Powrót do: Praktyczne wprowadzenie do testów automatycznych z Playwright
Wtyczka Playwright i pliki data
1. Sprawdź czy test działa przy spowolnieniu jego działania. Nie jest to zalecane w kodzie produkcyjnym ale dobre by zweryfikować problem
Wystarczy dodać na szczycie testu (nad describe):
test.use({
launchOptions: {
slowMo: 200,
},
});
Teraz każda akcja wykona się 200 milisekund wolniej.
2. Zwiększ pokrycie związane z weryfikacją elementu który chcemy kliknąć:
Możesz to zrealizować poprzez weryfikację warunków wstępnych, jak pojawienie się tekstu w wyskakującym oknie:
await expect(page.getByLabel('Przelew wykonany')).toBeVisible();
Eksperymentuj ze strategiami tak aby uzyskać stabilne testy.
Prezentacja
Dodatkowe materiały
Bazujemy na kodzie lekcji L07_debug
Kod wynikowy tej lekcji znajduje się tu: L08_dane_i_wtyczka_pw
Pamiętaj, aby po danej porcji pracy:
- 👉 uruchamiać test,
- 👉 commitować poprawnie działający kod 😉
Wspomniana lekcja o aktualizacji Playwright: Aktualizacja paczki playwright i przeglądarek.
Wtyczka Playwright Test
Widoku Extensions wyszukujemy i dodajemy wtyczkę o nazwie Playwright Test for VSCode.
Po jej uruchomieniu otrzymujemy nowy widok Testing, poniżej znajdziesz krótki opis dostępnych funkcji:
Zakładka Test Explorer
- Uruchamianie i debugowanie pojedynczych lub grup testów
- Przechodzenie do danego testu
- Podgląd konsoli testów
Zakładka Playwright
- Show browser – otwarta przeglądarka do uruchamiania testów
- Pick selector – wybranie selektora dla elementu w przeglądarce (po przekopiowaniu zamykamy klawiszem ESC)
- Record new – nagrywanie nowego testu wraz z plikiem w naszym projekcie
- Record at cursor – dogrywanie poleceń z przeglądarki w miejsce obecnej pozycji kursora w kodzie
- Reveal test output – pokazanie logu z wykonania testów
- Close all browser – zamknięcie otwartych przeglądarek
use: ustawienie dla opcji trace: 'off'.
Link do zgłoszonego przez nas buga:
https://github.com/microsoft/playwright/issues/21993
- Przeładowanie okna VSC. Uruchom skrót: Ctrl+Shift+P a następnie wyszukaj i skorzystaj z opcji Developer: Reload Window.
- Zweryfikuj czy nie masz zdublowanej, niepoprawnej nazwy testu.
Wyciągnięcie danych logowania
W głównym katalogu projektu utwórz folder test-data i plik login.data.ts. Umieść w nim kod:
export const loginData = {
userId: 'testerLO',
userPassword: '10987654',
};
Zastosuj go w testach login.spec.ts i pulpit.spec.ts:
const userId = loginData.userId; const userPassword = loginData.userPassword;
oraz dodaj import na szczycie pliku z testami:
import { loginData } from '../test-data/login.data';
Od teraz konfiguracja tych danych będzie w jednym pliku 😉
Nagranie nowego testu z użyciem wtyczki
Włącz Show browser w widoku Testing i uruchom dowolny test z poprawnym zalogowaniem.
Użyj opcji Record new i od razu ją wyłącz. Chodzi o utworzenie nowego pliku i testu.
Dodaj do nowego pliku skopiowany describe i beforeEach() z pliku pulpit.spec.ts. Spraw, aby nowy test był poprawnie umieszczony w tej strukturze. Odpowiednio nazwij describe i test jak poniżej.
import { test, expect } from '@playwright/test';
import { loginData } from '../test-data/login.data';
test.describe('Payment tests', () => {
test.beforeEach(async ({ page }) => {
const userId = loginData.userId;
const userPassword = loginData.userPassword;
await page.goto('/');
await page.getByTestId('login-input').fill(userId);
await page.getByTestId('password-input').fill(userPassword);
await page.getByTestId('login-button').click();
await page.getByRole('link', { name: 'płatności' }).click();
});
test('simple payment', async ({ page }) => {
//tu umiesc kursor
});
});
Uruchom i zweryfikuje test.
Kliknij kursorem w miejsce z komentarzem (możesz go usunąć). Użyj opcji Record at cursor w widoku Testing.
Nagraj test najprostszej płatności dostępnej pod linkiem w menu po lewej po zalogowaniu się do testowanej strony.
Uprzątnij testy i wyciągnij stałe oraz zastosuj technikę AAA.
Dodaj asercję ze sprawdzaniem wiadomości po przelewie. Spróbuj to zrobić za pomocą opcji Pick locator w widoku Testing.
Cały test finalnie powinien wyglądać tak:
import { test, expect } from '@playwright/test';
import { loginData } from '../test-data/login.data';
test.describe('Payment tests', () => {
test.beforeEach(async ({ page }) => {
const userId = loginData.userId;
const userPassword = loginData.userPassword;
await page.goto('/');
await page.getByTestId('login-input').fill(userId);
await page.getByTestId('password-input').fill(userPassword);
await page.getByTestId('login-button').click();
await page.getByRole('link', { name: 'płatności' }).click();
});
test('simple payment', async ({ page }) => {
// Arrange
const transferReceiver = 'Jan Nowak';
const transferAccount = '12 3456 7890 1234 5678 9012 34568';
const transferAmount = '222';
const expectedMessage = `Przelew wykonany! ${transferAmount},00PLN dla Jan Nowak`;
// Act
await page.getByTestId('transfer_receiver').fill(transferReceiver);
await page.getByTestId('form_account_to').fill(transferAccount);
await page.getByTestId('form_amount').fill(transferAmount);
await page.getByRole('button', { name: 'wykonaj przelew' }).click();
await page.getByTestId('close-button').click();
// Assert
await expect(page.locator('#show_messages')).toHaveText(expectedMessage);
});
});
Formatowanie pod skrótem Ctrl + S
Aby uruchamiać formatowanie za pomocą Ctrl + S:
- W górnym menu: View | Open Command Palette
- Wyszukaj user settings i użyj Preferences: Open User Settings
- W opcjach użytkownika wyszukaj save
- Zaznacz opcję Editor Format On Save
- Zamknij okno ustawień i zapisuj z formatowaniem
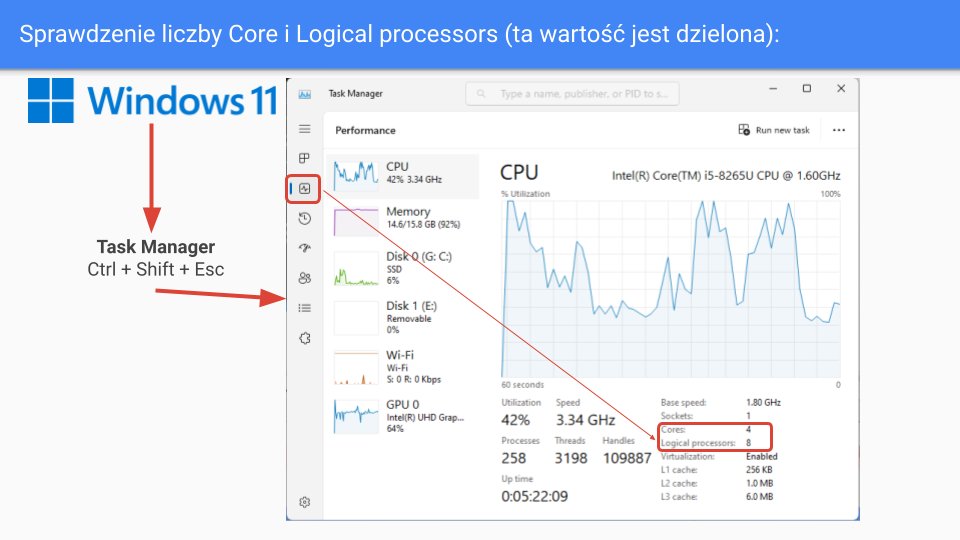
Równoległe wykonanie testów a zasoby na maszynie
Ustawienie w pliku playwright.config.ts o nazwie workers oznacza liczbę procesów, które niezależnie będą wykonywać testy w tym samym czasie.
Domyślnie ta wartość jest uzależniona od liczby logicznych core dostępnych na maszynie, na której uruchamiane są testy.
Te wartości możesz sprawdzić na Windows w taki sposób:
Możesz manualnie zmienić liczbę workers, np. do 5 (w pliku playwright.config.ts):
workers: process.env.CI ? 1 : 5,
i przyspieszyć testy, jednak może się to wiązać z nieoczekiwanym zwiększeniem konsumpcji zasobów na twojej maszynie.





Cześć, mam pytanie do uruchamiania testów równolegle. Czy Playwright ma wbudowany jakiś mechanizm blokowania danych testowych, tak żeby testy nie współdzieliły np. kont użytkowników testowanej aplikacji?
Hej,
Playwright nie oferuje dedykowanego mechanizmu “blokowania” danych testowych w sensie, że automatycznie rozdzielałby współdzielone dane pomiędzy równoległe testy.
Zamiast tego Playwright zapewnia izolację poprzez oddzielne konteksty przeglądarki dla każdego testu oraz dostęp do identyfikatora workera (np. przez
test.info().workerIndex).Dzięki temu możesmy samodzielnie zadbać o to, by testy nie korzystały z tych samych zasobów.
Innymi słowy – odpowiednia implementacja fixture’ów i wykorzystanie workerIndex pozwala na izolację danych testowych, ale nie ma wbudowanego mechanizmu zarządzania danymi i dbaniem o ich unikalnośc w testach.
Jakie scenariusze z wykorzystaniem i zabezpieczeniem danych testowych Cie interesują? 🙂
Dzięki za wyjaśnienie. Nie mam sprecyzowanego scenariusza w tym momencie, ale pytam bo wiem, że prędzej czy później pojawi się :). W Javie korzystałem z @ResourceLock, zastanawiałem się czy jest jakieś gotowe rozwiązanie w Playwright które pomaga zarządzać danymi testowymi w podobny sposób, ale z mniejszym narzutem kodu.
Śmiało pisz jak będziesz miał taki scenariusz to wspolnie pomyślimy 😉 Myślę, że w trakcie przerabiania tego kursu i projektowania frameworka taki scenariusz się pojawi 😁
Co do samego Playwright – było kilka zgłoszeń powiązanych z tym tematem np:
https://github.com/microsoft/playwright/issues/21484
ale na razie jest jako open.
Również śmiało możesz napisać to pytanie na naszym Discorodzie – sam jestem ciekaw jakie pomysły i rozwiązania się pojawią od społeczności 😀
Hej,
pomimo tego, że mam dokładnie tak samo napisany kod w pliku login.data.ts oraz prawidłowo zaimportowane zmienne w pliku z testami (identycznie jak na video) to wyrzuca mi błąd
SyntaxError: tests\Login.spec.ts: Unexpected tokenw obu liniach:
Błąd występuje chociaż VSC sam podpowiada nazwy zmiennych
Update:
Zrestartowanie VSC pomogło ale ponowne wpisanie tej samej linijki kodu np
const userID = loginData.userId;powoduje ten sam błąd. Pomimo tego testy przechodzą pozytywnie 🙂
Hej,
To mi brzmi jak błąd, który jakiś czas temu zgłosiliśmy twórcom Playwright 😀
W duzym skrócie – pojawiają się fałszywe ostrzeżenia o błędach w składni (w różnych miejscach, również niezwiązanych z samym Playwright), mimo, że wszystko jest poprawne i kod również działa. Rozwiązaniem jest albo przeładowanie testów (plugin Playwright for VS Code) albo restart VS Code.
Rzuć proszę okiem na dedykowane nagranie – https://jaktestowac.pl/lesson/pw5s11l02/ 🙂
Tak, to dokładnie ten sam błąd. Dzięki za błyskawiczną odpowiedź 🙂
Hej, pytanie odnośnie Wolkerów w config mam
workers: process.env.CI ? 1 : 12,i gdy uruchamiam testy z skryptu npm faktycznie widzę że je w pracynatomiast uruchamianie z zakładki Testing pokazuje pracę na jednym
co mam zmienic aby w zakładce testing tez uruchamial z okreslonej ilosci workerów ?
ps. Problem rozwiązany. Okazało się że gdy mam włączony checkbox Show browser testy działają na 1 workerze, wystarczyło odhaczyć ten checkbox i nagle do roboty się zabrało 7 workerów 🙂
Hej Andrzej – super, że się udało.
Trzeba uważać na to ustawienie Playwright bo nasze testy mogą pięknie działać sekwencyjnie a równolegle może dojść do różnych kolizji.
Pozdro!
Hej, od czego zależy że w 17.39 min PW wskazuje ci QuickFix a umnie No quick fixes available ? podobnie z niezamkniętym describe
SyntaxError: C:\AQA-Projects\1-pw-demo\tests\test-1.spec.ts: Unexpected token (17:3) [0m [90m 15 |[39m test([32m'test'[39m[33m,[39m [36masync[39m ({ page }) [33m=>[39m { [90m 16 |[39m [90m// Recording...[39m [31m[1m>[22m[39m[90m 17 |[39m })[33m;[39m[90m |[39m [31m[1m^[22m[39m[0mplaywright
Hej Andrzej!
Są to problemy związane z przeładowaniem wtyczki Playwright.
Niestety na obecną chwilę pozostaje tylko manualne przeładowanie wtyczki (Zakładka Testing | TEST EXPLORER | Refresh Tests)
Jeszcze można spróbować zainstalować starszą wersję wtyczki (przejdź do zakładki Extensions | kliknij we wtyczkę Playwright | kliknij strzałkę w dół przy Uninstall | wybierz opcję Install Specific Version…)
Miejmy nadzieję, że twórcy coś poprawią – trudno tutaj zgłosić błąd gdyż nie ma stabilnych kroków reprodukcji.
Pozdro!
Hej,
Próbując odpalić test “simple payment” (18:58) z zakładki Playwrhight Test po dodaniu tes.describe z opcją Record new, otwiera mi się przeglądarka i automatycznie zamyka po wykonaniu testu. Opcja Show browser jest włączona.
Update samego Playwright’a robiłem koło 2 tygodni temu. Macie może pomysł co może być powodem tego, że przeglądarka się zamyka po wykonaniu testu przy pomocy Record new? Na nagraniu widać, że po wykonanym teście okno przeglądarki pozostaje aktywne.
Pzdr,
Przemek
Hej,
Jeśli masz zaznaczoną opcję “Opcja Show browser” to spróbuj ją wyłączyć i włączyć.
Zauważyłem, że niektóre ustawienia nie są poprawnie zapisywane/odczytywane i trzeba je włączać/wyłączać.
Innu sposób:
1. Mając otwarty plik testów, ustaw kursor tam gdzie chcesz umieścić nagrywany kod (ważne – w środku jakiegoś testu) a nastepnie kliknij Record at Cursor – na dole w prawym rogu powinienes dostąc powiadomienie Recording… Powinno tez otworzyć się okno przeglądarki.
2. Następnie uruchom dany test (ten w którym miałeś kursor) – za pomocą strzałki przy teście albo panelu Testing
3. Powinno Ci się otworzyć nowe okno przeglądarki w którym uruchomi się test. Po tescie okno przeglądarki powinno byc nadal widoczne.
4. I wtedy znowu klikasz Record at Cursor, a następnie jak zaczniesz klikac po stronie to akcje powinny być rejestrowane w postaci kodu do testów.
Też zauważyłem, że czasami przeglądarka faktycznie się zamyka po teście, ale jeszcze nie wiem co dokładnie jest powodem takiego zachowania.
Daj prosze znać czy któryś ze sposobów zadziałał 🙂
Hej,
okazało się, że dzisiaj uruchomiając test, przeglądarka odwrotnie do pechowego dnia nie została zamknięta więc bez problemu mogłem skorzystać z funkcji Record at cursor 🙂 Pamiętam, że restart VSC nic mi nie pomógł 5 dni temu.
Tak cyz inaczej dzięki wielkie za wszystkie tipy. Jeśłi problem powróci to z pewnością skorzystam z nich 🙂
Hej hej,
Robiąc kurs napotkałem problem z wtyczką do testów.
Mianowicie wyskakuje błąd z url’em 🙁
Error: page.goto: Protocol error (Page.navigate): Cannot navigate to invalid URL
Call log:
– navigating to “/”, waiting until “load”
3 | test.describe(‘User login to Demobank’, () => {
4 | test.beforeEach(async ({ page }) => {
> 5 | await page.goto(‘/’);
| ^
6 | });
Jakby nie widział url’a z configa.
“@playwright/test”: “^1.46.1”,
browsery up to date są.
Z cmd działa elegancko.
Wdzięczny za pomoc będę.
Pozdrawiam
Hej Krzysztof!
Możliwe, że trzeba włączyć jakikolwiek projekt w zakładce TESTING z prawej strony (czyli ta ze wtyczką Playwright).
Tam też widzimy nasze testy w TEST EXPLORER a poniżej jest jeszcze widok PLAYWRIGHT.
W nim włącz projekt w sekcji PROJECTS:
Możliwe, że projekt domyślny Chromium nie jest włączony.
https://i.imgur.com/VZWs61m.png
Sprawdź czy to podziałało.
Ostatecznie czasem potrzebny jest restart VSCode gdy są problemy zkonfiguracją lub jej zczytaniem.
Proponuję również, ustawić URL bezpośrednio w teście (zamiast w konfiguracji playwright.config.js jako baseURL) i zweryfikować gdzie jest problem.
Pozdro!
Cześć! mam taką zagwozdkę, otóż aplikacja, którą obecnie testuję jest specyficzna i w większości przypadków testowych nie mogę mieć więcej niż jednego workera (konfiguracja jest globalna i każda zmiana wpływa na powodzenie/niepowodzenie testu), jednak jest grupa testów, które mogłyby być wykonywane równolegle. Wydzieliłam te testy do osobnego pliku act.ts i zastanawia mnie czy da się napisać warunek przy uruchamianiu testu aby używał jednego workera, a jedynie dla tego jednego wydzielonego pliku testów 3 workerów? Da się w ogóle zrobić coś takiego?
Pozdrawiam!
oczywiście chodziło mi o osobny plik spec.ts 😉
Hej!
Ciekawy przypadek – osobiście myślę, że najprostszym rozwiązanie mogłoby być przygotowanie 2 osobnych komend w package.json
Jeda uruchamiałaby testy sekwencyjne, a druga – równoległe.
W przypadku komend możemy podać liczbę workerów za pomocą przełącznika
--workers 4– https://playwright.dev/docs/test-parallel#limit-workersPodział testów możemy wykonać umieszczając je w osobnych katalogach i następnie dodając tą informacje do komendy uruchomieniowej. Również możemy do podziału testów wykorzystać projekty, ale w samych projektach na chwilę obecną nie możemy zdefiniować liczby workerów, wiec do ich uruchomienia również musielibyśmy wykorzystać osobne komendy np
npx playwright test --project=p1 --workers 4Myślałam nad tym, ale czy to nie wymaga osobnego uruchomienia tych 2 paczek testów? Popraw mnie proszę jeśli się myślę 🙂? W związku z tym muszę pilnować manualnie zakończenia jednych testów aby uruchomić kolejne.
Zgadza się – jedne muszą się zakończyć, zanim puścimy kolejne 🙂
To tez musimy wziąć pod uwagę przy projektowaniu podejścia – np. na CI/CD możemy to zrealizować w dość prosty sposób z 2 jobami, ale lokalnie – moze być wymagane więcej pracy.
Poszukam jeszcze sposobów jak inaczej to można rozwiązać 😉
Bardzo dziękuję za tak szybką odpowiedź 🙂
Będę wdzięczna za dodatkowe informacje. Sama próbowałam coś znaleźć w dokumentacji playwright ale nie naprowadziło mnie to na inne rozwiązać. Tak więc chętnie przyjmę wszelkie wskazówki i tipy 😉.
Pozdrawiam!
Cała przyjemność po mojej stronie 🙂
W tym przypadku wyzwaniem może być liczba workerów, które są ustawiane obecnie dla całego uruchomienia testów, i niemożliwe jest ustawienie ich per projekt 🤔
Chociaż to też by nie rozwiązało Twojej potrzeby, bo obecnie jeśli zrobimy projekty zależne (uruchamiane jeden po drugim), to jesli pierwszy projekt zakończy się niepowodzeniem, to kolejne projekty nie zostaną uruchomione.
To może też być aktualne ograniczenie Playwrighta 🤔
Cześć. Mam problem przy nagrywaniu płatności. Po naciśnięciu “Record at cursor” przenosi mnie do pustej strony blank. Kod w plikach jest w porządku. Jaka może być przyczyna? 🙂
Hej Iga!
Przetestowałem u mnie na najnowszych paczkach i wszystko śmiga.
(aktualizację Playwright zrobisz wykonując polecenie
npm update @playwright/testi jeszcze trzeba wykonać instalację przeglądarekWażnym krokiem jest aby:
Włączyć opcję Show browser w zakładce TESTING – PLAYWRIGHT.
Zakładam, że to masz bo pokazuje się nowa przeglądarka.
Następnie trzeba uruchomić test który chcemy dograć (za pomocą zielonej strzałki).
W przeglądarce powinnaś widzieć wtedy ostatni stan testu.
Trzeba umieścić kursor wewnątrz testu.
I teraz gdy użyjemy opcji Record at cursor powinniśmy widzieć nagrywanie na stanie na którym zatrzymał się ostatni test.
Możliwe jest, że trzeba zrestartować VSCode aby to poprawnie zadziałało i wykonać wskazane kroki.
Daj znać czy mimo tych kroków dalej występuje problem!
Dzięki za wskazówki. Mój błąd polegał na tym, że zapomniałam o naciśnięciu zielonej strzałki. Ale właśnie na takich błędach człowiek się uczy. Pozdrawiam. 🙂
Super, że się udało! Życzę jak najmniej bugów w kolejnych lekcjach🌟
Cześć! Mi przy zainstalowaniu wtyczki w zakładce test explorer pojawia się jedynie napis “No tests have been found in this workspace yet.
testy są w folderze tests, są to pliki .spec.ts wszystko robiłem do tej pory tak samo jak na filmach i działało
Hej Michał.
Polecam: restart VSCode.
Dodatkowo warto sprawdzić, czy nie ma jakiś plików z błędami w kodzie (wtedy wtyczka pada).
Czy bez problemu uruchomisz wszystkie testy poleceniem
npx playwright test?Czasem może nawet być potrzebne podbicie wersji NodeJS czy Playwright.
Ja osobiście najczęściej widzę ten błąd jak jest kod testu uszkodzony. I wtyczka nie potrafi się załadować.
Ostatecznie można zrobić projekt obok z nową instalacją Playwright (wystarczy nowy folder a w nim wykonać polecenie:
npm init playwright@latest --yes -- --quiet --browser=chromium. Czy tam wtyczka też nie działa?Daj znać czy któryś z tych sposobów zadziałał.
Pozdro
Cześć, czytałem w komentarzu, że Karolina już o tym pisała, ale ja chyba dalej nie do końca rozumiem. Na video Przemek, zmienił manualnie na 4 workery i puścił test z wtyczki. Widać było, że testy uruchomiły się na 4 procesach a nie na jednym jak było domyślnie przy użyciu wtyczki. U mnie po zmianie na worksers: process.env.CI ? 1 : 4, dalej wtyczka uruchamia na 1 procesie a komenda na 4. Jest możliwość, żeby z wtyczki też uruchominć na większej ilości niż 1? Mam 8 logicznych core.
Hej Marcin!
Najważniejsze:
1. Czy w wtyczce masz wyłączoną przeglądarkę czyli nie zaznaczoną opcję Show Browser (w widoku PLAYWRIGHT).
2. Czy w configu nie ma literówek i masz obie opcje związane z równoległym wykonaniem poprawnie włączone:
workers: process.env.CI ? 1 : 4, fullyParallel: true,Daj znaka czy zadziałało i życzę ultra szybkich testów 😀
To była kwestia uruchomionej przeglądarki 🙂
Dzięki!
Cześć,
Niestety za każdym razem gdy puszczam test wywala na linijce
await page.getByTestId(‘close-button’).click();
W przeglądarce zamiast kliknąć w button otwiera się strona
“https://demo-bank.vercel.app/przelew_nowy_zew.html?”
na której HTTP ERROR 405 – Ta strona nie działa.
Hej,
Jak wygląda Twój kod testu? 🙂
Cześć,
Kod mam dokładnie taki sam jak na lekcji (skopiowałem aby się upewnić). Błąd pojawiał się już wcześniej w teście “quick payment with corrrect data” w tej samej linii kodu. Raz na kilkadziesiąt razy zdarzy się że test przejdzie, ale zazwyczaj oba się wywalają w tym samym miejscu.
Hej,
Jeśli to się zdarza raz na kilkanaście razy – to może wynikać z niestabilności aplikacji i/lub hostingu. Mamy w planach przyjrzeć się temu i zobaczymy czy uda nam się to zreprodukować i ustabilizować.
Tymczasem możesz to zignorować i progresować dalej z nauką 🙂
Potwierdzam iż problem dalej występuje za każdym razem przy odpalaniu tego testu dostaje ten sam błąd z waszej aplikacji. Przy debagu jak sobie odpale breakpointa przed kliknieciem zamknij i przejde dalej to działa prawidłowo. #za_dobry_kompute 🙂
Dzięki Marcin za zgłoszenie!
W takich sytuacjach możemy zadziałać z kilkoma strategiami:
1. Sprawić aby test wykonywał się wolniej (niezalecane ale dobre by zweryfikować problem)
Wystarczy dodać na szczycie testu (nad describe):
test.use({ launchOptions: { slowMo: 200, }, });Teraz każda akcja wykona się 200 milisekund wolniej.
2. Zwiększyć pokrycie związane z weryfikacją elementu który chcemy kliknąć:
Np. poprzez weryfikację warunków wstępnych, jak pojawienie się tekstu w dialogu:
await expect(page.getByLabel('Przelew wykonany')).toBeVisible();Uzupełnię tę lekcję o te informacje dla przyszłych kursantów.
Pozdro!
Czy działa wam wybranie 4 workerów?
mam 8 logicznych core na komputerze workerami ustawionymi w config
brak błędu poza informacją: Running 7 tests using 1 worker
przed:
workers: process.env.CI ? 1 : undefined,
po:
workers: process.env.CI ? 1 : 4,
Hej Karolina.
Napisz mi proszę jak uruchamiasz testy? Bo jak uruchomisz je poprzez wtyczkę z włączoną przeglądarką to wtedy testy są uruchamiane sekwencyjnie na jednym workerze.
Przed chwilą zrobiłem testy i na mojej maszynie (16 logical cores) i wszystko działa tak jak opisałem wraz z sterowaniem liczbą workerów oczywiście używając polecenia
npx playwright test
Daj znać czy zadziałało!
faktycznie
– wtyczka z show browser uruchamia dla 1 workera
– wtyczka bez show browser dla 4
npx run test dla 4
aktualna konfiiguracja:
workers: process.env.CI ? 1 : undefined,
Pięknie – czyli wszystko jasne 🙂
zauważyłam, że odpalenie testów z zakładki Testing -> Run Tests daje komunikat: Running 7 tests using 1 worker & 7 passed (18.1s)
a odpalenie w powershell npm run test daje:
Running 7 tests using 4 workers & 7 passed (18.5s)
więc jakby uruchamiały się 4 runnery 🙂 co ciekawe dla opcji
workers: process.env.CI ? 1 : undefined,
Czy oznacza to, że jakieś zmiany się nie zapisują do końca? Ponownie nastąpiło z mojej strony ubicie terminala, VSC, reload okna.
Jeśli mamy ustawione
undefinedw liczbie workerów wtedy brana jest połowa liczby logicznych core. Co w twoim przypadku zdecydowanie się zgadza (8 core i 4 workery).Tutaj zasadne było by wprowadzić inną liczbę workerów (aby przetestować odmienną wartość od domyślnej dla Ciebie) np. 6 i zobaczyć czy zadziała.
PS. Cieszę się, że tak wnikliwie testujesz i sprawdzasz Playwright oraz nie przechodzisz obojętnie obok rzeczy, które budzą twoje wątpliwości 😍