności. - Szybkość wdrożenia pełnego frameworka (gotowe elementy)
Gotowe funkcje i elementy frameworka Playwright, dostępne w TypeScript, przyspieszają proces wdrożenia testów, umożliwiając efektywne korzystanie z gotowych narzędzi. - Wsparcie społeczności (blogi, przykłady, repozytoria)
Popularność TypeScript w społeczności programistycznej sprawia, że łatwo znaleźć pomoc, przykłady kodu, blogi oraz repozytoria związane z automatyzacją testów w Playwright.
Wady:
- Inwestycja w naukę TypeScript
Decydując się na TypeScript, może być konieczne poświęcenie czasu na naukę tego języka. Jednakże, z racji jego rosnącej popularności, ta inwestycja może przynieść korzyści w dłuższej perspektywie.
Playwright Test w innych językach (poza JavaScript/TypeScript)?
- W najbliższym czasie nie będzie Playwright Test dla innych języków
- Są narzędzia, które oferują podobne funkcjonalności (np. zrównoleglania testów) – wymagają implementacji i utrzymania
- Około 70-80% pobrań Playwright to wersja TS/JS – oznacza to znacząco mniejsze zainteresowanie w innych językach (* brak statystyk dla JAVA)
Ograniczenia Playwright
- Brak wsparcia dla starszych wersji przeglądarek
- Brak natywnego wsparcia dla BDD
- Brak wsparcia dla urządzeń mobilnych – Real Devices – tylko Android eksperymentalnie
- All-in-one – dużo opcji i możliwości może też być wadą, gdyż możemy nie mieć potrzeby wykorzystywać jego wszystkie funkcje
- Styl pisania testów bazujący na JavaScript i TypeScript – potrzeba używania async/await lub then i brak możliwości wykorzystania method chaining (jak w Cypressie)
Kiedy rozważyć inne języki niż TypeScript?
- Nie potrzebujesz funkcji z Playwright Test
Jeśli projekt nie wymaga specyficznych funkcji dostępnych w Playwright Test, a standardowe możliwości Playwright są wystarczające, można zdecydować się na inne języki niż TypeScript.
- Niewielki zakres / krótki czas trwania projektu
W przypadku projektów o ograniczonym zakresie lub krótkim czasie trwania, może być korzystne używanie języka, w którym zespół ma już doświadczenie i szybkość w implementacji.
- Brak czasu na naukę nowego języka
Jeśli nie ma wystarczająco dużo czasu na naukę nowego języka, to warto wybrać coś w czym masz już doświadczenie. Najważniejsza jest wartość, jaką dostarczasz klientowi i projektowi 😉
- Masz przestrzeń na aktualizację i utrzymanie własnych rozwiązań i pluginów
Wybór innego języka niż TypeScript może być uzasadniony, jeśli istnieje potrzeba tworzenia własnych rozwiązań i pluginów.
- Masz dobrą wiedzę programistyczną w danym języku
Jeżeli zespół ma silne umiejętności programistyczne w konkretnym języku, kontynuowanie pracy w tym języku może być bardziej efektywne niż nauka nowego.
- Masz doświadczony zespół w danym języku
Doświadczony zespół w danym języku może z łatwością radzić sobie z problemami, unikać pułapek i dostarczać wysokiej jakości kod, co może być argumentem za pozostaniem przy danym języku.
- Dobrze znasz i potrafisz integrować narzędzia do testów:
- Runnery
- Reportery
- Pluginy

O czym pamiętać przy wyborze narzędzi
Przy wyborze narzędzia jest konieczna dobra analiza:
- Wad/zalet danego narzędzia
- Potrzeb projektowych
- Przypadków, jakie chcemy zautomatyzować
- Umiejętności zespołu
- Czyli ogólny kontekst zespołu/projektu/klienta
Każde z dostępnych narzędzi ma swoje wady i zalety!
A przy wyborze danej biblioteki Playwright pamiętaj, że:
- Playwright i Playwright Test to różne narzędzia
- Wybór języka programowania ma znaczenie
- Koniecznie wypróbuj daną wersję Playwright
- Sprawdź jak napisać podstawowe testy i wykorzystać jego funkcje
Zewnętrzne linki i materiały
- Strona konferencji online BugHuntFest
- Oficjalna strona Playwright – Playwright.dev 🎭
- Nasz blog w całości poświęcony Playwright – https://playwright.info 🎭
- Popularnośc Playwright w zestawieniu z Cypressem – Cypress vs Playwright – analiza popularności
- Statystyki liczby pobrań róznych wersji Playwright – @playwright/test vs playwright vs playwright-core
- Dlaczego warto wybrać Playwright + TypeScript?
- W naszym poście na playwright.info bardzo dokładnie rozpisujemy temat TypeScript – Dlaczego tester powinien znać TypeScript?
- Dlaczego Playwright Test (wg. oficjalnej dokumentacji) Playwright Test Super Powers
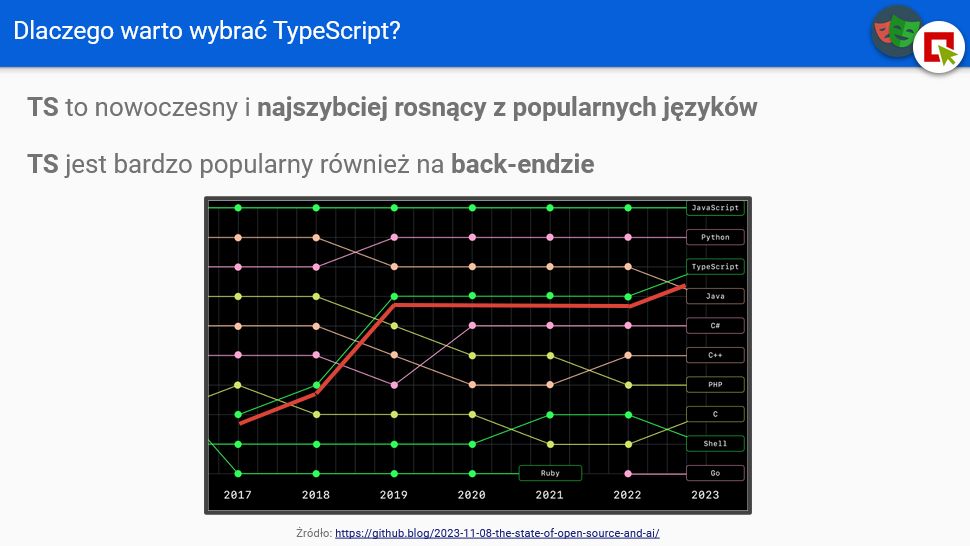
- Najbardziej popularne na GitHub w 2023 roku (i niesamowity awans TS) Octoverse: The state of open source and rise of AI in 2023
- Historia polubień repozytorium Playwright – Star history
- Wschodzące Gwiazdy JavaScript, czyli narzędzia zyskują największą popularność – 2023 JavaScript Rising Stars
- Ranking narzędzi do testów automatycznych – Testing Tools – Ranking
- Darmowe materiały z webinaru – Testy zależne w Playwright – Gotowe rozwiązania, które użyjesz w swoim projekcie
- Darmowy kurs Praktyczne wprowadzenie do testów automatycznych z Playwright na YouTube – Praktyczne wprowadzenie do testów automatycznych z Playwright
- Issues w Playwright posortowane od najpopularniejszych – microsoft / playwright






