Powrót do: Praktyczne wprowadzenie do testów automatycznych z Playwright
Kod strony HTML
Prezentacja
Dodatkowe materiały
Link do testowanej stronyDevTools, czyli narzędzia developerskie w przeglądarce
DevTools jest zestawem narzędzi wbudowanych w przeglądarkę. Narzędzia te pozwalają w szybki sposób przeanalizować i edytować stronę. Podobne narzędzia możemy znaleźć w przeglądarkach Chrome, FireFox, Safari czy Opera.
DevTools w Chrome pozwalają na:
- podejrzenie kodu strony (zakładka Elements),
- podejrzenie ruchu sieciowego (zakładka Network),
- podejrzenie kodu strony (zakładka Source),
- możliwość wykorzystania konsoli (zakładka Console),
- możliwość zbadania wydajności strony (zakładka Performance),
- podejrzenie danych aplikacji, cookies etc. (zakładka Application),
W zakładce Elements poza kodem strony, mamy również informacje o zaaplikowanych stylach CSS.
Strona internetowa i elementy
Czym jest strona internetowa?
- Jest to plik przesyłany z backendu. Plik ten zawiera kod (w formacie HTML), który jest interpretowany przez przeglądarkę, która następnie wyświetla stronę.
- Przechodzimy do przeglądarki i podglądamy zawartość strony w narzędziach deweloperskich, czyli DevTools. Aby je otworzyć, możesz użyć opcji z menu podręcznego, albo skrótu CTRL+SHIFT+I.
- Język HTML to zestaw znaczników, które zawierają w sobie treść np.
<znacznik>wyświetlany tekst</znacznik>
Znaczniki mogą być również zagnieżdżone w sobie:
<znacznik_1> <znacznik_2>wyświetlany tekst</znacznik_2> </znacznik_1>Zauważ, że występują pary znaczników – otwierający
<znacznik>oraz zamykający</znacznik_1>.Warto tutaj wspomnieć o konwencji nazewnictwa rodzic-dziecko. Najlepiej można zobrazować to na poniższym przykładzie:
<rodzic> <dziecko>wyświetlany tekst</dziecko> </rodzic>Rodzicem jest element główny, a dzieckiem – element w nim zagnieżdżony.
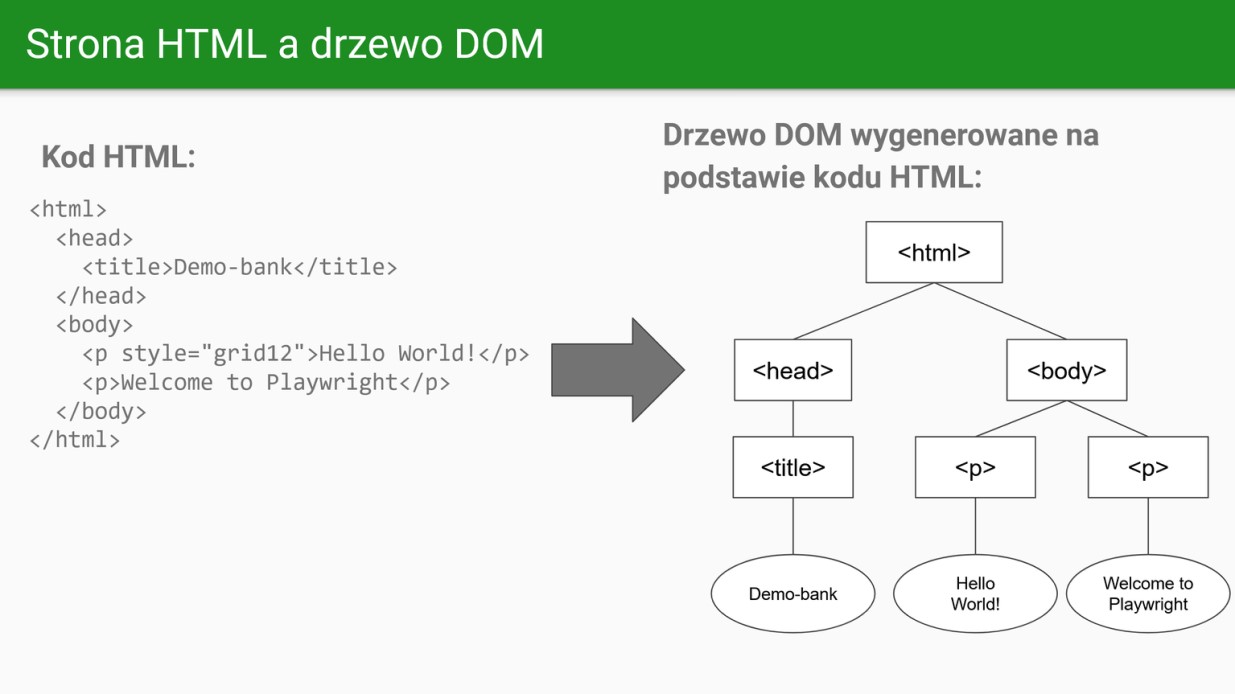
- Gdy przeglądarka ładuje stronę, tworzy z kodu HTML obiekt zwany drzewem DOM.
- Drzewo DOM (Document Object Model) jest więc zbiorem węzłów o ustalonej hierarchii. Wyjątkiem jest element <html>, bo jest on elementem pierwotnym (nazywanym korzeniem), rozpoczynającym każdą stronę HTML.

- Jaka jest różnica między kodem HTML a drzewem DOM? Kod HTML strony to po prostu tekst (albo strong), natomiast drzewo DOM to obiekt, który powstał w oparciu o kod HTML. Elementy w drzewie DOM posiadają dodatkowe właściwości, które nie są widoczne w kodzie HTML.
- Drzewo DOM pozwala na łatwą i szybką manipulację obiektami na stronie w przeglądarce za pomocą kodu JavaScript. Możemy zmieniać style obiektów, ich położenie, wielkość etc.
Linki i zasoby
Linki i zasoby zewnętrzne:




Hej,
Znalazłam mały błąd. W opisie lekcji jest napisane:
“DevTools w Chrome pozwalają na:
podejrzenie kodu strony (zakładka Edit)
(…)”
Chodzi oczywiście o zakładkę Elements 🙂
Hej!
Dzięki wielkie za zgłoszenie – poprawione! 🙂