Powrót do: Praktyczne wprowadzenie do testów automatycznych z Playwright
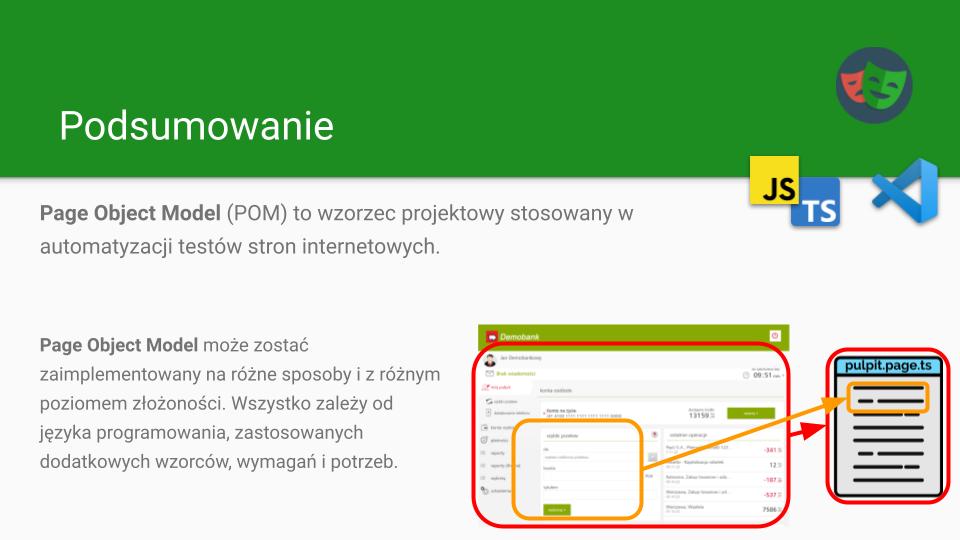
Podsumowanie Playwright i Page Object Model
TIP: Ta lekcja jest częścią rozwijanego Programu Testy Automatyczne z Playwright 🎭
Prezentacja
Dodatkowe materiały
Cały kod do tej sekcji i poszczególnych lekcji znajdziesz na naszym repozytorium S03_pom






Cześć !
Mam dziwny problem, pisząc swoje testy ale bazując również na Waszych mam nastepujący error.
Tutaj bład z konsoli z Waszych lekcji :
Slow test file: [chromium] › payment.spec.ts (31.5s)
Consider splitting slow test files to speed up parallel execution
2 failed
[chromium] › payment.spec.ts:24:7 › Payment tests › simple payment
[chromium] › pulpit.spec.ts:22:7 › Pulpit tests › quick payment with correct data
Wychodzi na to, jakby przycisk ‘actionCloseButton = this.page.getByTestId(‘close-button’)’ nie został zauwazony, przez co testy failują. Dzieje się to również w moich testach.
Staralem się jakoś problem rozwiązać ale bezskutczenie, po wykonywaniu akcji widze ze strona rzuca 405.
Puszczając testy w opcji –headed wszystko ładnie przechodzi.
Po dluzszej obserwacji mam wrazenie ze cos jest nie tak z aplikacja jesli sa wykownywane działania na niej zbyt szybko.
Hej,
Może tak być, że w niektórych sytuacjach trzeba dodać dodatkowe czekanie.
Masz możę pełne logi jak wyglądało oczekiwania na ten element i jaki tam dokąłdnie błąd się pojawił?
Rzuć też proszę okiem na ostatnią lekcję o flaky tests: https://jaktestowac.pl/lesson/pw1s01l03b/
tam omawiamy przykładowy algorytm postępowania z flaky tests 🙂
Dzieki za podrzucenie materiału.
Dzisiaj jak na złość narazie wszystko przechodzi 😀
W koncu po czasie pojawił się znowu błąd, ten sam co zawsze czyli pusta strona z informacją:
This page isn’t working
If the problem continues, contact the site owner.
HTTP ERROR 405
Zaznajomiłem z lekcją o ‘flaky tests’. I tak sie zastanawiam czy jest sens umieszczenia ‘await page.waitForLoadState(‘domcontentloaded’) w danej metodzie np.
async makePayment(
transferReceiver: string,
transferAmount: string,
transferTitle: string,
): Promise {
await this.transferReceiverSelect.selectOption(transferReceiver);
await this.transferAmountInput.fill(transferAmount);
await this.transferTitleInput.fill(transferTitle);
await this.paymentButton.click();
await this.page.waitForLoadState(‘domcontentloaded’); <- dodanie poczekania
await this.closeButton.click();
}
A zastanawiam sie dlatego bo problem jest z kliknieciem na 'closeButton' jesli strona wywala sie z błędem powyzej, wiec i tak nie ma możliwości zeby załadowała sie ponownie.
Ciekawe, może to jakiś problem z dostawcą/serwisem i infrastrukturą na którą mamy tutaj niewielki wpływ 🤔
Próbowałem go odtworzyć, ale bez skutku.
Dlatego pozostaje obserwować i na razie przymknąć oko na te błędy jesli występują sporadycznie i nie przeszkadzają w realizacji dalszych zadań 🙂
Korzystałem już z kursu o Podstawach Testowania REST API, teraz przyszła pora na testy frontu w Playwright i po przerobieniu tego wprowadzenia mogę tylko potwierdzić swoją opinie po wcześniejszym kursie – mega robota Panowie, wszystko profesjonalnie i przystępnie przedstawione.
Kurs Automatyzacji w Playwright już wykupiony i z niecierpliwością czekam na kolejne materiały 💪
Dzięki wielkie! 🙇♂️
W płatnej części czeka na Ciebie sporo zaawansowanych tematów związanych z automatyzacją, dobrymi praktykami i wzorcami 😉
Zgadzam się. Świetny kurs, potężna dawka wiedzy opakowana w przyjemnej formie. Czekam za kolejnymi materiałami dot Playwright a jak ponownie pojawią się zapisy na kurs Podstawach Testowania REST API to napewno skorzystam.
Dzięki wielkie! 🙇♂️
Z REST API planujemy ruszyć jeszcze w tym roku, najprawdopodobniej w 4 kwartale 😉
Po pierwsze dzięki za super kurs i włożoną pracę!
Mam małe pytanie, temat do dyskusji:
async login(userId: string, userPassword: string): Promise { await this.loginInput.fill(userId); await this.passwordInput.fill(userPassword); await this.loginButton.click(); }W testach używamy akcji login, ale nie sprawdzamy wprost czy się powiodła,
Można by chociaż dodać waitForUrl, albo złapać jakiś element, który z dużym prawdopodobieństwem potwierdzi, że akcja login przebiegła pomyślnie, tylko właśnie pytanie gdzie ta asercja.
1. W teście zakładamy, że po wywołaniu akcji, np. `login` przbiegła ona pomyślnie, co zmusza nas do sprawdzenia tego w PageObject, (Selenium w swojej dokumentacji to krtytykuje jak i wiele blogów.)
2. Robimy akcje login, ale już samą asercje jej prawidłowego przbiegu dodajemy w teście.
3. Tworzymy dodatkowa klasę, albo metody do PageObject z gotowymi asercjami, które sprawdzają np. że użytkownik został poprawnie zalogowany i dodajemy to po akcji login w teście.
Zostawienie akcji login bez sprwadzenia czy faktycznie się ona powiodła ma sporą wadę, jeżeli coś poszło nie tak w tym kroku, to nie dostaniemy tej informacji wprost w danym teście, tylko będziemy musieli debugować.
Można też rozwiązać to w taki sposób, że wszystkie podstawowe akcje z PageObjectów są wykonywane w SmokeTestach i najpierw naprawiamy je, a w bardziej skomplikowanych testach zakładamy, że te akcje wykonują się poprawnie bo SmokeTesty przeszły.
Dzięki wielkie! 😁 Ciesze się, że podobał Ci się nasz materiał 😉
Bardzo dobre pytania dotyczące weryfikacji wyników akcji – dobry materiał na dłuższy post/artykuł! 😁
W dużym skrócie bazując na doświadczeniu powiedział bym, że to zależy.
Asercja w
loginfaktycznie mogłaby nam dostarczyć szybciej informacji o akcji (ładnie ją opakować w dekorator i byłaby wykonywana przy każdym clicku). Wtedy w testach możliwe, że zmniejszyłaby się duplikacja kodu, a akcje od razu dostarczałyby nam czytelnej informacji o wyniku akcji (albo raczej niepowodzeniach).Minus tego podejścia – ograniczamy użycie danej metody – w tym przypadku
logintylko do happy patha, czyli poprawnego logowania.Możemy dodać kolejną metodą na niepoprawne logowanie – ale tu znowu duplikujemy liczbę metod i akcji.
Możemy też rozszerzyć asercje lub dodać przełącznik (czy sprawdzenie ma byc wykonane czy nie), jednak to jest dodatkowy poziom skomplikowania testów. Najpierw dekorator, później przełącznik – i pytanie czy na poziomie metody, testu czy moze globalnie…
Mozna też – tak jak piszesz, spróbować pokryć je w smoke testach. To zadziała przy prostszych aplikacjach. Natomiast gdy niektóre akcje w aplikacji dostępne są dopiero po wykonaniu kilku kroków z testów e2e – to wyzwaniem będzie pokrycie ich w smoke testach.
Każde z tych podejść ma swoje plusy i minusy – kwestią jest ich dobre rozpisanie i dostosowanie wyboru do swojego projektu i tego na czym nam najbardziej zależy 🙂 I przede wszystkim – świadomy wybór, konsekwencja w wybranym podejściu, jednak co nie zakłada zmiany podejścia w przyszłości 🙂
WOW jak zwykle kurs na najwyższym poziomie. Od totalnych podstaw, mnóstwo programistycznych i testerskich smaczków. Widać pasje i doświadczenie w każdej lekcji. Nic tylko się uczyć z wami!
Dzięki wielkie! 🙇♂️ Mega się ciesze, że podoba Ci się nasz materiał i mam nadzieje, ze szybko wykorzystasz go w projekcie 😁
Najlepszy kurs ‘Praktyczne wprowadzenie do testów automatycznych z Playwright’ pod słońcem!! Naprawdę kurs na mistrzowskim poziomie i jednocześnie w sposób zrozumiały dla stawiających pierwsze kroki w testach automatycznych. Wiedza przekazywana przez Przemyka i Krzysia była (i jest) bardzo zrozumiała i klarowna. Dla mnie bomba!
Czekam na więcej! 💪
Gorąco polecam! 😊
Dzięki za opinię 😍 Twój komentarz to potężny zastrzyk energii do produkcji kolejnych materiałów.