Powrót do: Praktyczne wprowadzenie do testów automatycznych z Playwright
Wtyczka Playwright i pliki data
Prezentacja
Dodatkowe materiały
Bazujemy na kodzie lekcji L07_debug
Kod wynikowy tej lekcji znajduje się tu: L08_dane_i_wtyczka_pw
Pamiętaj, aby po danej porcji pracy:
- 👉 uruchamiać test,
- 👉 commitować poprawnie działający kod 😉
Wspomniana lekcja o aktualizacji Playwright: Aktualizacja paczki playwright i przeglądarek.
Wtyczka Playwright Test
Widoku Extensions wyszukujemy i dodajemy wtyczkę o nazwie Playwright Test for VSCode.
Po jej uruchomieniu otrzymujemy nowy widok Testing, poniżej znajdziesz krótki opis dostępnych funkcji:
Zakładka Test Explorer
- Uruchamianie i debugowanie pojedynczych lub grup testów
- Przechodzenie do danego testu
- Podgląd konsoli testów
Zakładka Playwright
- Show browser – otwarta przeglądarka do uruchamiania testów
- Pick selector – wybranie selektora dla elementu w przeglądarce (po przekopiowaniu zamykamy klawiszem ESC)
- Record new – nagrywanie nowego testu wraz z plikiem w naszym projekcie
- Record at cursor – dogrywanie poleceń z przeglądarki w miejsce obecnej pozycji kursora w kodzie
- Reveal test output – pokazanie logu z wykonania testów
- Close all browser – zamknięcie otwartych przeglądarek
use: ustawienie dla opcji trace: 'off'.
Link do zgłoszonego przez nas buga:
https://github.com/microsoft/playwright/issues/21993
- Przeładowanie okna VSC. Uruchom skrót: Ctrl+Shift+P a następnie wyszukaj i skorzystaj z opcji Developer: Reload Window.
- Zweryfikuj czy nie masz zdublowanej, niepoprawnej nazwy testu.
Wyciągnięcie danych logowania
W głównym katalogu projektu utwórz folder test-data i plik login.data.ts. Umieść w nim kod:
export const loginData = {
userId: 'testerLO',
userPassword: '10987654',
};
Zastosuj go w testach login.spec.ts i pulpit.spec.ts:
const userId = loginData.userId; const userPassword = loginData.userPassword;
oraz dodaj import na szczycie pliku z testami:
import { loginData } from '../test-data/login.data';
Od teraz konfiguracja tych danych będzie w jednym pliku 😉
Nagranie nowego testu z użyciem wtyczki
Włącz Show browser w widoku Testing i uruchom dowolny test z poprawnym zalogowaniem.
Użyj opcji Record new i od razu ją wyłącz. Chodzi o utworzenie nowego pliku i testu.
Dodaj do nowego pliku skopiowany describe i beforeEach() z pliku pulpit.spec.ts. Spraw, aby nowy test był poprawnie umieszczony w tej strukturze. Odpowiednio nazwij describe i test jak poniżej.
import { test, expect } from '@playwright/test';
import { loginData } from '../test-data/login.data';
test.describe('Payment tests', () => {
test.beforeEach(async ({ page }) => {
const userId = loginData.userId;
const userPassword = loginData.userPassword;
await page.goto('/');
await page.getByTestId('login-input').fill(userId);
await page.getByTestId('password-input').fill(userPassword);
await page.getByTestId('login-button').click();
await page.getByRole('link', { name: 'płatności' }).click();
});
test('simple payment', async ({ page }) => {
//tu umiesc kursor
});
});
Uruchom i zweryfikuje test.
Kliknij kursorem w miejsce z komentarzem (możesz go usunąć). Użyj opcji Record at cursor w widoku Testing.
Nagraj test najprostszej płatności dostępnej pod linkiem w menu po lewej po zalogowaniu się do testowanej strony.
Uprzątnij testy i wyciągnij stałe oraz zastosuj technikę AAA.
Dodaj asercję ze sprawdzaniem wiadomości po przelewie. Spróbuj to zrobić za pomocą opcji Pick locator w widoku Testing.
Cały test finalnie powinien wyglądać tak:
import { test, expect } from '@playwright/test';
import { loginData } from '../test-data/login.data';
test.describe('Payment tests', () => {
test.beforeEach(async ({ page }) => {
const userId = loginData.userId;
const userPassword = loginData.userPassword;
await page.goto('/');
await page.getByTestId('login-input').fill(userId);
await page.getByTestId('password-input').fill(userPassword);
await page.getByTestId('login-button').click();
await page.getByRole('link', { name: 'płatności' }).click();
});
test('simple payment', async ({ page }) => {
// Arrange
const transferReceiver = 'Jan Nowak';
const transferAccount = '12 3456 7890 1234 5678 9012 34568';
const transferAmount = '222';
const expectedMessage = `Przelew wykonany! ${transferAmount},00PLN dla Jan Nowak`;
// Act
await page.getByTestId('transfer_receiver').fill(transferReceiver);
await page.getByTestId('form_account_to').fill(transferAccount);
await page.getByTestId('form_amount').fill(transferAmount);
await page.getByRole('button', { name: 'wykonaj przelew' }).click();
await page.getByTestId('close-button').click();
// Assert
await expect(page.locator('#show_messages')).toHaveText(expectedMessage);
});
});
Formatowanie pod skrótem Ctrl + S
Aby uruchamiać formatowanie za pomocą Ctrl + S:
- W górnym menu: View | Open Command Palette
- Wyszukaj user settings i użyj Preferences: Open User Settings
- W opcjach użytkownika wyszukaj save
- Zaznacz opcję Editor Format On Save
- Zamknij okno ustawień i zapisuj z formatowaniem
Równoległe wykonanie testów a zasoby na maszynie
Ustawienie w pliku playwright.config.ts o nazwie workers oznacza liczbę procesów, które niezależnie będą wykonywać testy w tym samym czasie.
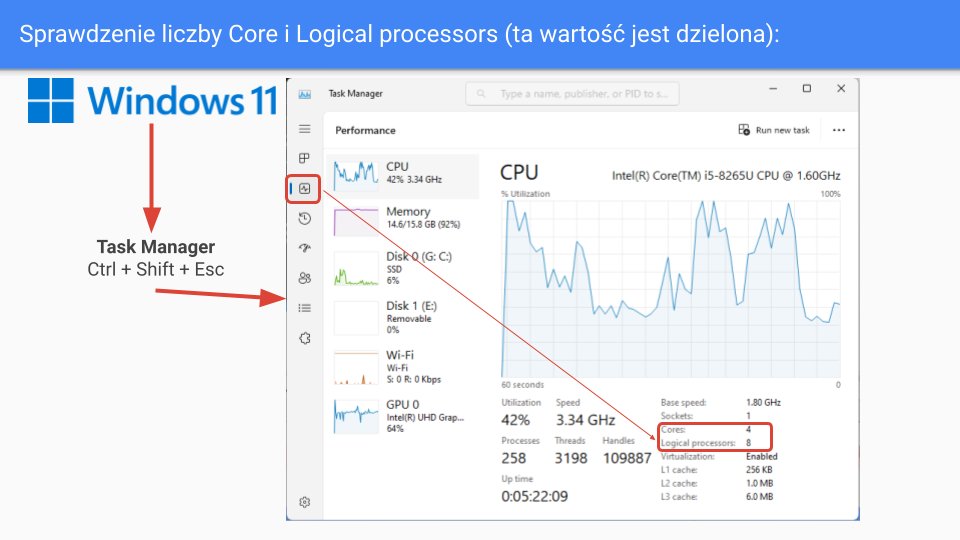
Domyślnie ta wartość jest uzależniona od liczby logicznych core dostępnych na maszynie, na której uruchamiane są testy.
Te wartości możesz sprawdzić na Windows w taki sposób:
Możesz manualnie zmienić liczbę workers, np. do 5 (w pliku playwright.config.ts):
workers: process.env.CI ? 1 : 5,
i przyspieszyć testy, jednak może się to wiązać z nieoczekiwanym zwiększeniem konsumpcji zasobów na twojej maszynie.





Cześć, czytałem w komentarzu, że Karolina już o tym pisała, ale ja chyba dalej nie do końca rozumiem. Na video Przemek, zmienił manualnie na 4 workery i puścił test z wtyczki. Widać było, że testy uruchomiły się na 4 procesach a nie na jednym jak było domyślnie przy użyciu wtyczki. U mnie po zmianie na worksers: process.env.CI ? 1 : 4, dalej wtyczka uruchamia na 1 procesie a komenda na 4. Jest możliwość, żeby z wtyczki też uruchominć na większej ilości niż 1? Mam 8 logicznych core.
Hej Marcin!
Najważniejsze:
1. Czy w wtyczce masz wyłączoną przeglądarkę czyli nie zaznaczoną opcję Show Browser (w widoku PLAYWRIGHT).
2. Czy w configu nie ma literówek i masz obie opcje związane z równoległym wykonaniem poprawnie włączone:
workers: process.env.CI ? 1 : 4, fullyParallel: true,Daj znaka czy zadziałało i życzę ultra szybkich testów 😀
To była kwestia uruchomionej przeglądarki 🙂
Dzięki!
Cześć,
Niestety za każdym razem gdy puszczam test wywala na linijce
await page.getByTestId(‘close-button’).click();
W przeglądarce zamiast kliknąć w button otwiera się strona
“https://demo-bank.vercel.app/przelew_nowy_zew.html?”
na której HTTP ERROR 405 – Ta strona nie działa.
Hej,
Jak wygląda Twój kod testu? 🙂
Cześć,
Kod mam dokładnie taki sam jak na lekcji (skopiowałem aby się upewnić). Błąd pojawiał się już wcześniej w teście “quick payment with corrrect data” w tej samej linii kodu. Raz na kilkadziesiąt razy zdarzy się że test przejdzie, ale zazwyczaj oba się wywalają w tym samym miejscu.
Hej,
Jeśli to się zdarza raz na kilkanaście razy – to może wynikać z niestabilności aplikacji i/lub hostingu. Mamy w planach przyjrzeć się temu i zobaczymy czy uda nam się to zreprodukować i ustabilizować.
Tymczasem możesz to zignorować i progresować dalej z nauką 🙂
Czy działa wam wybranie 4 workerów?
mam 8 logicznych core na komputerze workerami ustawionymi w config
brak błędu poza informacją: Running 7 tests using 1 worker
przed:
workers: process.env.CI ? 1 : undefined,
po:
workers: process.env.CI ? 1 : 4,
Hej Karolina.
Napisz mi proszę jak uruchamiasz testy? Bo jak uruchomisz je poprzez wtyczkę z włączoną przeglądarką to wtedy testy są uruchamiane sekwencyjnie na jednym workerze.
Przed chwilą zrobiłem testy i na mojej maszynie (16 logical cores) i wszystko działa tak jak opisałem wraz z sterowaniem liczbą workerów oczywiście używając polecenia
npx playwright test
Daj znać czy zadziałało!
faktycznie
– wtyczka z show browser uruchamia dla 1 workera
– wtyczka bez show browser dla 4
npx run test dla 4
aktualna konfiiguracja:
workers: process.env.CI ? 1 : undefined,
Pięknie – czyli wszystko jasne 🙂
zauważyłam, że odpalenie testów z zakładki Testing -> Run Tests daje komunikat: Running 7 tests using 1 worker & 7 passed (18.1s)
a odpalenie w powershell npm run test daje:
Running 7 tests using 4 workers & 7 passed (18.5s)
więc jakby uruchamiały się 4 runnery 🙂 co ciekawe dla opcji
workers: process.env.CI ? 1 : undefined,
Czy oznacza to, że jakieś zmiany się nie zapisują do końca? Ponownie nastąpiło z mojej strony ubicie terminala, VSC, reload okna.
Jeśli mamy ustawione
undefinedw liczbie workerów wtedy brana jest połowa liczby logicznych core. Co w twoim przypadku zdecydowanie się zgadza (8 core i 4 workery).Tutaj zasadne było by wprowadzić inną liczbę workerów (aby przetestować odmienną wartość od domyślnej dla Ciebie) np. 6 i zobaczyć czy zadziała.
PS. Cieszę się, że tak wnikliwie testujesz i sprawdzasz Playwright oraz nie przechodzisz obojętnie obok rzeczy, które budzą twoje wątpliwości 😍