Wstęp
Kim jesteśmy?
Jak wspieramy i dzielimy się wiedzą o Playwright?
- 👉 O naszym wsparciu społeczności testerskiej w temacie Playwright poczytasz na Playwright Contribution
- 👉 Przygotowaliśmy mega zbiór darmowych materiałów o Playwright – znajdziesz tam kursy, posty, webinary i nasze wystąpienia na konferencjach
- 👉 Jesteśmy autorami pierwszego polskiego bloga w całości o Playwright – playwright.info
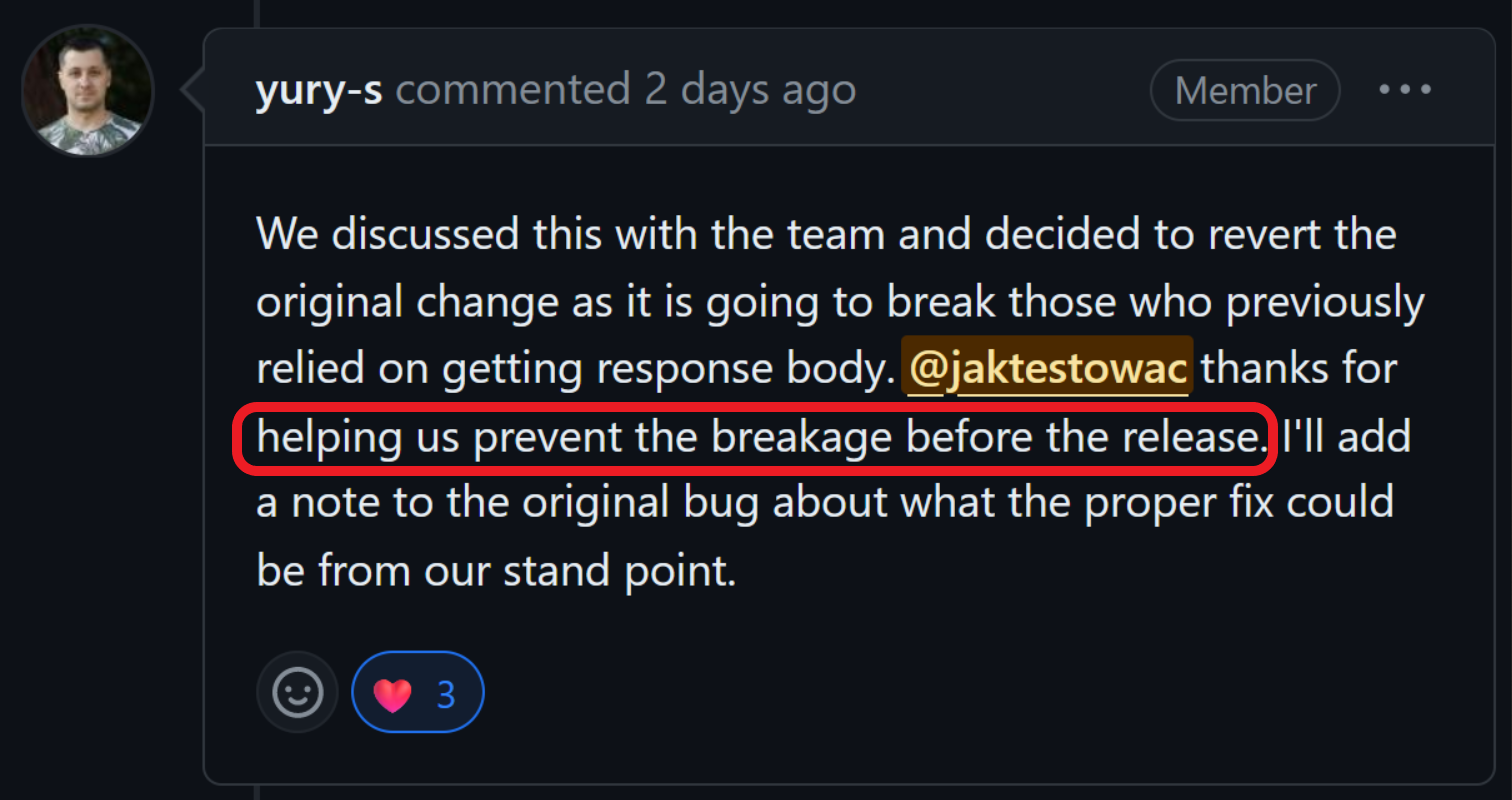
- 👉 Aktywnie działamy w głównym repozytorium Playwright – zgłaszając błędy, usprawnienia, wrzucając poprawki i testując nowe wersje – microsoft / playwright

- 👉 Nasz darmowy, ponad 8 godzinny darmowy kurs na YouTube o automatyzacji z Playwright – Praktyczne wprowadzenie do testów automatycznych z Playwright
- 👉 Nasz kompleksowy, ponad 90 godzinny Program o automatyzacji z Playwright – Program Testy Automatyczne z Playwright
Prelekcja: Złam zasady, zyskaj przewagę: sekrety podejść do testów automatycznych z Playwright
Czy w automatyzacji naprawdę musimy zawsze “grać według podręcznika”?
Oraz trzymać się sztywno “złotych zasad” automatyzacji testów?
Podczas tej prelekcji pokażemy Ci, że świadome łamanie utartych schematów nie musi oznaczać chaosu. A nawet – może otworzyć drogę do skuteczniejszych, elastycznych i szybszych testów.
Zaprezentujemy niestandardowe, czasem kontrowersyjne rozwiązania z wykorzystaniem Playwright pozwalajacymi zyskać przewagę nad typowymi strategiami.
Dowiesz się między innymi:
- Jak celowo omijać powszechne reguły (np. kazdy test musi być niezależny czy asercje na poziomie testów), by uprościć kod i zwiększyć produktywność.
- W jaki sposób niestandardowe hooki i dynamiczne konfiguracje pomagają testować złożone scenariusze szybciej i pewniej.
- Kiedy i dlaczego warto “złamać” najlepsze praktyki, by dostosować automatyzację do swojego projektu – bez zbędnych kompromisów.
Jeśli chcesz uwolnić potencjał Playwrighta, wykorzystując go w nieszablonowy sposób, ta prezentacja jest dla Ciebie. Przygotuj się na świeże spojrzenie, garść niekonwencjonalnych trików i solidną dawkę inspiracji.
Bo czasem warto odejść od podręcznikowych wzorców, by wypracować realną przewagę w testach! 😉
Prezentacja
Prezentacje możesz pobrać klikając poniższy obrazek:
Lub za pomocą linka: Prezentacja
Poruszone tematy
🔒 Zasada: Jeden test – jedna asercja?
- Stara dobra zasada… ale czy zawsze ma sens?
- W rzeczywistości wiele przypadków testowych naturalnie wymaga kilku niezależnych weryfikacji.
- W Playwright możemy skorzystać z soft asercji:
expect.soft(form.name).toBe('Harry'); expect.soft(form.age).toBe(55); expect.soft(form.surname).toBe('Potter'); expect(form.submit).not.toBeNull(); - Soft asercje to specjalny mechanizm – pozwalają wykonać kilka weryfikacji i nie zatrzymują testu przy niepowodzeniu. Dopiero na końcu testu sprawdzane są błędy zebrane z soft asercji – jeśli były jakieś błędy, test zostaje oznaczony jako zakończony niepowodzeniem.
- ✅ Można łamać zasadę jeden test-jedna asercja: przy jednorodnych kontekstach (np. formularz) lub sprawdzaniu niezależnych elementów (kilka elementów na tej samej stronie).
- ⚠️Uważaj: Powinniśmy unikać w testach, gdzie chcemy szybki feedback.
- ⚠️Uważaj: Asercje w Playwright mają mechanizm auto-czekania, a tym samym czekają na elementy na stronach. Przy wielu soft asercjach, które kończą sie niepowodzeniem, może się okazać że nasze testy trwają bardzo długo.
📁 Asercje tylko w testach?
- Dlaczego nie w metodach Page Object?
- Kod testu staje się czystszy i wykorzystujemy wbudowany mechanizm auto-wait w Playwright.
- Przykład:
async assertCreatedComment() { await expect.soft(this.publishButton).toBeDisabled(); await expect.soft(this.successMessage).toBeVisible(); } - Soft asercje pozwalają zebrać wszystkie błędy zamiast zatrzymać się na pierwszym.
- ✅ Można łamać: Przy często powtarzanych walidacjach w wielu testach — wspólna metoda skraca kod i upraszcza czytanie.
- ⚠️Uważaj: Może zaburzyć przejrzystość, gdy asercje znikają z testu i trzeba ich szukać w obiektach stron.
- ⚠️Uważaj: Konfiguracja ESLinta (lub innych linterów) ma reguły, wykrywające brak asercji w testach.
- ⚠️Uważaj: Rozważ różne opcje i ich plusy i minuse. Nastepnie spisz decyzje w decision log i coding standards.
- Zasada Tell Dont Ask
- Przegląd Architektury Testów – Page Object Model, różne podejścia i praktyki (🔒 dla kursantów Programu Playwright)
- Oficjalna dokumentacja Soft assertions
🔗 Testy niezależne?
- “Zawsze niezależne” to mit. Czasem zależność to świadomy wybór: np. testy e2e.
- Przykład:
test.describe.serial('User journey', () => { test('adds to cart', ...); test('goes to checkout', ...); test('places order', ...); });Dzięki takiemu podziałowi
test.describestaje się testem, ateststaje się krokiem całego testu. Pozwala to na otrzymywanie czytelnych wyników testów. - ✅ Można łamać: Przy testowaniu całych ścieżek biznesowych (np. journey test, e2e), gdzie poszczególne kroki zależą od poprzednich (np. aby wykonać zakup potrzebujemy konta użytkownika).
- ⚠️Uważaj: Trudniejsze debugowanie, bo błąd w jednym kroku unieruchamia kolejne kroki.
- ⚠️Uważaj: Powinniśmy utrzymuj minimalne zależności i brak współdzielenia danych – testów zależnych nie zrównoleglisz!
🎥 Nagrywanie testów to amatorszczyzna?
- Nagrywanie testów może być świetnym sposobem, aby wystartować z projektem, przygotować POC, do eksploracji czy nauki.
- W Playwright do nagrywania testów służy narzędzie codegen.
- Generuje bazowy kod:
await page.locator('#firstName').fill('John'); await page.locator('#email').fill('john@example.com'); - ✅ Można łamać: Podczas szybkiej eksploracji, prototypowania, warsztatów lub onboardingu testerów.
- ⚠️Uważaj: Nigdy nie zostawiaj nagranego kodu bez refaktoru i weryfikacji – to jedynie baza pod dalszy refactor i wprowadzenie kolejnych wzorców.
- zobacz jak wykorzystać nagrywanie testów podczas startu z frameworkiem do testów automatycznych – Playwright – Twój pierwszy test automatyczny
- Oficjalna dokumentacja Codegen
♿ Dostępność? A11y testy automatyczne to za mało!
- Automaty sprawdzające accesibility pozwalają wykryć wstępnie wiele różnych problemów.
- Przykład testu:
const results = await new AxeBuilder({ page }).analyze(); expect(results.violations).toEqual([]); - ✅ Można łamać: Dla uzyskania szybkiej informacji zwrotnej i integracji z CI/CD.
- ⚠️ Uważaj: Testy automatyczne nie zastąpią eksperta ds. WCAG.
👀 Visual Testing = nieefektywny?
- Jeśli nie zaplanujesz co chcesz testować – to utrzymanie takich testów może być bardzo kosztowne.
- Jeśli dobrze zaplanujesz: fantastyczne uzupełnienie testów regresji!
- Mockowanie API i ignorowanie obszarów poprawia stabilność.
- ✅ Można łamać: Gdy testujesz wygląd komponentów, branding, style.
- ✅ Można łamać: Gdy chcesz przetestować prezentacje danych (wykresy), jednocześnie stabilizując dynamiczne dane (mockowanei API).
- ⚠️ Uważaj: Nie nadaje się do całych stron dynamicznych. Potrzebna dobra strategia i narzędzia.
🤜 Piszemy tylko w tym co znamy?
- Nie zamykaj się na nowe technologie!
- Spróbuj Playwrighta, Vitest, Copilota.
- Często to nie tylko nowe narzędzia – to nowe paradygmaty, które mogą pokazać Ci nowe podejścia i możliwości.
- ✅ Można łamać: Przy testowaniu czegoś nowego, budowie frameworka, nauce.
- ⚠️ Uważaj: W produkcji bez wsparcia i wiedzy technicznej może to generować problemy i frustrację zespołu.
🤖 AI = chaos?
- Nie, jeśli masz wiedzę i umiejętność krytycznej oceny wyników.
- Copilot i inne narzędzia to szansa, ale wymagają dojrzałości w użyciu.
- ✅ Można łamać: Kiedy AI przyspieszą Twoją pracę, np. przy generowaniu kodu testów, refaktorach, szukaniu błędów.
- ⚠️ Uważaj: AI nie zna Twojej domeny, nie wie co oznacza “dobry test”. Weryfikuj, analizuj, podchodzi krytycznie do rozwiązań zaproponowanych przez AI – nie kopiuj bezrefleksyjnie!
- ⚠️ Uważaj: Wiele firm lub projektów ma specyficzne wymagania dotyczące prywatności! Również uważaj jakie informacje przesyłasz do AI (ChatGPT, DeepSeek etc) – przesłane informacje mogą zostać wykorzystane podczas uczenia modeli AI.
🔄 Podsumowując
- Złam zasady tam, gdzie masz kompetencje i świadomość zagrożeń
- Nowoczesne narzędzia dają ogromne możliwości – korzystajmy z nich mądrze!
- Komunikacja w zespole i przejrzystość decyzji to klucz. Pamiętaj o wypisywaniu wad i zalet danych decyzji.
- POC może pomóc Ci zrozumieć dane narzędzie w Twoim kontekście.
- ⚡ Odwaga eksperymentowania daje przewagę!
Linki
Poniżej znajdziesz rozszerzenie różnych materiałów:
- test:fest 2024 – 7 grzechów głównych Playwright (pułapki nowoczesnej automatyzacji)
- Różne smaki Playwright – o Playwright, Playwright Test, różnych językach i podejściach
- Konferencja o Playwright z twórcami – Let’s talk Playwright with the Playwright team
- Pierwszy polski blog o Playwright – playwright.info
- Mega zbiór darmowych materiałów o Playwright





