Powrót do: Praktyczne wprowadzenie do testów automatycznych z Playwright
Debugowanie i skrypty
Prezentacja
Dodatkowe materiały
Bazujemy na kodzie lekcji L06_dry_i_before
Kod wynikowy tej lekcji znajduje się tu: L07_debug
Pamiętaj, aby po danej porcji pracy:
- 👉 uruchamiać test,
- 👉 commitować poprawnie działający kod 😉
Skrypty w package.json
Skrypty w pliku package.json służą do definiowania i wywoływania różnych poleceń oraz operacji związanych z projektem.
Sekcja scripts pozwala na napisanie własnych, niestandardowych komend i operacji, które są specyficzne dla danego projektu. Dzięki temu, zamiast wpisywać długie polecenia w konsoli, można skonfigurować krótkie aliasy, które ułatwiają wykonywanie często używanych czynności.
Przykładowo możemy sobie napisać skrypty:
- do uruchamiania testów
- do uruchamiania części lub specyficznych testów
- do formatowania naszego kodu
- do uruchamiania aplikacji
- i wiele innych zależnych od projektu 🙂
W pliku package.json w sekcji scripts dodaj następujące skrypty:
- Do uruchamiania pojedynczego polecenia:
"test": "npx playwright test",
- Do uruchamiania pojedynczego polecenia z parametrami:
"test:headed": "npx playwright test --headed",
- Do uruchamiania innego skryptu z parametrami:
"test:pulpit:hd" : "npm run test tests/pulpit.spec.ts -- --headed"
W rezultacie zawartość pliku package.json przyjmie postać:
{
"name": "demo-bank-tests",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "npx playwright test",
"test:pulpit:headed": "npm run test tests/pulpit.spec.ts -- --headed",
"test:headed": "npx playwright test --headed"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"@playwright/test": "^1.31.2",
"prettier": "2.8.4"
}
}
W powyższym przykładzie są zdefiniowane trzy skrypty:
- “test”
Ten skrypt odpowiada za uruchamianie testów za pomocą narzędzia Playwright Test. Po wywołaniu komendy npm run test, zostanie uruchomiona komenda
npx playwright test, która uruchomi wszystkie testy zdefiniowane w projekcie. - “test:pulpit:headed”
Ten skrypt odpowiada za uruchomienie testów zawartych w pliku tests/pulpit.spec.ts z trybem headed (czyli z wyświetlaniem przeglądarki). Po wywołaniu w konsoli
npm run test:pulpit:headed, zostanie wykonana komendanpm run test tests/pulpit.spec.ts -- --headed.
Tutaj widzisz bardzo duże uproszczenie komendy, którą musimy wywołać w konsoli w porównaniu do polecenia, które jest uruchamiane “pod spodem” 😉 - “test:headed”
Ten skrypt jest odpowiedzialny za uruchomienie wszystkich testów w trybie headed. Po wywołaniu w konsoli
npm run test:headed, zostanie wywołana komendanpx playwright test --headed, która uruchomi wszystkie testy z otwartą/widoczną przeglądarką 😉
Sekcja scripts w package.json umożliwia tworzenie skrótów dla różnych poleceń związanych z projektem, co ułatwia zarządzanie i wykonywanie często używanych operacji. W tym przypadku, skrypty są związane z testowaniem przy użyciu narzędzia Playwright Test oraz różnymi konfiguracjami uruchamiania testów z przeglądarką 😉
Skrypty uruchamiamy:
- Najeżdżając kursorem na nazwę skryptu i wybierając opcję Run
- Wykonując w konsoli polecenie:
npm run nazwa_skryptu - Aktywując opcję w ustawieniach EDITOR: NPM Scripts i używając nowej zakładki (na samym dole widoku EDITOR)
Uruchomienie w trybie debug
Każdy skrypt możemy uruchomić także w trybie Debug poprzez najechanie kursorem na nazwę skryptu i skorzystanie z opcji Debug Script.
Aby skrypt podczas debugowania został zatrzymany należy dodać breakpoint klikając po lewej stronie numeru danej linii kodu. Następnie można ponownie uruchomić skrypt w trybie debug.
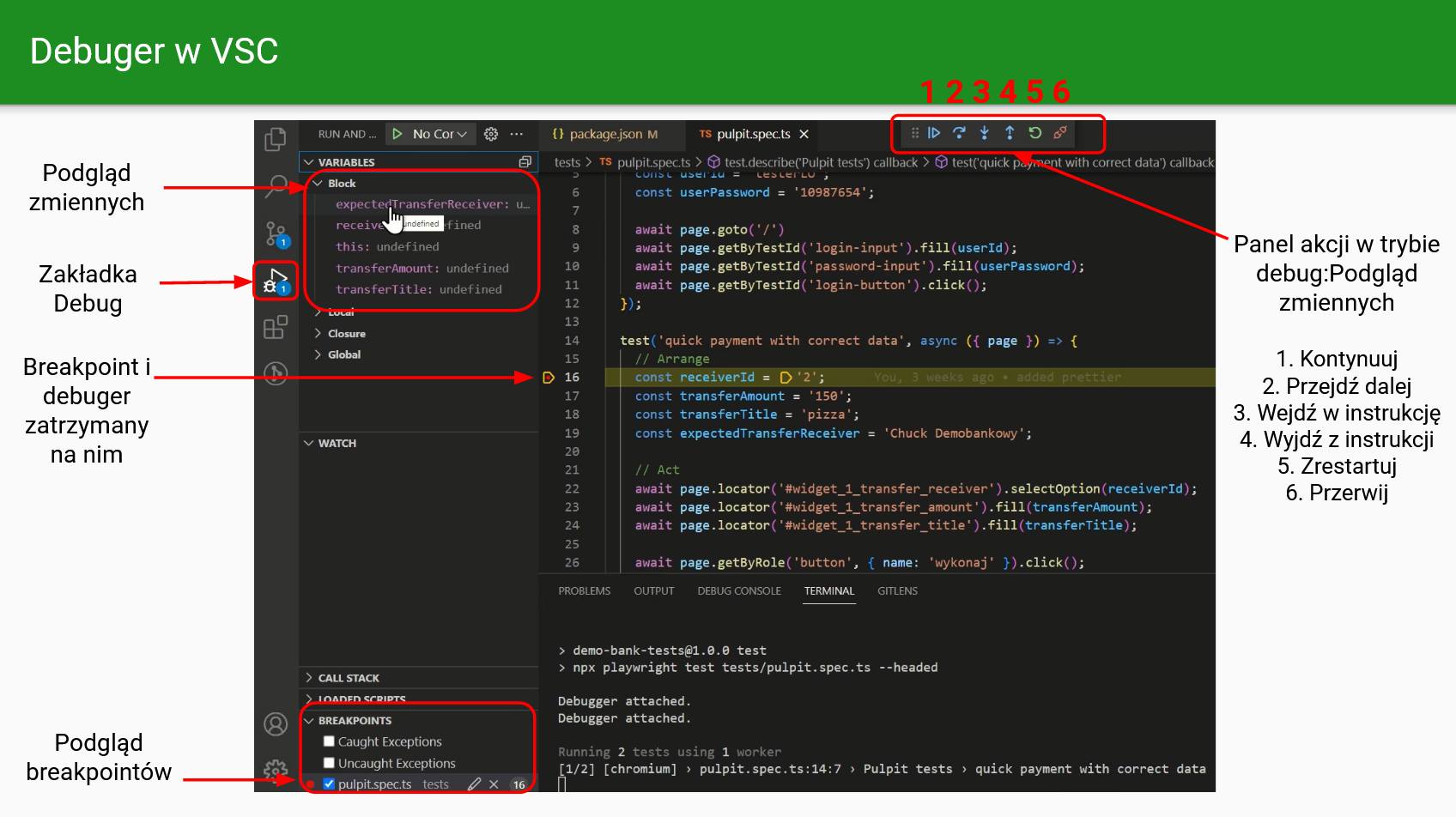
W zakładce po lewej stronie znajdą się informacje na temat debugowanego skryptu.
U góry pojawi się okno kontroli debugera:
- Przycisk play: wykonanie kodu do następnego breakpointa lub do zakończenia skryptu.
- Przycisk skoku: przejście do kolejnej instrukcji.
- Strzałka w dół: wejście do instrukcji.
- Strzałka w górę: wyjście z instrukcji.
- Strzałka w okręgu: uruchomienie ponowne skryptu. Nie działa to zazwyczaj z testami Playwright 😀
- Przycisk wtyczki: rozłączenie debugera lub zakończenie skryptu.
Nowy test i debugowanie
W pliku pulpit.spec.ts tworzymy nowy test będący na początku kopią ostatniego testu. Zmieniamy jego tytuł.
test('correct balance after successful mobile top-up', async ({ page }) => {
});
Dodajemy only i ustawiamy breakpoint na linii z :
await page.locator('#widget_1_topup_receiver').selectOption(topUpReceiver);
Rozpoczynamy debugowanie testu.
Sprawdzamy w otwartej przeglądarce lokator do elementu reprezentującego balans:
#money_value'
A następnie dodajemy kod pobrania balansu (poniżej innych stałych):
const initialBalance = await page.locator('#money_value').innerText();
Uruchamiamy ponownie debug i sprawdzamy wartość zmiennej..
Dodajemy zmienną expectedBalance gdzie obliczamy oczekiwany balans:
const topUpAmount = '50';
const initialBalance = await page.locator('#money_value').innerText();
const expectedBalance = Number(initialBalance) - Number(topUpAmount);
Zwróć uwagę na operację zmiany typu z String na Number aby umożliwić operacje matematyczne.
Stosujemy expectedBalance w asercji:
// Assert
await expect(page.locator('#money_value')).toHaveText(`${expectedBalance}`);
});
Zauważ, że musimy ponownie zmienić typ przekazywanej wartości na String, gdyż taka wartość jest oczekiwana w metodzie weryufikującej.
Usuwamy nieużywane zmienne i uruchamiamy polecenie do formatowania.
Cały nowy test:
test('correct balance after successful mobile top-up', async ({ page }) => {
// Arrange
const topUpReceiver = '500 xxx xxx';
const topUpAmount = '50';
const initialBalance = await page.locator('#money_value').innerText();
const expectedBalance = Number(initialBalance) - Number(topUpAmount);
// Act
await page.locator('#widget_1_topup_receiver').selectOption(topUpReceiver);
await page.locator('#widget_1_topup_amount').fill(topUpAmount);
await page.locator('#uniform-widget_1_topup_agreement span').click();
await page.getByRole('button', { name: 'doładuj telefon' }).click();
await page.getByTestId('close-button').click();
// Assert
await expect(page.locator('#money_value')).toHaveText(`${expectedBalance}`);
});




Taka drobna uwaga – przy pierwszym wybraniu debugowania Visual Code zasugerował użycie polecenia, podaję, bo może się komuś przyda:
Hej, dzięki za informację!
Ta paczka może wspomagać debugowanie ale nie trzeba jej instalować.
Szczególnie, że będzie to globalna paczka (opcja
-g) jeśli ją zainstalujemy w sugerowany sposób. Zalecamy uważać na globalne instalacje dla całego systemu (a nie danego projektu) ze względu na trudność w utrzymaniu i kontroli takich paczek.Pozdrawiam