Pierwsze praktyczne użycie panelu Debug
Odpalimy teraz debug zgodnie z jego przeznaczeniem 🎯
Zatrzymanie wykonania kodu
Poprzednie uruchomienie debuggera było dość nietypowe, gdyż nie zatrzymaliśmy wykonywania kodu i właściwie nie różniło się to zbytnio od opcji zwykłego wykonania naszego programu.
Aby spowodować zatrzymanie kodu w danym miejscu musimy w jakiś sposób dać znać debuggerowi gdzie ma się zatrzymać. Do tego został stworzony mechanizm breakpoint.
Taki breakpoint umożliwi nam wskazanie, gdzie zapauzować wykonanie naszego skryptu.
Umieszczamy breakpoint
Jak więc dodać breakpoint w PyCharm? Przejdź do edytora kodu. Wybieramy dowolną linię gdzie umieścimy breakpoint
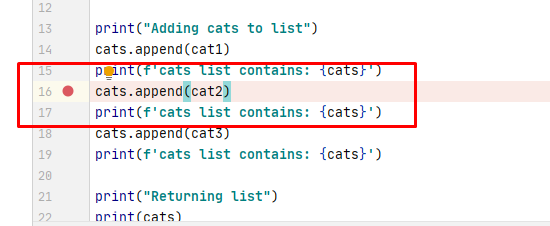
Na przykład zlokalizuj w naszym skrypcie linię kodu zawierającą cats.append(cat2). Po lewej stronie tego kodu widzimy numer linii w której on występuje, u nas powinno to być np. 16.
Kliknij w pustą przestrzeń po prawej stronie liczby z numerem linii. Pojawi się wtedy czerwone oznaczenie breakpointa a linia z kodem cats.append(cat2) zostanie podświetlona na bladoczerwony.
cats) podpowiada nam opcje breakpointa. Na razie nie będziemy z nich korzystali więc możesz ją zignorować 😋
3). Przekonasz się, że się nie da się tam umieścić czerwonej kropki 🤷♀️
Ta sama zasada tyczy się komentarzy w kodzie (linia pierwsza naszego programu).
Uruchamiamy debug z breakpoint!
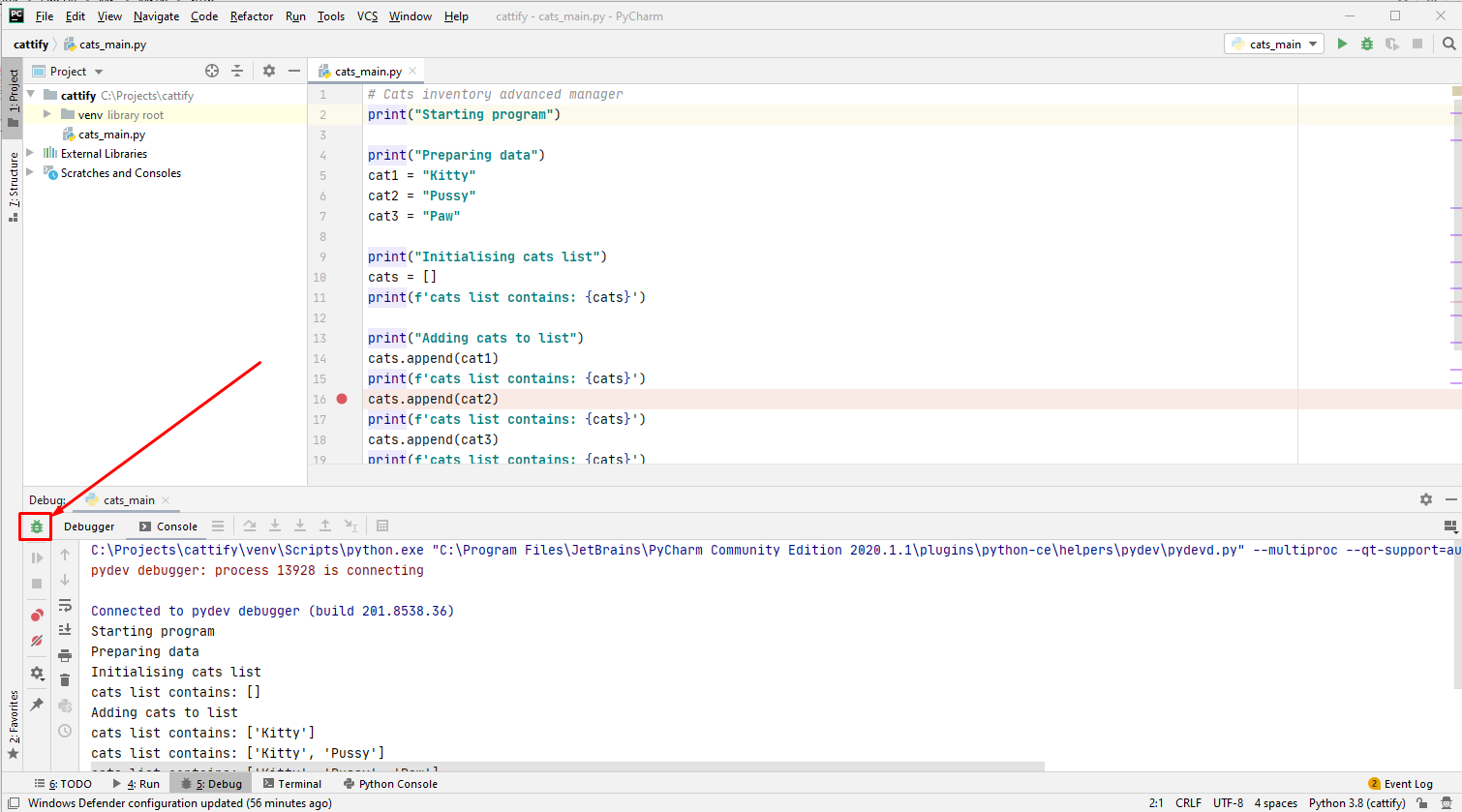
Uruchom nasz skrypt w trybie debug. Robimy to tak jak ćwiczyliśmy w poprzedniej lekcji czyli z opcji dla konfiguracji uruchomieniowej. Możemy też kliknąć robala w wywołanym oknie Debug.
Efekt jest trochę bardziej znaczący 😀
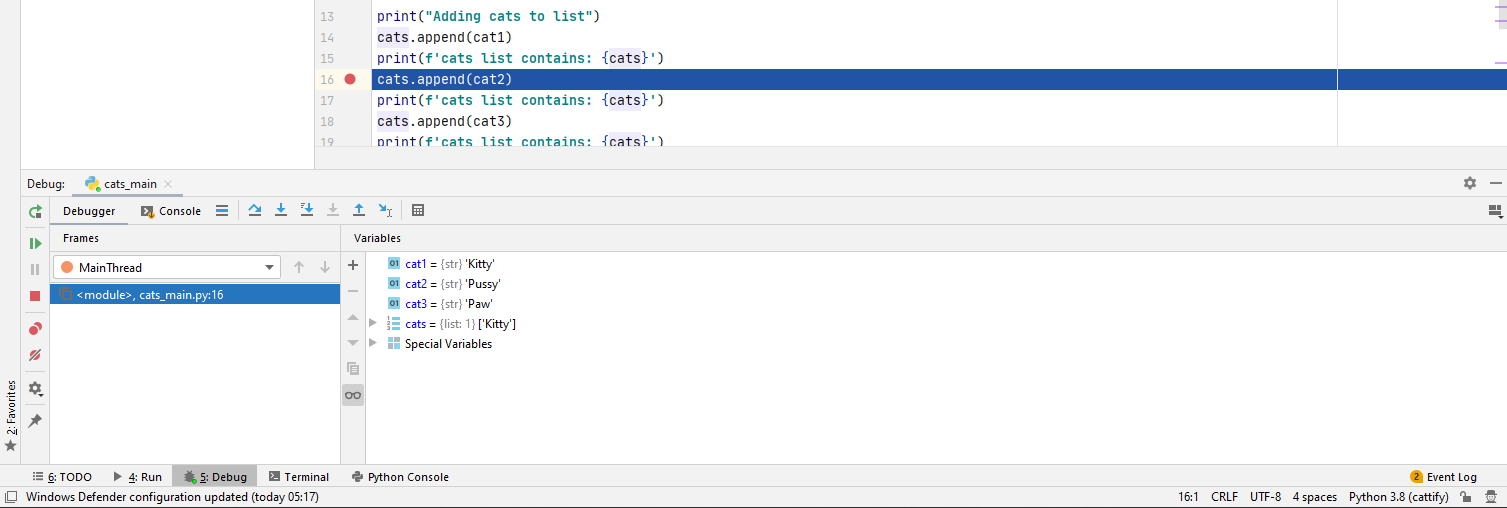
W edytorze kodu, linia przy której postawiliśmy breakpoint została podświetlona na niebiesko. To tutaj wykonanie kodu zostało zatrzymane. A co słychać w panelu Debug? Wygląda on nieco inaczej:
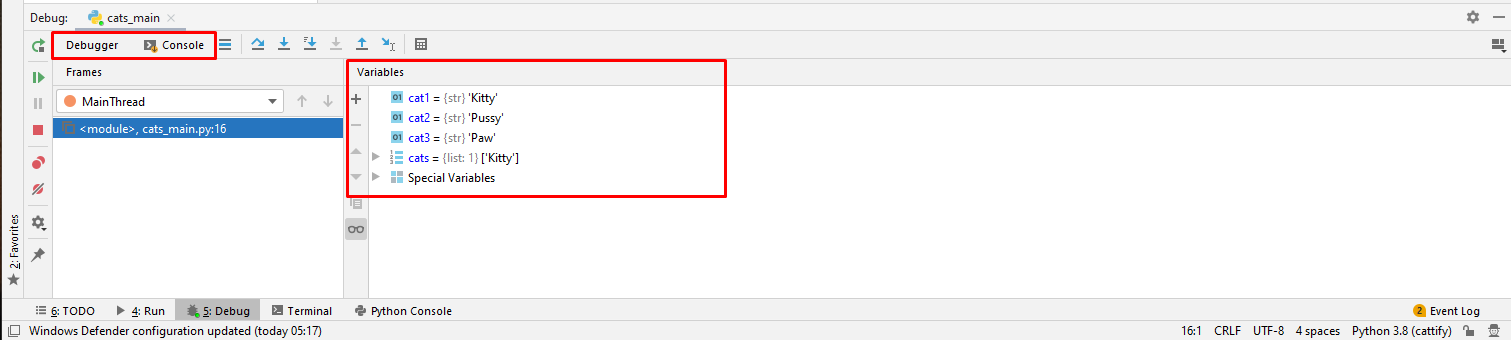
Na screenie powyżej zaznaczyliśmy dwie istotne różnice w porównaniu do poprzedniego uruchomienia.
Zakładka Debugger
Przyjrzyj się bliżej zaznaczonej na screenie sekcji Variables. Tutaj znajdują się wszystkie zmienne i przypisane do nich wartości.
Widać nasze zmienne z kotami cat1, cat2, cat3.
Widzimy także zmienną cats, jej typ list oraz wielkości: 1 (czyli zawiera jeden element). Kliknij w szarą strzałke (z lewej strony nazwy zmiennej) aby rozwinąć listę elementów znajdujących się w zmiennej cats. Możesz potem ją zwinąć.
Poniżej zmiennej cats mamy zbiór o nazwie Special Variables. Są to wszystkie zmienne jakie są dostępne w ramach uruchomionego środowiska Python. Nie będziemy ich teraz opisywać, gdyż to temat na osobne lekcje czy nawet kurs😁
Przypominamy, że jest to dość podobny widok jaki poznaliśmy w lekcji o użyciu konsoli (lekcje dostępne dla studentów wersji premium Zestaw konsola, lista i for). Tam właśnie omówiliśmy pewne składowe, które są dość podobne do tego co widzimy w widoku debug
Zakładka Console
Znajdujemy się teraz w zakładce Debugger (zaznaczenie po lewej na screenie). Wcześniej, gdy uruchomiliśmy program bez breakpoint, automatycznie przełączył się on do zakładki Console.
W zakładce Console możesz podejrzeć wszystko co wypisuje program, czyli tak jak przy klasycznym wykonaniu programu. Przejdź do tej zakładki. Na razie nie ma tam wszystkich naszych printów, gdyż zatrzymaliśmy skrypt i pozostałe printy nie zostały jeszcze wykonane.
Wróć do zakładki Debugger.
Zatrzymanie Debuggera
Teraz testowo przerwijmy debugowanie.
Naciśnij w dowolnym miejscu czerwoną ikonę stop 🟥. Znajdziesz ją zarówno w panelu Debug jak i w panelu z konfiguracjami uruchomieniowymi (na górze po prawej).
Usuwamy breakpoint
Skoro zatrzymaliśmy juz tryb debug to możemy wyłączyć breakpoint.
Jest to banalnie proste: wystarczy kliknąć w miejscu gdzie go wstawiliśmy. Kliknij w tę czerwoną kropkę 🔴 po lewej stronie linii z kodem. Powinna ona zniknąć🧙♂️
Uruchom debugowanie i zobacz czy program wykonał się w całości. Przy okazji możesz sprawdzić czy w panelu Debug pokazała się automatycznie zakładka Console z poprawnymi danymi wyjściowymi.
Podsumowanie
Uruchomiliśmy nasz program z breakpoint oraz poznaliśmy nowe właściwości okna Debug: zakładki Debugger oraz Console.
W czasie debugowania z dodanym breakpoint, w zakładce Console został wypisany tylko częściowo tekst z naszego skryptu. Oznacza to poprawne działanie stworzonego przez nas breakpoint💪
Dodatkowo mogliśmy podglądnąć dokładnie zmienne które posiadamy w naszym skrypcie.
Czas na kolejne eksperymenty z debugowaniem.