Drugi krok – podglądamy drivera
Debugujemy dalej. Debugger powinien zatrzymać się w linii z kodem:
driver.get('https://antoogle.testoneo.com/')
Przeglądarka się odpaliła. Pojawiła się też zmienna driver w widoku Variables w oknie Debug.
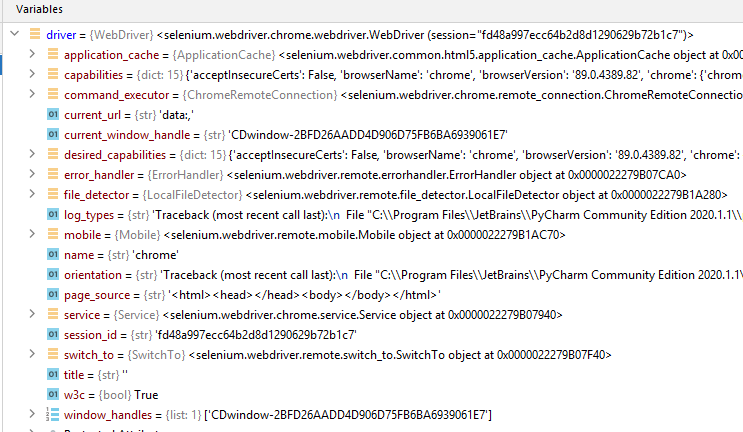
Zobaczmy co skrywa ta zmienna klikając w strzałkę z jej lewej strony.
Ależ tu jest masa różnych obiektów. Większość z nich się możesz na razie zignorować. Jednak kilka z tych obiektów może być bardzo pomocnych.
Zerknijmy na najważniejsze:
-
capabilities
W tym obiekcie znajdziesz informacje na temat przeglądarki i jej wersji. Rozwiń go. Zwróć uwagę na obiekt:
browserVersion
Jego wartość w kontekście pierwszych cyfr (np.
89) powinna być identyczna jak dla użytego chromedriver. A gdzie znaleźć wersję chromedriver?Wejdź do obiektu (rozwiń go)
'chrome'i w nim znajdziesz obiekt'chromedriverVersion'.Zwijamy cały obiekt
capabilitiesi przechodzimy dalej. -
current_url
Ten obiekt przechowuje obecny adres, który wyświetla przeglądarka. Na razie mamy wartość startową, ale wkrótce ją zmienimy.
-
title
Ten obiekt przechowuje tytuł wyświetlanej strony i powinien być obecnie pusty.
Podglądamy wartości
Jak widzisz jest mnóstwo obiektów, ale na obecną chwilę warto śledzić zmiany w:
current_url
i
title
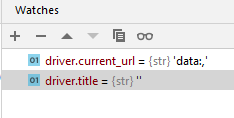
Dodajmy oba te obiekty do śledzonych elementów. Kliknij w dany obiekt (np. current_url). Użyj prawego klawisza myszki, aby wywołać menu kontekstowe. Skorzystaj z opcji Add to Watches.
Więcej o Watches pisaliśmy w lekcji: Obserwowanie zmiennych – Watch.
Zrób to samo z obiektem title. Powinieneś zobaczyć taki widok z prawej strony w panelu Debug:
Idziemy dalej!
Zwiń teraz obiekt driver (aby ukryć wszystkie obiekty wewnątrz niego) i zrób kolejny krok w debugowaniu Step Over: