Powrót do: Praktyczne wprowadzenie do testów automatycznych z Playwright
Analiza testów z Trace Viewer
Prezentacja
Dodatkowe materiały
Sugerujemy 2 opcje:
- Kontynuuj jeśli: wiesz czym jest Prettier i jak go używać.
- Uzupełnij wiedzę ze specjalnego bonusu: Formatowanie kodu z Prettier
Kod do tej lekcji znajduje się tu: GitHub
Pamiętaj, aby po każdej większej modyfikacji uruchamiać testy 😉
Przygotowanie testu który będzie kończył się niepowodzeniem
W pierwszym teście z pliku pulpit.spec.ts uszkadzamy oczekiwaną wartość dodając frazę BUG:
const expectedTransferReceiver = 'BUG Chuck Demobankowy';
Dodajemy również opcję only do testu aby uruchamiał się tylko on.
Po uruchomieniu test powinien zakończyć się niepowodzeniem.
Dodanie wideo do raportów
W pliku playwright.config.ts dodajemy taki wpis w bloku use: video: 'retain-on-failure'.
Tak będzie wyglądał teraz ten blok:
use: {
/* Maximum time each action such as `click()` can take. Defaults to 0 (no limit). */
actionTimeout: 0,
/* Base URL to use in actions like `await page.goto('/')`. */
// baseURL: 'http://localhost:3000',
/* Collect trace when retrying the failed test. See https://playwright.dev/docs/trace-viewer */
trace: 'on-first-retry’,
video: 'retain-on-failure',
},
Po uruchomieniu testów powinieneś otrzymać wideo z zapisem testu!
Włączenie opcji Trace Viewer
W pliku playwright.config.ts zmieniamy w bloku use: ustawienie dla opcji trace: 'retain-on-failure'. Dzięki temu Trace Viewer będzie dostępny w raportach dla naszych testów.
Tak będzie wyglądał teraz ten blok:
use: {
/* Maximum time each action such as `click()` can take. Defaults to 0 (no limit). */
actionTimeout: 0,
/* Base URL to use in actions like `await page.goto('/')`. */
// baseURL: 'http://localhost:3000',
/* Collect trace when retrying the failed test. See https://playwright.dev/docs/trace-viewer */
trace: 'retain-on-failure’,
video: 'retain-on-failure',
},
Po uruchomieniu testów powinieneś otrzymać możliwość podglądu testu w narzędziu Trace Viewer.
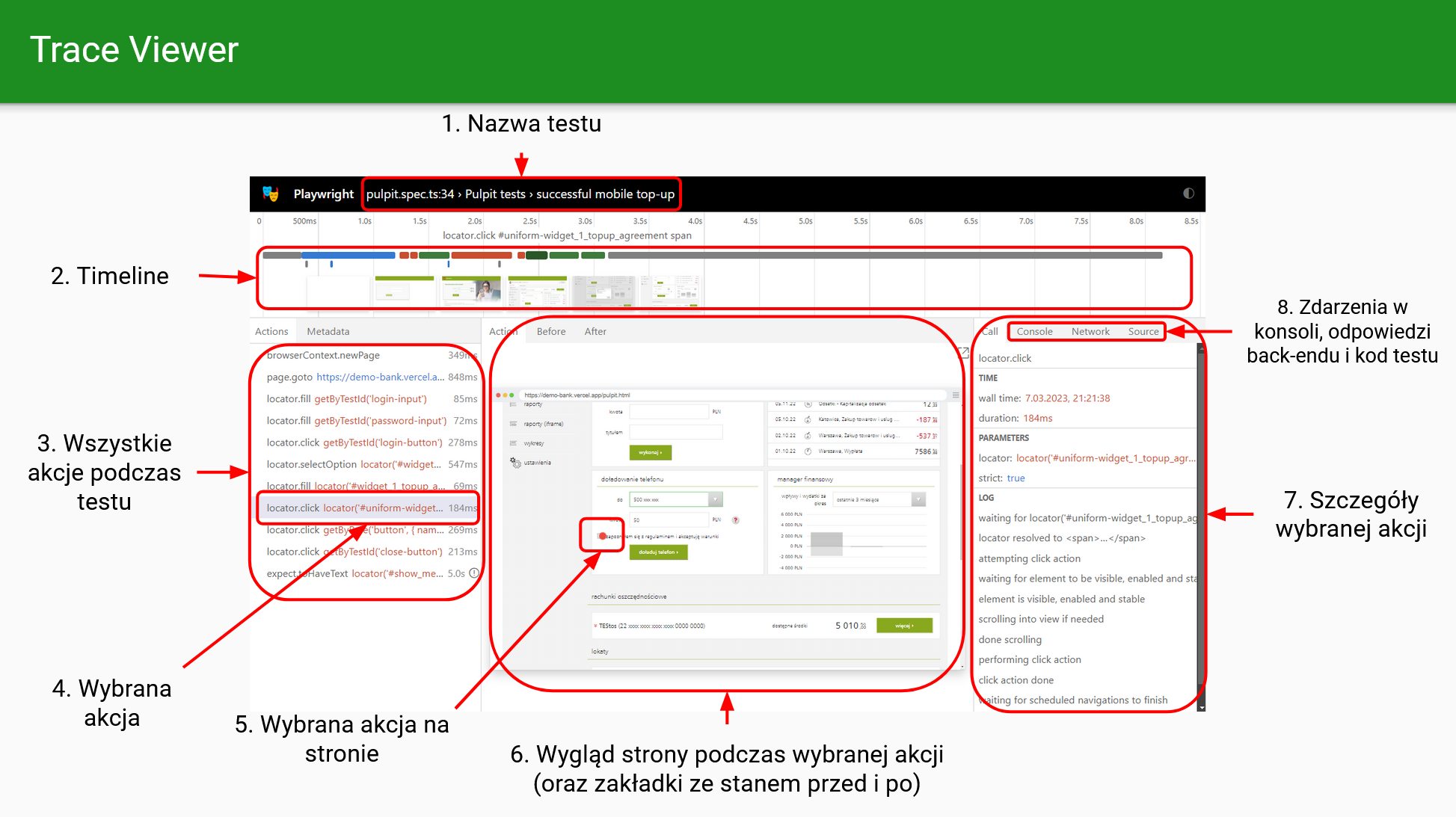
W widoku Trace Viewer zwróć uwagę na:
- Timeline, czyli pasek postępu akcji u góry.
- Poszczególne Akcje i szczegółowe kroki ich wykonania.
- Stan strony podczas testu, przed i po teście.
- Logi związane z wykonaniem akcji (w szczegółach danej akcji).
Trace Viewer – jak go uruchomić?
Aby uruchomić Trace Viewer i podejrzeć plik trace.zip, wystarczy użyć w konsoli polecenia:
npx playwright show-trace trace.zip
gdzie trace.zip to ścieżka do pliku .zip.
Trace Viewer ograniczenia
Napraw wartości, które uszkodziliśmy na potrzeby poprzednich testów.
Uszkadzamy lokator, np. dla selektora password-input-lol:
await page.getByTestId('password-input-lol').fill(userPassword);
W Trace Viewer możesz zauważyć, że brakuje informacji o czasie trwania testu i momentu Timeoutu.
Bugi które zidentyfikowaliśmy i zgłosiliśmy twórcom Playwright:




Czemu po zepsuciu testu w lokatorze, dodaniu “lol” to nie wyskakuje mi już automatycznie raport w html? A gdy chce go wywołać ręcznie to mi pokazuje z poprzedniego testu gdzie był “BUG Chuck”?
Zaktualizowałem playa i jego przeglądarki a w configu mam
reporter: [
[‘list’],
[‘html’, { open: ‘on-failure’ }]
],
Hej,
W jaki sposób uruchamiasz testy oraz w jaki sposób otwierasz raport?
Z jakich poleceń korzystasz?
Gdy uruchomiłem testy za pomocą
npx playwright testto gdy testy zakończyły się błędem to poprawny raport został otworzony w przeglądarce 😉Cześć, mój plik playwright.config.ts wygląda nieco inaczej niż ten na nagraniu, jest w nim zdecydowanie mniej informacji. Chyba przeoczyłem moment jego update’u. Czy to będzie problem jeśli go sobie jakoś manualnie uzupełnię i zrobię commita?
Hej Paweł!
Zdecydowanie możesz tak zrobić, zerknij też na repozytorium gdyż jest tam kod do każdej lekcji:
https://github.com/jaktestowac/playwright_automatyzacja_wprowadzenie
Powodzenia😀
Hej.
Po wywołaniu błedu w teście i odpaleniu trace viewera, okienko które wyświetla widok `Action`, `Before` i `After` zawiera biały widok(tylko url się zmienia) zamiast wyświetlania strony pomimo że przełączam się pomiędzy akcjami łapania selektorów po lewej stronie okna. Czym to może być spowodowane?
Hej Paweł!
Bardzo prawdopodobne, że Playwright wychwytuje zbyt szybko akcje i UI nie zdąży się wyrenderować, a Playwright zakończył test,
Ja czasem dodaję kod, który powoduje, że PW musi coś zrobić na stronie aby upewnić się czy się w pełni załadowała. Może to być weryfikacja jakiegoś elementu i potem dopiero weryfikuję problematyczny kod.
Daj znać czy to podejście wywołało pełny rendering strony i jest ona widoczna w Trace Viewer.
Pozdrawiam!
Niestety Przemku to nie pomogło. Próbowałem jakieś statyczne waity typu await page.waitForTimeout(3000) oraz przypadek gdzie oczekiwałem aż dany element będzie miał określony tekst i to również nie pomogło. Mam cały czas biały screen w Trace Viewerze w miejscu gdzie powinniśmy widzieć testowaną stronę.
Wygląda na to, że załapałeś się na buga w Playwright. Uaktualnij Playwright do najnowszej wersji:
I zainstaluj nowe przeglądarki:
U mnie to pomogło.
Daj znać czy u Ciebie też.
Jakby dalej były problemy, podeślij nam na kontakt jaktestowac kod projektu (spakowany bez folderów node_modules, playwrigh-report, test-results)
Czekam z niecierpliwością!
Niestety Przemku to również nie pomogło 🙁 Dalej mam pusty page w podglądzie Traceviewera. Wersja playwright 1.48.2, node v.20.5.1, Ubuntu 22.04.
Nie poddawajmy się!
Podeślij spakowany projekt w zip na kontakt (małpa) jaktestowac.pl ( bez folderów node_modules, playwrigh-report, test-results)
I zrobimy analizę!
Pozdrawiam i czekam na kodzik 😀
Hej, miałem podobny case jak Paweł ale wystarczyło otworzyć trace’a w przeglądarce innej niż chrome (chroma używam na co dzień, mam różne wtyczki zainstalowane i może one zblokowały poprawne renderowanie widoku).
Hej Tomasz!
Dzięki za wartościową uwagę – ja stosuję Chrome tylko do testów dlatego jest on w nienaruszonej wtyczkami i ustawieniami formie.
Będzie to dobra wskazówka dla innych kursantów.
Pozdro!
Cześć, mam taki problem że gdy testy nie odpalają się w przeglądarce to mimo timeouta nadal się kręcą czy to z terminala czy z testing. Zaś 2 problem jaki mam to w momencie gdy odpalam testy z przeglądarką i się wysypią to i tak w raportach nie mam trace i video, a niby mam wszystko skonfigurowane poprawnie.
Hej,
Jak wygląda Twój projekt i konfiguracja?
Z jakich wersji narzędzi korzystasz (VSCode, wtyczka Playwright, node.js, Playwright i inne paczki w package.json)?
Spakuj proszę cały swój projekt i podeślij nam na adres kontaktowy – zobaczę wtedy u siebie jak to wygląda 🙂
Nawiązując do sytuacji w lekcji opisanej w minucie 15:40 , kiedy strona się jeszcze nie do końca załadowała, a już wykonywaliśmy akcję w PW – w jaki sposób kod w PW powinieniem być w tym wypadku zrefaktorowany żeby prawidłowo obsłużyć ten flow ? Czy po prostu będzie to w kolejnych lekcjach 🙂 ?
Hej Łukasz!
Oczekiwanie na element na nowej stronie jest ok strategia i jeśli realizuje założony cel nie trzeba tego refaktorować.
Sprawdzenie załadowania się nowej strony, można również zrealizować za pomocą różnych strategi, np. za pomocą takiego czekania:
await page.waitForURL('**/target.html') await page.waitForLoadState();W kursie podstawowym opieramy się na strategii oczekiwania na dany element i to załatwia nam po części oczekiwanie na załadowanie się strony.
Pozdrawiam
też macie brak kolorów w timeline? wszystkie fragmenty są na szaro i szukałam buga w zgłoszeniach jednak nie natrafiłam
Playwright 1.36., sprawdzone na: opera, chrome w wersji ciemnej i jasne 🙂
Niestety zabrali nam kolory z TraceViewer 🙁 Na (nie)pocieszenie dodam, że w UI mode te paski są całkowicie niedostępne wiec dobrze, że tego nie zabrali z TraceViewer.
Oglądając kolejne super wideo zdziwiłem się trochę bo mam wersję 1.30 ale u mnie z jakiegoś powodu nie ma tego przycisku “Open snapshot in new tab” a bardzo by się przydał 🙂 znacie może powód? Może to jakaś nowość?
Dzięki wielkie! 😉
Ta opcja, czyli “Open snapshot in new tab” została wprowadzona w wersji 1.31 (https://playwright.dev/docs/release-notes#version-131 jako “DOM snapshots in trace viewer can be now opened in a separate window.”) 🙂
Cały czas twórcy wprowadzają nowe usprawnienia 🙂