Powrót do: Git dla Testerów
Lekcja w wersji wideo
Nowy plik – README.md
Stworzymy kolejny plik i dodamy go do wspomnianej przestrzeni stage. Będzie to doskonała okazja aby następnie przećwiczyć robinie commita.
Będzie to nie byle jaki a specjalny plik służący do opisu projektu. Nie musimy zastanawiać się jak go nazwać gdyż ma on ustandaryzowaną, ogólnie przyjętą nazwę README. README można śmiało przetłumaczyć jako przeczytaj mnie, co oznacza, że jest to plik od którego zaczynamy poznanie danego programu lub właśnie repozytorium. Jest to jakby okładka – wizytówka naszego projektu dlatego warto zainwestować czas i energię w jakość zawartości pliku README.
Dodatkowo zastosujemy w nim rozszerzenie md. Czyli nasza pełna nazwa pliku będzie wyglądała:
README.md
Zastosowany rodzaj pliku md oznacza, że poprzez specjalną notację możemy sprawić, że wszystkie serwisy i aplikacje, które rozpoznają ten format, będą wyświetlać go w odpowiedni sposób. Poniżej prezentujemy przykład wyświetlania początku pliku README.md z repozytorium narzędzia Selenium IDE:
Jak widzisz wygląda to dużo lepiej niż zwykły plik tekstowy 😀 Dodajmy więc tego typu plik do naszego projektu.
Dodajemy plik README.md
Utwórz nowy plik o nazwie README.md. Zwróć uwagę, że to nie jest plik pythonowy. Zaraz pokażemy dlaczego trzeba być ostrożnym 🙂
Kliknij prawym przyciskiem myszki na nazwę projektu demo_test_git w znajdującym się po lewej panelu Project. Wybierz opcję New a następnie File. Przy tworzeniu poprzednich plików użyliśmy opcji Python File, dzięki czemu wystarczyło nadać nazwę naszemu plikowi a rozszerzenie .py było dodawane automatycznie. W przypadku opcji File musimy podać nazwę z rozszerzeniem czyli README.md. Klikamy następnie OK i…
Pojawi się już dobrze nam znane okno Add File to Git. Tym razem zaakceptujemy tę propozycję klikając opcję Add, dzięki czemu plik od razu trafi do przestrzeni stage. Możemy to zweryfikować przechodząc do panelu Version Control, do zakładki Local Changes. W naszej Default Changelist powinniśmy odnaleźć nowo utworzony plik. Jego nazwa powinna być koloru zielonego, co oznacza: że jest to całkiem nowy plik oraz możemy użyć go do stworzenia nowego commita i tym samym dodać go do lokalnego repozytorium.
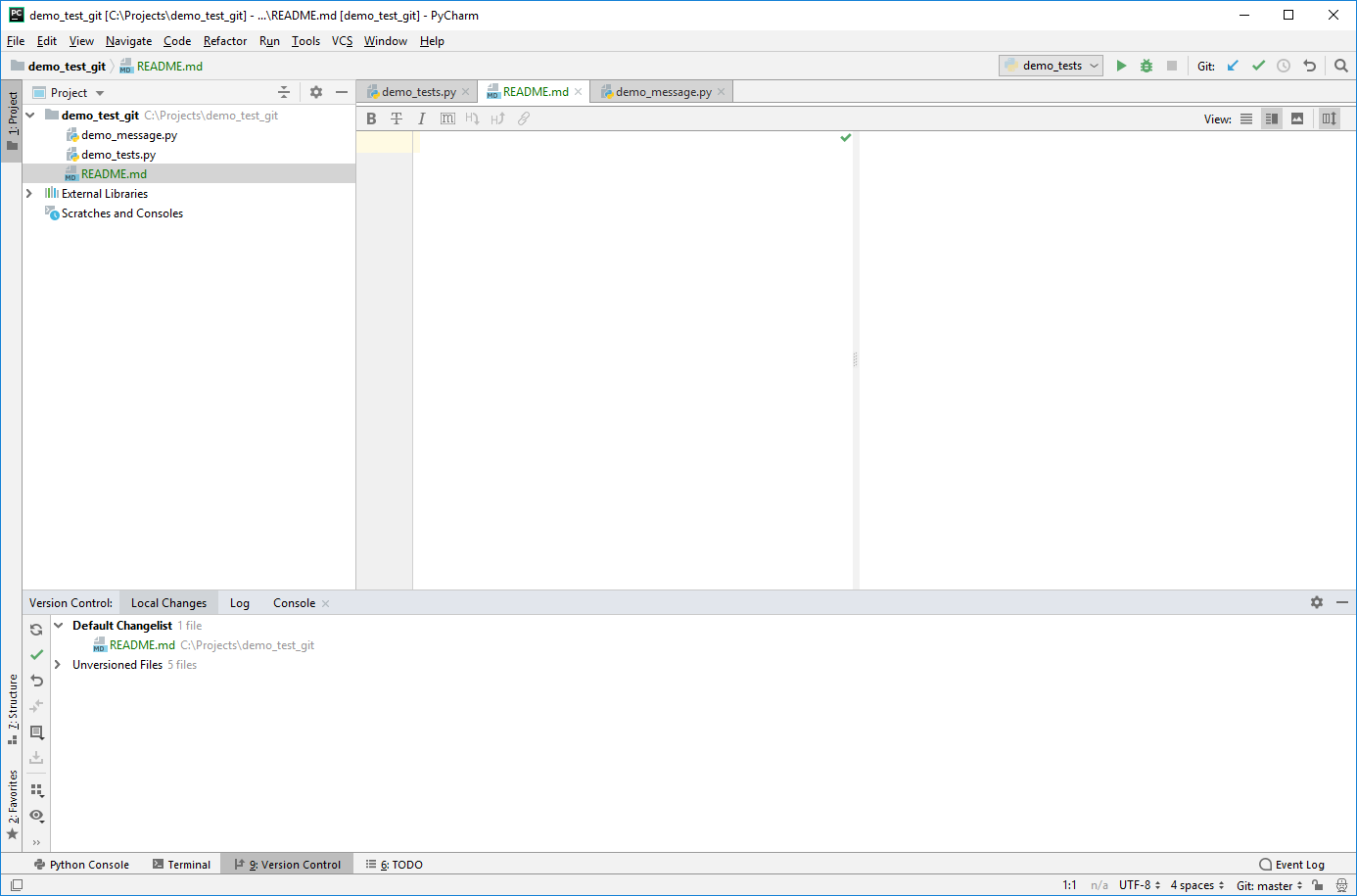
Tak powinno wyglądać nasze IDE po wspomnianych krokach:

Okno edycji dla plików z rozszerzeniem .md
- Przechodząc w górnym menu File | Settings | Plugins.
- W widoku styczek kliknij/aktywuj zakładkę Marketplace.
- W oknie wyszukiwania pod nagłówkiem Plugins wpisz
markdown - Kliknij we wtyczkę o nazwie… Markdown i użyj przycisku Install
- Po chwili ten przycisk zmieni nazwę na Restart IDE – kliknij go a PyCharm uruchomi się ponownie.
Wtyczka powinna być na swoim miejscu a Ty powinieneś cieszyć się widokiem jaki zaprezentowałem na zrzucie ekranu powyżej 😀
Przejdźmy zatem do edycji naszego pliku. Jak zapewne zauważyłeś, panel edytora kodu wygląda inaczej dla plików z rozszerzeniem .md. To dlatego, że PyCharm sprytnie rozpoznał ten rodzaj pliku i od razu uruchomił specjalne tryb edycji dedykowany właśnie plikom z rozszerzeniem .md.
Dodajmy tekst, od razu ze specjalnymi znacznikami, aby przetestować specjalne właściwości plików .md:
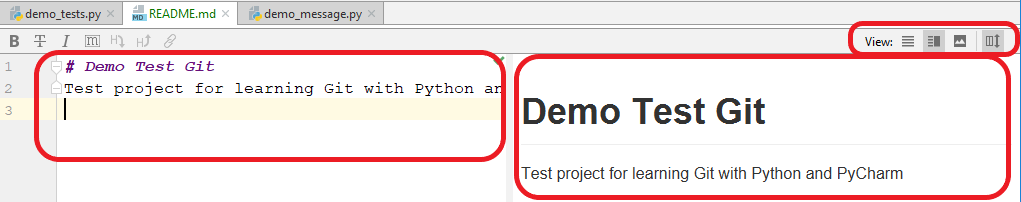
# Demo Test Git Test project for learning Git with Python and PyCharm
Najczęściej są to poprzedzające daną linię spacje, które w edytorze musisz usunąć.
Mając już odrobinę tekstu możemy omówić i przetestować opcje tego widoku 🙂
Na powyższym zrzucie ekranu po lewej stronie jest oznaczone miejsce na wpisywanie tekstu. Po prawej widzimy jak ten tekst będzie wyświetlany (sformatowany) przez serwisy, do których w niedalekiej przyszłości wyeksportujemy nasz kod. Wielkość okien edytora i podglądu możemy dostosować poprzez kliknięcie i przesunięcie
Dodatkowo na obrazku zostały oznaczone z prawej u góry cztery ikonki opcji widoku zlokalizowane po opisie View:.Patrząc na te ikonki od lewej, kliknięcie danej ikony:
1Włącza tylko edycję tekstu.2Włącza edycję i podgląd (opcja obecnie aktywna)3Włącza sam podgląd4Sprawia, że podgląd automatycznie przewija się do miejsca, w którym edytujemy tekst – ta funkcja okaże się przydatna przy dłuższych dokumentach. Domyślnie jest ona aktywna.
Wygląd wynikowy naszego tekstu wpisanego w pliku z rozszerzeniem .md tworzymy za pomocą stosowania zasad dodawania znaczników sprecyzowanych m.in. pod tym adresem https://en.wikipedia.org/wiki/Markdown#Example.
Obecnie wystarczy nam prosta wiedza, że w zależności od liczby znaków hash # dodanych przed zdaniem, nasze zdanie zostanie zinterpretowane jako odpowiedniej wielkości nagłówek.
Więcej o samym README
Jeszcze raz przypomnijmy, że nazwa REDME.md to ogólnie przyjęty standard, którego należy się trzymać przy tworzeniu najważniejszego pliku dokumentacji projektu. W szczególności takiego, który zostaje umieszczony na zewnętrznym repozytorium czyli w sieci. Każdy projekt powinien posiadać taki plik i testerzy powinni być świadomi tego, że jest on niejako wizytówką, pierwszą stroną projektu od strony kodu. Oczywiście kiepskie README nie świadczy o jakości kodu w projekcie, nie mniej możesz sobie wyobrazić również wybitnego managera projektu w obdartych łachmanach 😀 Prezencja ma znaczenie i właśnie README jest tym z czym w pierwszej kolejności zetkną się osoby przeglądające repozytorium kodu projektu.
W pliku README zazwyczaj znajdziesz:
- krótki opis projektu (najczęściej oprogramowania), którego kod umieszczony jest w repozytorium,
- opis wymaganych narzędzi, środowiska niezbędnego do poprawnego funkcjonowania projektu,
- opis w jaki sposób samodzielnie uruchomić/zbudować oprogramowanie,
- przykłady użycia aplikacji, zrzuty ekrany z działającej aplikacji,
- spis ważnych źródeł takich jak: pełna dokumentacja, projekt bazowy czy niezbędne informacje dotyczące użycia aplikacji,
- listę osób które tworzą dane oprogramowanie,
- i wiele, wiele więcej.
Dla przykładu możesz spojrzeć na stronę Selenium, którego kod jest utrzymywany na platformie GitHub. Wchodząc na główną stronę ich zewnętrzenego repozytorium zaraz pod spisem plików wyświetlona jest właśnie sformatowana zawartość pliku REDME.md. Lepszej reklamy chyba nie potrzebujesz 🙂
Aktualną wersję tego pliku możesz obejrzeć pod tym linkiem https://github.com/SeleniumHQ/selenium. Podgląd pliku README jaki umieściliśmy na powyższym zrzucie ekranu znajduje się pod sekcją z plikami i folderami projektu.
Podsumowując…
Mamy nowy poważny plik i koniecznie powinien on trafić do naszego lokalnego repozytorium. Teraz czas na Ciebie.






Przy pierwszym dodaniu do Pycharma pliku README.md pojawia się komunikat o możliwości zainstalowania dodatku Markdown Navigator, który wspiera ten rodzaj plików.
http://pix.toile-libre.org/?img=1564578574.png
Tyle tylko, że po zainstalowaniu tego plugina okno edycji pliku README.md wygląda nieco inaczej.
Zajrzałem do ustawień Pycharma i w sekcji Plugins/Marketplace znalazłem info o tym, że był dostępny plugin JetBrainsa, który nie był z automatu zainstalowany.
Ciekawe, że tooltip, który pojawił się podczas dodawania pliku README.md nie wskazał na plugin JetBrainsa tylko ten inny.
Po włączeniu plugina JetBrainowego okno edycji pliku readme wygląda identycznie jak u Was 🙂
http://pix.toile-libre.org/?img=1564579367.png
Dzięki za to spostrzeżenie i dokładne opisanie przypadku. Mam nadzieję, że inni kursanci, którzy tego doświadczą przejdą wskazane przez Ciebie kroki 😀