Powrót do: Praktyczne wprowadzenie do testów automatycznych z Playwright
Page Object Model – jak to wygląda w teorii?
Prezentacja
Dodatkowe materiały
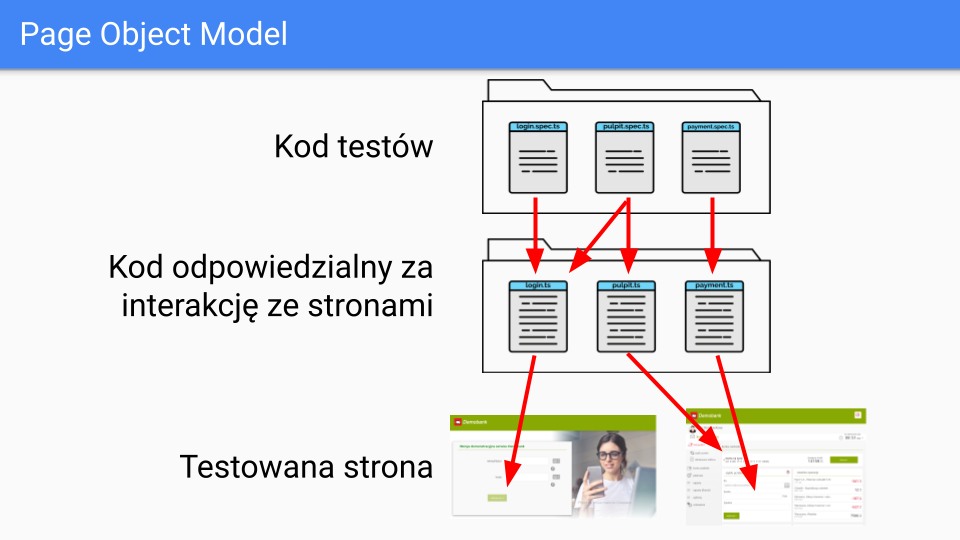
Page Object Model
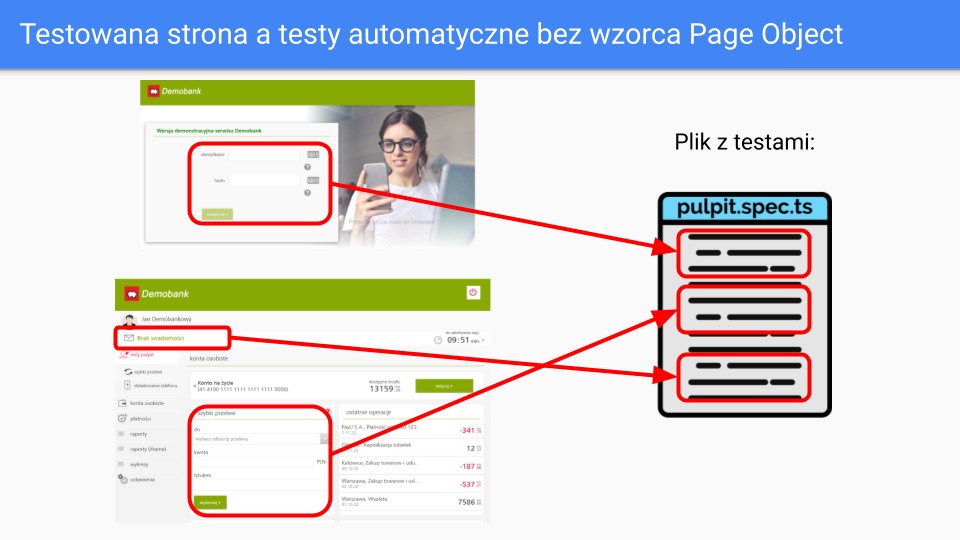
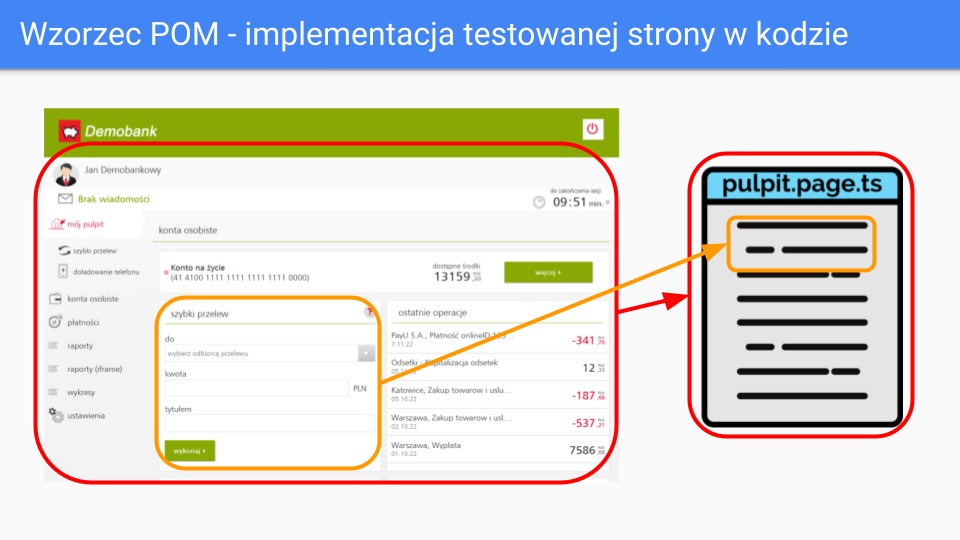
Page Object Model (POM) to wzorzec projektowy stosowany w automatyzacji testów. Wzorzec skupia się na wydzieleniu logiki odpowiedzialnej za interakcję ze stronami do osobnych modułów, z których następnie korzystamy w testach.
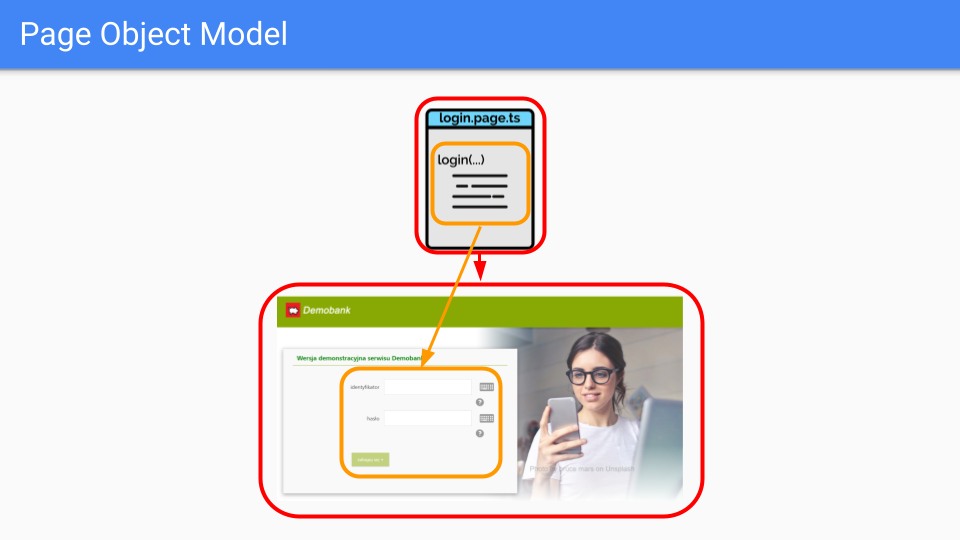
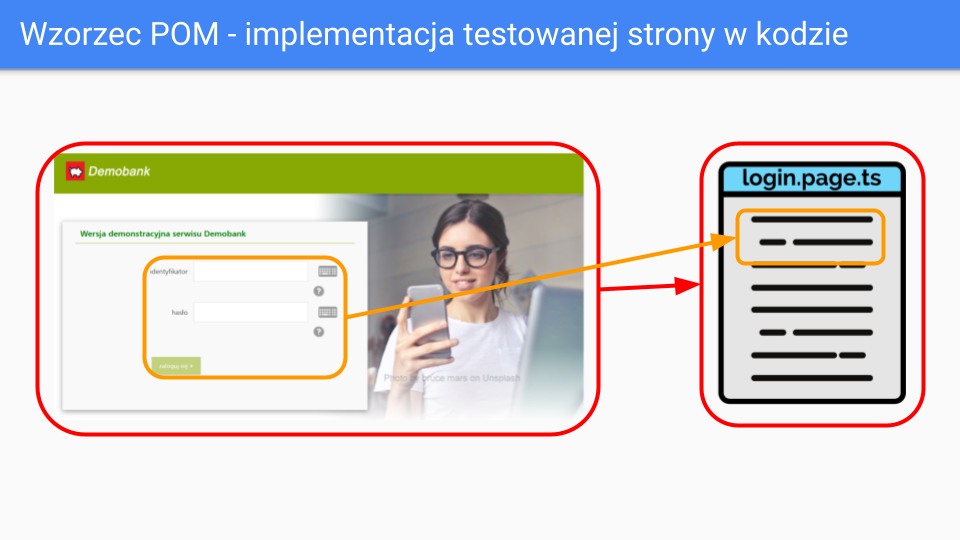
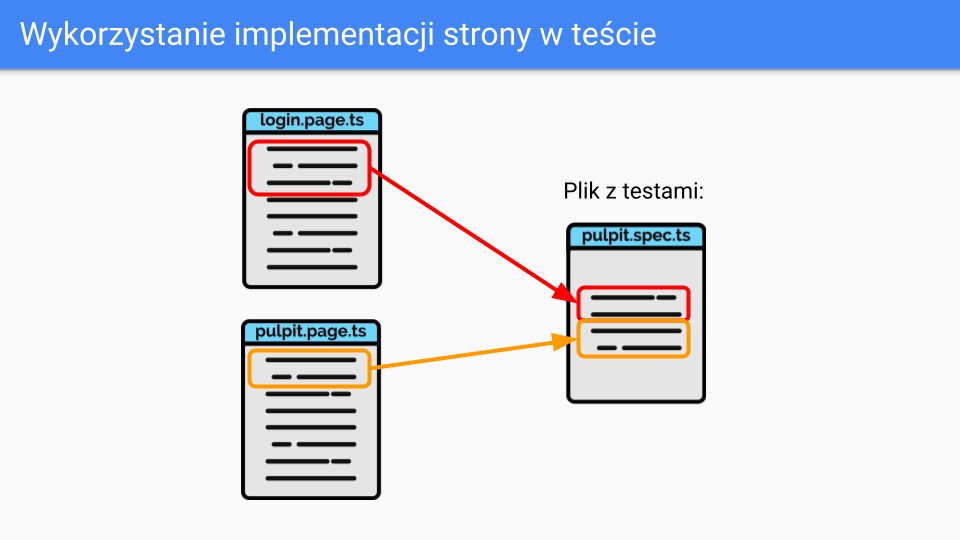
POM bazuje na reprezentacji struktury testowanej strony internetowej w formie klas/obiektów. Taki obiekt zawiera następnie metody, które reprezentują akcje, jakie użytkownik może wykonać na stronie.
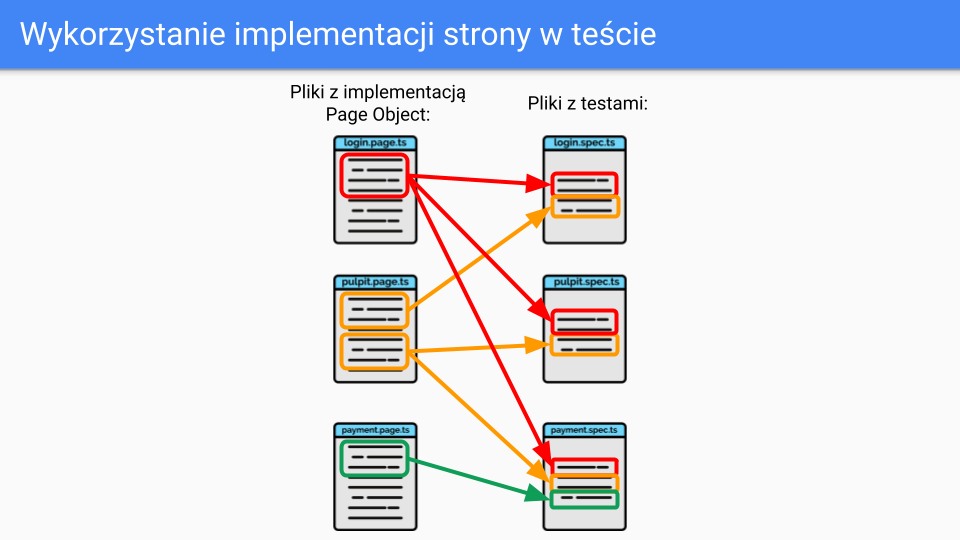
Page Object Model pomaga oddzielić logikę testów od szczegółów implementacyjnych. Dzięki temu, gdy aplikacja ulegnie zmianie, np. zmieni się struktura elementów na stronie, nie trzeba modyfikować kodu testów, a jedynie odpowiednie obiekty Page Object.
Korzystając z Page Object Model, można łatwo i czytelnie pisać testy automatyczne, które będą bardziej odporne na zmiany w aplikacji oraz łatwiejsze w utrzymaniu.
W oficjalnej dokumentacji ciężko znaleźć jasne rozróżnienie pomiędzy tymi pojęciami.
Z analizy różnych artykułów, Page Object Model to sposób modelowania strony internetowej w formie obiektów, podczas gdy Page Object Pattern to wzorzec projektowy, który oddziela kod testów automatycznych od kodu interfejsu użytkownika. Oba te podejścia mają wspólny cel – ułatwienie tworzenia i utrzymania testów automatycznych dla strony internetowej.
Page Object Pattern/Page Object Model mogą zostać zaimplementowane na różne sposoby i z różnym poziomem złożoności. Wszystko zależy od języka programowania, zastosowanych dodatkowych wzorców, wymagań i potrzeb.
Zalety i wady
Zalety stosowania wzorca Page Object Model:
- Unikanie powielania kodu: umożliwia unikanie powielania kodu, ponieważ kod odpowiedzialny za dostęp do elementów interfejsu użytkownika (czyli GUI) jest przechowywany w Page Object. Dzięki temu kod testowy jest bardziej uporządkowany i łatwiejszy do zarządzania.
- Modułowość: pomaga w utrzymaniu modułowości kodu testowego. Każda strona internetowa jest reprezentowana jako oddzielny obiekt/klasa, który można łatwo utrzymać i zarządzać.
- Czytelność: pomaga w łatwej identyfikacji elementów interfejsu użytkownika na stronie internetowej. Ta czytelność ułatwia tworzenie skutecznych testów, ponieważ można łatwo zidentyfikować elementy, na których należy się skupić.
- Reużywalność: umożliwia ponowne wykorzystanie kodu. To oznacza, że tworząc obiekt dla danej strony, można go użyć wielokrotnie, bez potrzeby ponownego pisania kodu.
- Skalowalność: jest łatwo skalowalny, co oznacza, że jest to wygodne rozwiązanie dla projektów, które mają rosnącą liczbę stron internetowych.
- Utrzymywanie: w przypadku projektów z dużą ilością stron internetowych, koszt utrzymania testów zazwyczaj będzie mniejszy, niż bez zastosowania tego wzorca.
- Łatwość pisania testów: umożliwia łatwiejsze i szybsze pisanie nowych testów, które bazują na wcześniej zaimplementowanych klasach reprezentujących daną stronę.
Wady stosowania wzorca Page Object Model:
- Wymagane doświadczenie programistyczne: wymaga, aby członkowie zespołu testowego mieli dobre umiejętności programistyczne, aby zaprojektować i utrzymać Page Object.
- Koszt: może wymagać większego nakładu pracy w fazie projektowania i implementacji. Tworzenie Page Object może być czasochłonne i wymagać większej uwagi na etapie planowania.
Podsumowując, Page Object Pattern może przynieść wiele korzyści w testowaniu automatycznym, ale wymaga on także odpowiedniego podejścia i nakładu pracy. Poprawne zastosowanie tego wzorca pomoże w uzyskaniu łatwego w rozwoju, modułowego i skalowalnego frameworka do testów automatycznych 😉










Cześć,
w sekcji Linki, macie podany dwa razy link do Page object models w Selenium 🙂
Dzięki za wyłapanie! Poprawione 😉