Powrót do: Praktyczne wprowadzenie do testów automatycznych z Playwright
Analiza testów z Trace Viewer
Prezentacja
Dodatkowe materiały
Sugerujemy 2 opcje:
- Kontynuuj jeśli: wiesz czym jest Prettier i jak go używać.
- Uzupełnij wiedzę ze specjalnego bonusu: Formatowanie kodu z Prettier
Kod do tej lekcji znajduje się tu: GitHub
Pamiętaj, aby po każdej większej modyfikacji uruchamiać testy 😉
Przygotowanie testu który będzie kończył się niepowodzeniem
W pierwszym teście z pliku pulpit.spec.ts uszkadzamy oczekiwaną wartość dodając frazę BUG:
const expectedTransferReceiver = 'BUG Chuck Demobankowy';
Dodajemy również opcję only do testu aby uruchamiał się tylko on.
Po uruchomieniu test powinien zakończyć się niepowodzeniem.
Dodanie wideo do raportów
W pliku playwright.config.ts dodajemy taki wpis w bloku use: video: 'retain-on-failure'.
Tak będzie wyglądał teraz ten blok:
use: {
/* Maximum time each action such as `click()` can take. Defaults to 0 (no limit). */
actionTimeout: 0,
/* Base URL to use in actions like `await page.goto('/')`. */
// baseURL: 'http://localhost:3000',
/* Collect trace when retrying the failed test. See https://playwright.dev/docs/trace-viewer */
trace: 'on-first-retry’,
video: 'retain-on-failure',
},
Po uruchomieniu testów powinieneś otrzymać wideo z zapisem testu!
Włączenie opcji Trace Viewer
W pliku playwright.config.ts zmieniamy w bloku use: ustawienie dla opcji trace: 'retain-on-failure'. Dzięki temu Trace Viewer będzie dostępny w raportach dla naszych testów.
Tak będzie wyglądał teraz ten blok:
use: {
/* Maximum time each action such as `click()` can take. Defaults to 0 (no limit). */
actionTimeout: 0,
/* Base URL to use in actions like `await page.goto('/')`. */
// baseURL: 'http://localhost:3000',
/* Collect trace when retrying the failed test. See https://playwright.dev/docs/trace-viewer */
trace: 'retain-on-failure’,
video: 'retain-on-failure',
},
Po uruchomieniu testów powinieneś otrzymać możliwość podglądu testu w narzędziu Trace Viewer.
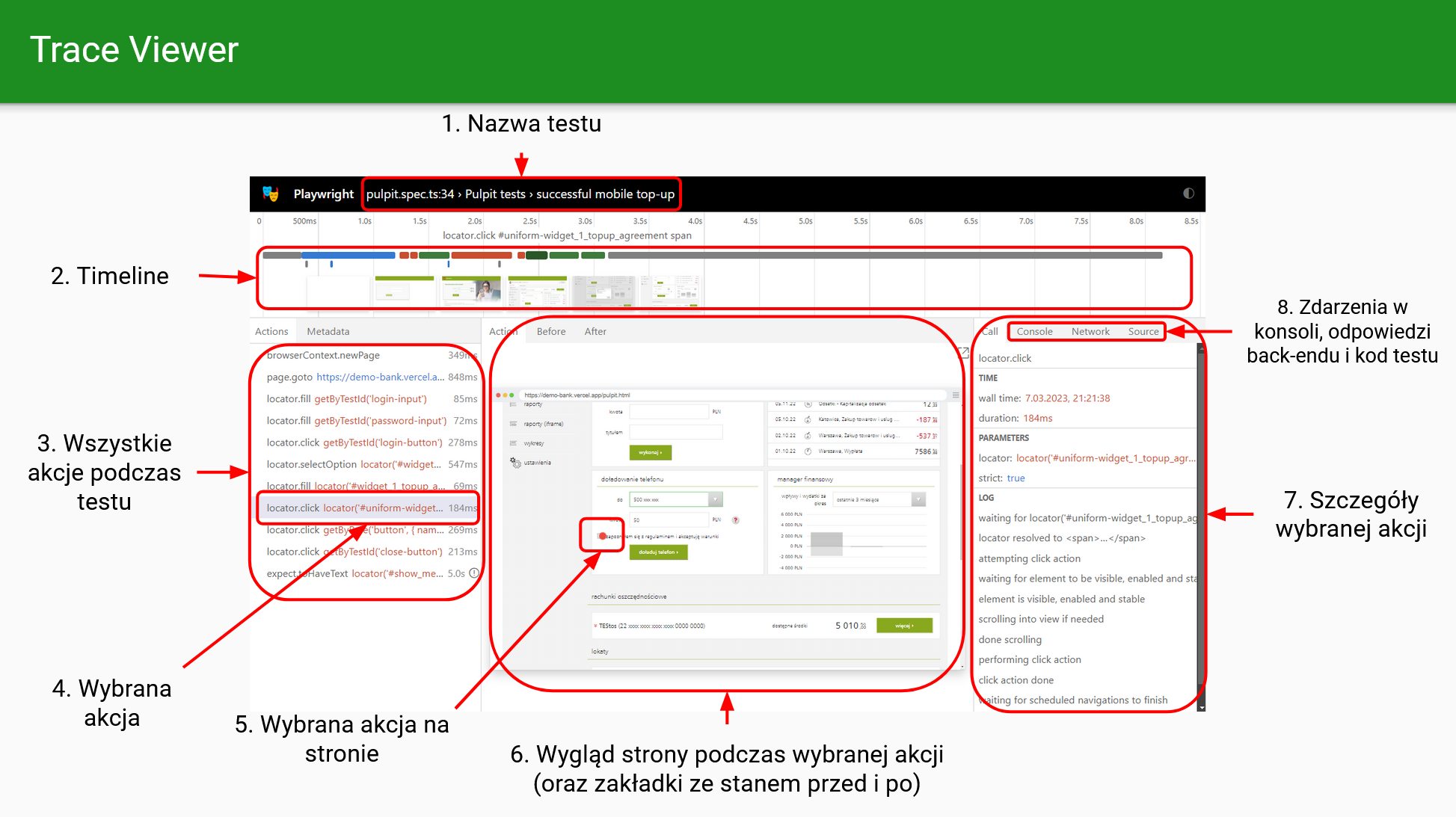
W widoku Trace Viewer zwróć uwagę na:
- Timeline, czyli pasek postępu akcji u góry.
- Poszczególne Akcje i szczegółowe kroki ich wykonania.
- Stan strony podczas testu, przed i po teście.
- Logi związane z wykonaniem akcji (w szczegółach danej akcji).
Trace Viewer – jak go uruchomić?
Aby uruchomić Trace Viewer i podejrzeć plik trace.zip, wystarczy użyć w konsoli polecenia:
npx playwright show-trace trace.zip
gdzie trace.zip to ścieżka do pliku .zip.
Trace Viewer ograniczenia
Napraw wartości, które uszkodziliśmy na potrzeby poprzednich testów.
Uszkadzamy lokator, np. dla selektora password-input-lol:
await page.getByTestId('password-input-lol').fill(userPassword);
W Trace Viewer możesz zauważyć, że brakuje informacji o czasie trwania testu i momentu Timeoutu.
Bugi które zidentyfikowaliśmy i zgłosiliśmy twórcom Playwright:




też macie brak kolorów w timeline? wszystkie fragmenty są na szaro i szukałam buga w zgłoszeniach jednak nie natrafiłam
Playwright 1.36., sprawdzone na: opera, chrome w wersji ciemnej i jasne 🙂
Niestety zabrali nam kolory z TraceViewer 🙁 Na (nie)pocieszenie dodam, że w UI mode te paski są całkowicie niedostępne wiec dobrze, że tego nie zabrali z TraceViewer.
Oglądając kolejne super wideo zdziwiłem się trochę bo mam wersję 1.30 ale u mnie z jakiegoś powodu nie ma tego przycisku “Open snapshot in new tab” a bardzo by się przydał 🙂 znacie może powód? Może to jakaś nowość?
Dzięki wielkie! 😉
Ta opcja, czyli “Open snapshot in new tab” została wprowadzona w wersji 1.31 (https://playwright.dev/docs/release-notes#version-131 jako “DOM snapshots in trace viewer can be now opened in a separate window.”) 🙂
Cały czas twórcy wprowadzają nowe usprawnienia 🙂